OpenHarmony标准设备应用开发一HelloWorld
https://harmonyos.51cto.com
本文是 OpenAtom OpenHarmony(以下简称“OpenHarmony”)标准设备应用开发的第一篇文章。这一篇我们主要聚焦于如何在标准设备上运行一个最简单的 OpenHarmony 程序。
本文主要内容包括三个方面:1. 应用编译环境准备;2. Hello Openharmony 页面编写;3. 安装应用到标准设备上面。下面就让我们从零开始学习 OpenHarmony 标准设备应用开发。
一 应用开发环境
准备
1.1 下载DevEco Studio 3.0 Beta2版本
链接:
https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta
1.2 配置 SDK
参考配置 OpenHarmony-SDK
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/quick-start/configuring-openharmony-sdk.md
二 Hello Openharmony页面编写
2.1 新建 eTS 工程
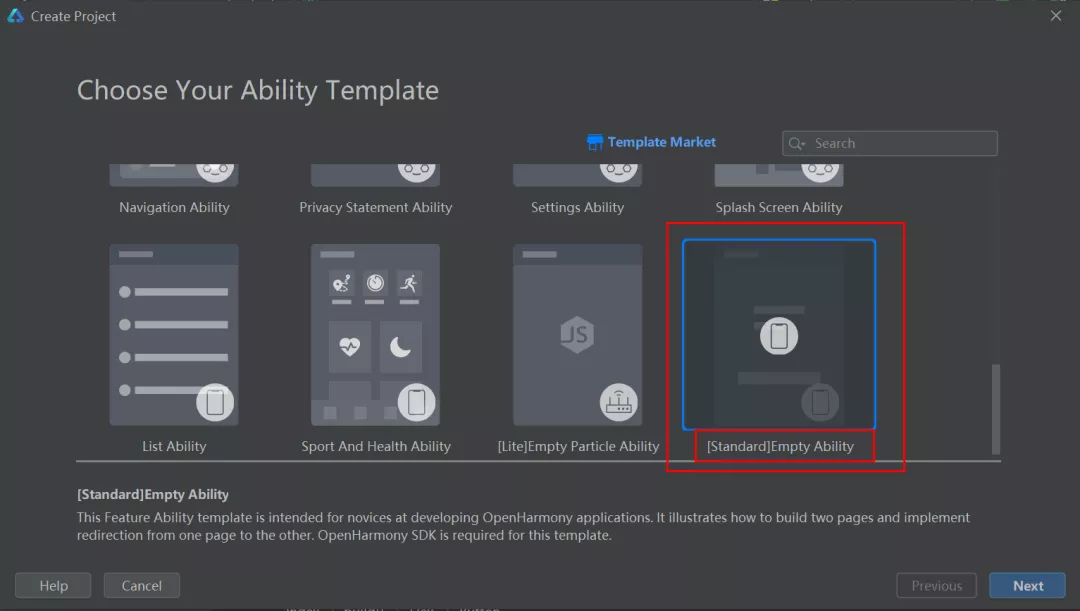
2.1.1 打开 DevEco Studio,创建一个新工程,在 DevEco Studio 中点击 File -> New Project,选择模板 Standard:Empty Ability。

2.1.2 进入配置工程界面,Language 选择 eTS 语言,Project Type 选择 Application,其他参数根据实际需要设置即可,最后点击 Finish 即创建成功。

备注:创建成功的项目,包结构说明参考链接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/quick-start/package-structure.md
2.2 编写 Hello Openharmony 页面
2.2.1 打开“index.ets”文件
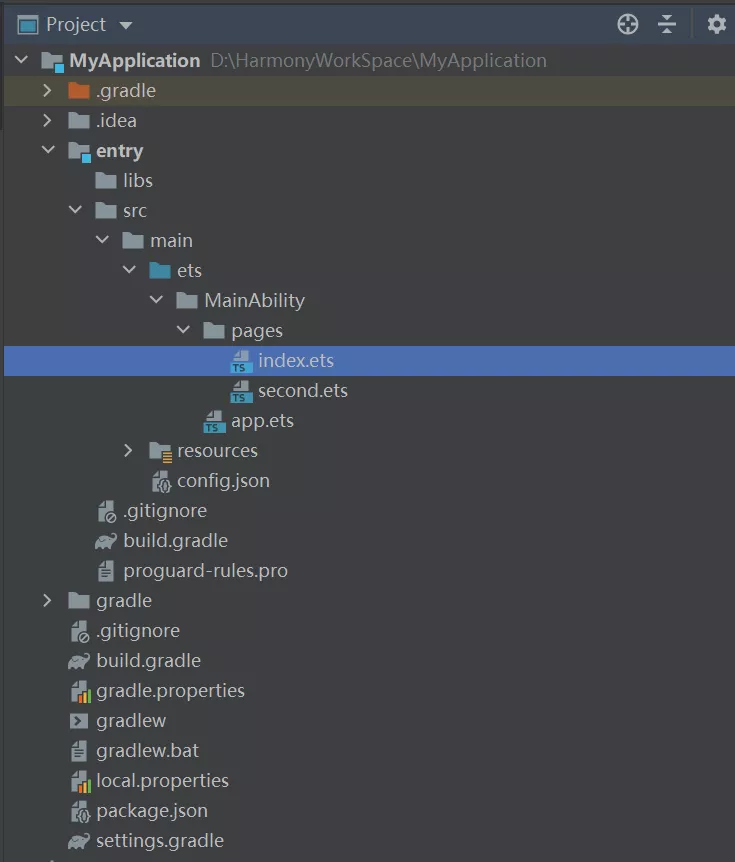
工程创建完成后,在 Project 窗口,点击“entry > src > main > ets > MainAbility > pages”,打开“index.ets”文件,项目结构如下图所示。

2.2.2 在“index.ets”中编写并设置页面组件的属性和样式
“index.ets”页面由 Flex 容器组件、Text 组件和 Button 组件构成。示例代码如下所示:
@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('Hello World')
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('next page')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.onClick(() => {
routePage()
})
}
.width('100%')
.height('100%')
}
}
2.2.3 相关语法说明
• @Entry 装饰的自定义组件用作页面的默认入口组件,加载页面时,将首先创建并呈现 @Entry 装饰的自定义组件。详细信息可以参考官网文档:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/ui/ts-component-based-entry.md
• @Component 装饰的 struct 表示该结构体具有组件化能力,能够成为一个独立的组件,这种类型的组件也称为自定义组件。详细信息可以参考官网文档:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/ui/ts-component-based-component.md
• @Builder 装饰器定义了一个如何渲染自定义组件的方法。此装饰器提供了一个修饰方法,其目的是和 build 函数一致。@Builder 装饰器装饰的方法的语法规范与 build 函数也保持一致。详细信息可以参考官网链接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/ui/ts-component-based-builder.md
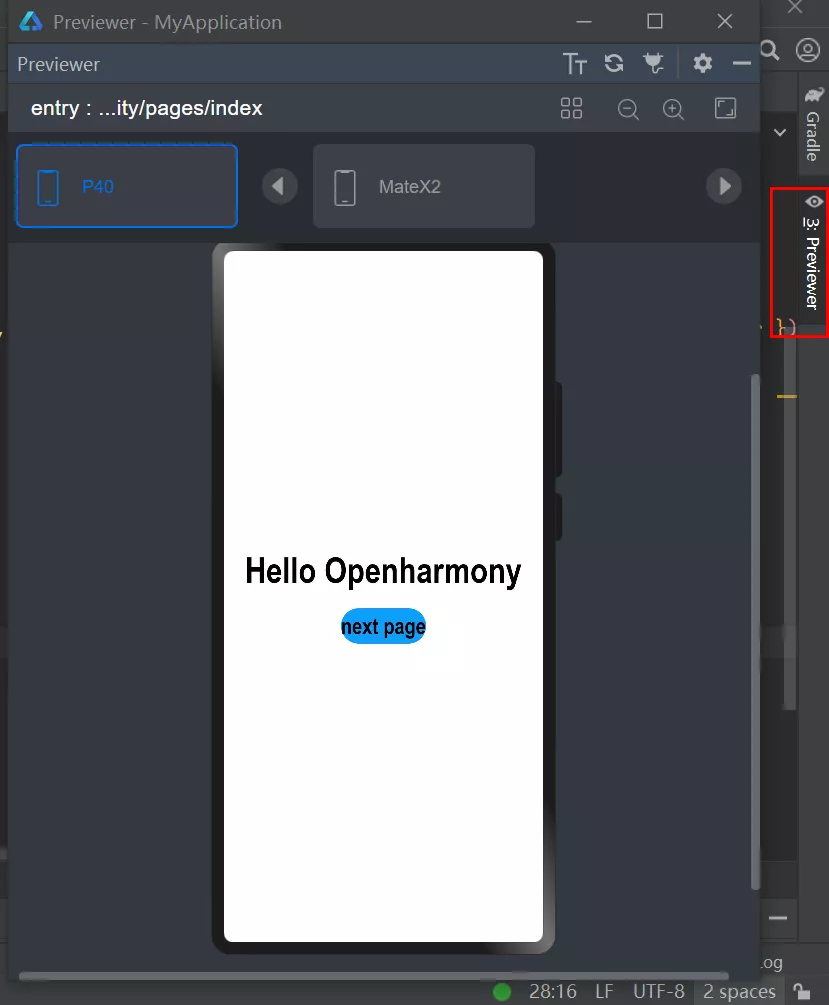
2.2.4 预览器运行项目
点击右侧的 Previewer 按钮效果,如下图所示:
预览器链接:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/previewer-0000001054328973#ZH-CN_TOPIC_0000001056725592__section16523172216252

三 安装应用
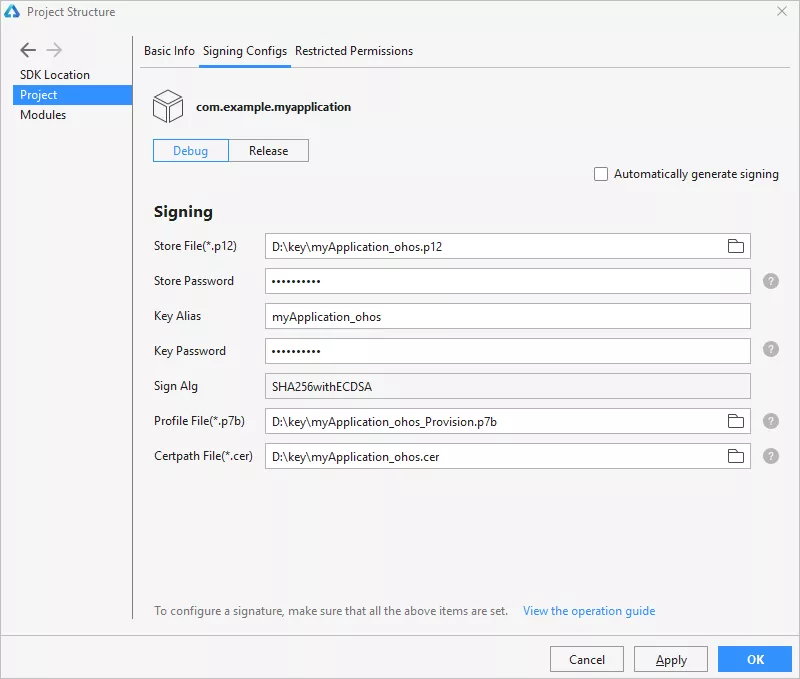
3.1 配置应用签名信息
配置应用签名信息 参考链接:https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/quick-start/configuring-openharmony-app-signature.md#%E7%94%9F%E6%88%90%E5%AF%86%E9%92%A5%E5%92%8C%E8%AF%81%E4%B9%A6%E8%AF%B7%E6%B1%82%E6%96%87%E4%BB%B6

3.2 点击“Build Haps”
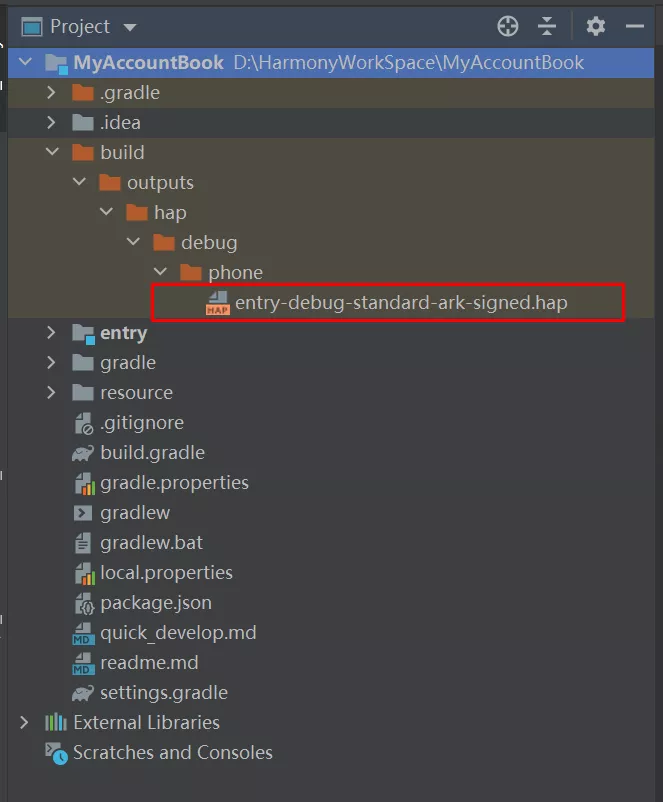
在 bulid 目录下生成 signed 签名后的 hap 包,hap 包生成路径如下图所示:

3.3 安装应用
打开 OpenHarmony SDK 路径 \toolchains 文件夹下,执行如下 hdc_std 命令,其中 path 为 hap 的绝对路径。有如下信息,即表明安装成功。
hdc_std install -r path\entry-debug-standard-ark-signed.hap
四 设备环境编译准备
4.1获取OpenHarmony源码,OpenHarmony版本须3.0LTS或3.1 Beta,参考链接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/device-dev/get-code/sourcecode-acquire.md
4.2 安装开发板环境,参考链接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.0-LTS/zh-cn/device-dev/quick-start/quickstart-standard-docker-environment.md
4.3 开发板烧录,这里以3516开发板为例,参考链接:
https://gitee.com/openharmony/docs/blob/OpenHarmony_1.0.1_release/zh-cn/device-dev/quick-start/%E5%BC%80%E5%8F%91Hi3516%E7%AC%AC%E4%B8%80%E4%B8%AA%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E7%A4%BA%E4%BE%8B.md#section08153912587
通过完成上述操作,就可以在设备上运行一个最简单的 OpenHarmony 程序。
在接下来的两章中,我们会在本章的基础上讲解 OpenHarmony 标准设备应用开发进阶的一些技巧,以及分布式数据管理在 OpenHarmony 中的应用。
https://harmonyos.51cto.com

 蜀ICP备20004578号
蜀ICP备20004578号