一日一技:如何在浏览器中使用 Npm包?
我们知道,Python的第三方库一般可以使用pip来安装。如果代码比较简单,我们甚至可以把第三方库的代码复制下来,放到项目里面导入。
但由于JavaScript生态里面,有Node.js这个东西,这就导致第三方库有两种不同的导入方式。如果我们要做一个网站,我们通常会在HTML中,使用<script>标签引入.js文件,例如:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
这样导入了.js文件以后,里面的代码在网页加载完成后就会运行。
但在Node.js生态里面,第三方包一般需要使用npm安装,然后在代码里面通过require导入。最后再用webpack打包编译成能直接在浏览器中运行的JavaScript代码。
如果我找到一个第三方的包,它只提供了npm版本,没有提供直接在浏览器中导入的版本怎么办?
举个例子,我想把CSS Selector转换成XPath。在Github上面,可以搜索到很多这种第三方包,例如:featurist/css-to-xpath: Convert CSS selectors to XPaths, in JavaScript[1] 或者sergeidyga/cssxpath[2]。
但你会发现,这些包都只提供npm安装的版本,没有办法直接在浏览器中通过<script>标签导入。如果我想做一个如下图所示的简单网页,难道我还要用webpack去编译?

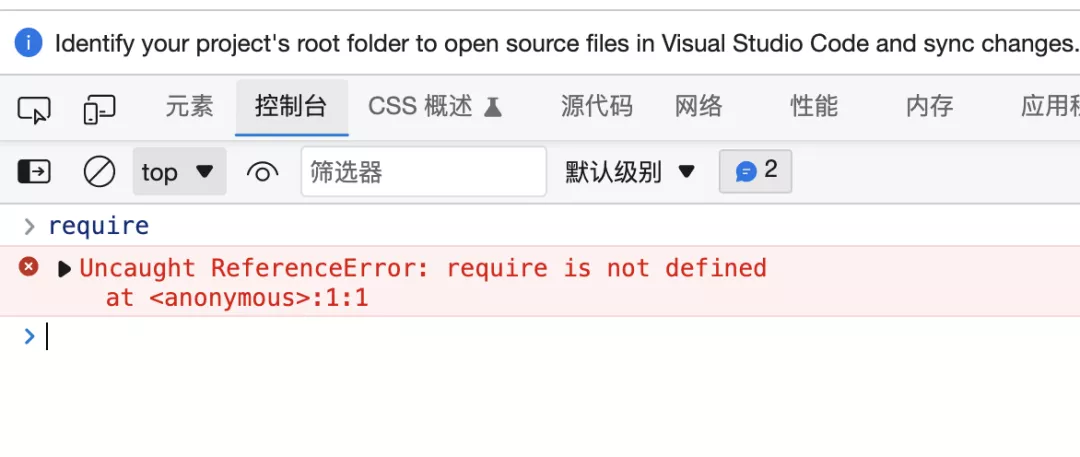
在浏览器能运行的JavaScript中,require关键字都是不存在的,如下图所示。因此,我们甚至没有办法把包里面的代码复制出来用:
 遇到这种问题怎么办呢?难道我们需要人工一行一行去改写这个包里面的代码让它能直接在浏览器运行?还是必须用webpack来打包编译?其实我们有一个方法,可以把npm版本的包转换成浏览器能运行的包。虽然这个办法还是要依赖Node.js和npm,但是非常简单。你完全不需要知道webpack是什么就可以完成。
遇到这种问题怎么办呢?难道我们需要人工一行一行去改写这个包里面的代码让它能直接在浏览器运行?还是必须用webpack来打包编译?其实我们有一个方法,可以把npm版本的包转换成浏览器能运行的包。虽然这个办法还是要依赖Node.js和npm,但是非常简单。你完全不需要知道webpack是什么就可以完成。
以cssxpath为例,我们首先用npm安装它:
npm i cssxpath
然后,我们写一个main.js文件,只需要两行代码:
var cssxpath = require('css-to-xpath')
window.cssxpath = cssxpath
接下来,使用npm全局安装browserify:
npm install -g browserify
安装完成以后,执行命令:
browserify main.js -o bundle.js
命令运行完成以后,会生成一个bundle.js文件。现在我们就可以把这个文件和HTML代码放在一起,通过<script>标签导入了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Css Selector 转 XPath</title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="bundle.js"></script>
</head>
<body>
<div class="app">
<h1>Css Selector转XPath</h1>
<div>
<input type="text" class="selector" style="width: 500px">
<button class="translate" x-on:click="translate(selector)">转换</button>
</div>
<div>
<h4>转换结果:</h4>
<span class="result"></span>
</div>
</div>
<script>
$('.translate').on('click', function() {
selector = $('.selector').val()
result = window.cssxpath(selector)
$('.result').text(result)
})
</script>
</body>
</html>
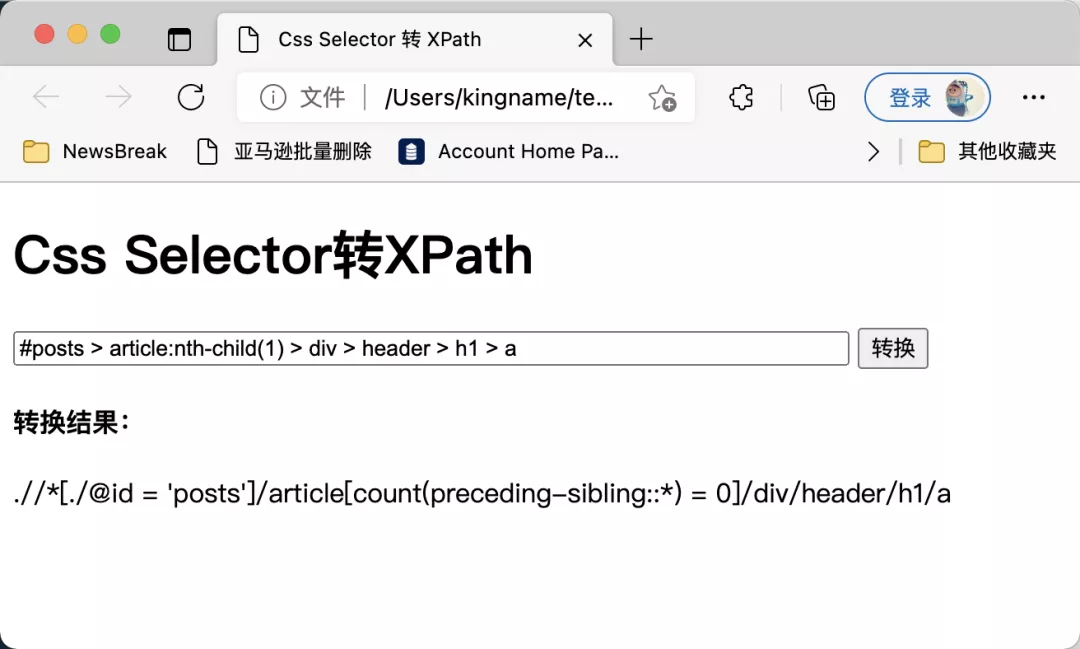
运行效果如下图所示:

在main.js中,我们定义了window.cssxpath = cssxpath,所以,在HTML代码里面,我们就可以通过window.cssxpath(selector)来使用它了。
参考文献
[1] featurist/css-to-xpath: Convert CSS selectors to XPaths, in JavaScript: https://github.com/featurist/css-to-xpath
[2] sergeidyga/cssxpath: https://github.com/sergeidyga/cssxpath
本文转载自微信公众号「未闻Code」,可以通过以下二维码关注。转载本文请联系未闻Code公众号。

 蜀ICP备20004578号
蜀ICP备20004578号