https://harmonyos.51cto.com
引言
最近一段时间,我会跟大家讨论一下JS FA调用Java PA。这部分我打算由浅开始,先看最基础的东西,然后我们再解读一下官方给的demo,详细了解具体如何用代码实现JS FA 调用Java PA。
所以在这篇文章,主要是一些基础概念,首先是Ability的概念,然后是JS FA 调用Java PA的两种方式的区别。理解完这些概念后,可以更好地运用JS FA调用Java PA机制。
Ability
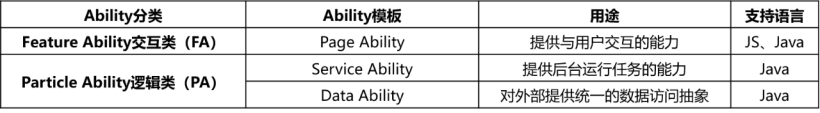
Ability是应用所具备能力的抽象,HarmonyOS的用户应用程序包APP由一个或多个Hap包组成。每个Hap可以包含一个或多个Ability。Ability分为两种类型:Feature Ability(简称FA)和Particle Ability(简称PA),Ability是HarmonyOS应用的基本组成单元,能够实现特定的业务功能。
FA有UI界面,而PA无UI界面。
FA有多种展现形式,如普通界面形式Page Ability,服务卡片形式Form等,一般使用JS 语言实现前台界面。PA支持ServiceAbility和Data Ability。ServiceAbility提供后台运行任务的能力,如处理复杂后台任务等。Data Ability用于对外部提供统一的数据访问抽象。这两个Ability一般使用Java 语言实现。


上面三段话是比较官方的解释,我们现在就Ability这个单词理解,它翻译过来就是能力,说白了,Ability就是一个完整的能力模块(具备完整的逻辑),并且它是一个应用的最小组成单位。
下面我们举个例子来更深地理解Ability,现在就假设我们要做一个简单的音乐播放应用。
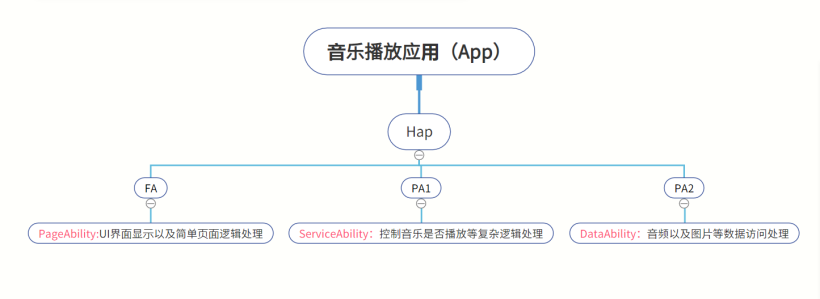
首先从结构上来看,这个APP只有一个Hap,Hap下面就对应着具体的每个功能模块(也就是每个Ability),分别是播放器界面显示模块(FA—Page Ability),音乐控制模块(PA—Service Ability)和音乐数据访问模块(PA—Data Ability)。

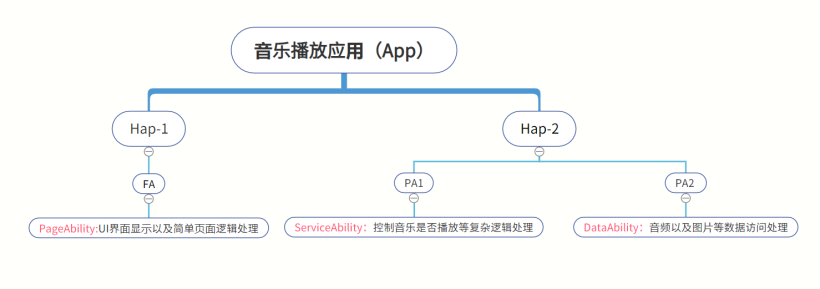
当然,这个APP也可以由多个Hap组成,比如:


下面我们就来看看为什么说Ability就是一个完整的能力模块。
FA—Page Ability
首先是播放器界面显示模块(FA—Page Ability),因为它像Web前端开发范式一样,具备页面的渲染和页面之间的简单逻辑处理,所以是一个完整的功能模块,也就满足了我刚刚说的Ability概念。
PA—Service Ability
接着就是音乐控制模块(PA—Service Ability),这部分也类比一下我们常见Web开发范式,它就像后端编写的一些复杂逻辑处理的功能接口,比如随机播放音乐,还是顺序播放音乐,当FA(前端)调用该PA(后端音乐播放方式接口)时,就可以获得该能力。一个接口当然具备完整的逻辑处理能力,也是一个完整的功能模块,也就满足了我刚刚说的Ability概念。
PA—Data Ability
最后是我们的音乐数据访问模块(PA—Data Ability),我们把它类比成Web开发范式的后端数据库,里面存储着音频文件,音乐封面,用户评论等数据,而要拿到这些数据,那我们就需要访问这个数据库。可以看出,这个也是一个完整的能力模块,它负责着整个应用的数据访问和存储。
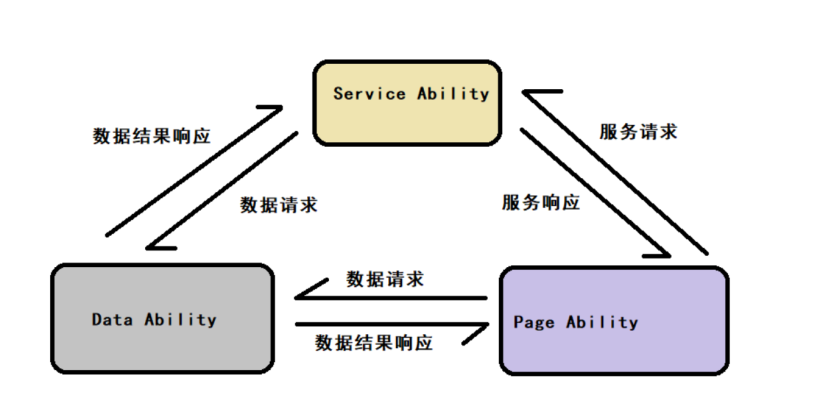
到这里相信大家都已经知道了Ability大概是啥了,下面附一张他们之间的关系图


该图来源于:https://harmonyos.51cto.com/posts/10189
JS FA 调用 Java PA的两种方式
刚刚说到了FA(前端)调用该PA(后端音乐播放方式接口),这个过程其实就是JS FA 调用 Java PA,它可以类比成Web开发范式中前端对后端的接口请求。
而JS FA 调用 Java PA是有两种方式的,分别是Ability和Internal Ability
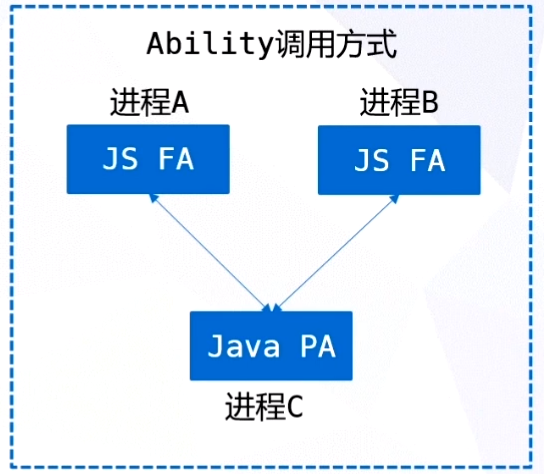
Ability调用方式
Ability方式,与FA通过RPC方式通信,该方式的优点在于PA可以被多个不同的FA调用。


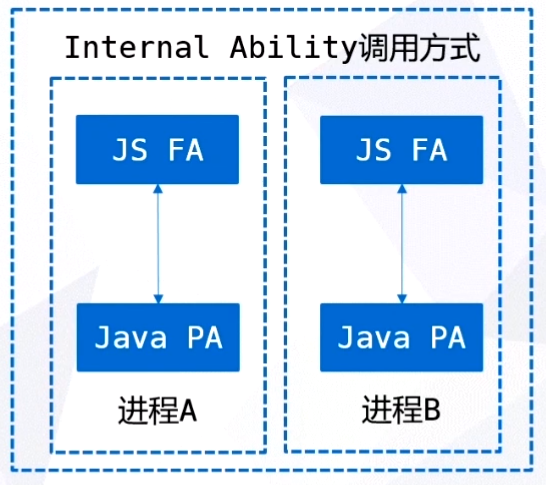
Internal Ability调用方式
Internal Ability方式,集成在FA中,适用于与FA业务逻辑关联性强,响应时延要求高的服务。该方式仅支持本FA访问调用。


区别
从上面两张图我们可以看到,Ability方式中PA是一个单独的进程,而InternalAbility方式中FA和PA是在同一个进程。
因为后者PA和FA在同一个进程中,相互通信快,所以对于延时低,性能高或者复用性不高的PA需求,就采用InternalAbility调用方式。
当该PA复用性高,需要被多个不同的FA调用时,就采用Ability调用方式。
小结
今天这篇文章主要讲地了Ability还有两种调用方式,这几天我还会更新用具体案例来讲解Ability,InternalAbility两种调用方式的具体实现方式。
https://harmonyos.51cto.com

 蜀ICP备20004578号
蜀ICP备20004578号