https://harmonyos.51cto.com
前言
人人说程序员很呆板,其实Coder也可以很浪漫(闷骚),不信?今天就给大家在鸿蒙系统上实现一个代码情诗。
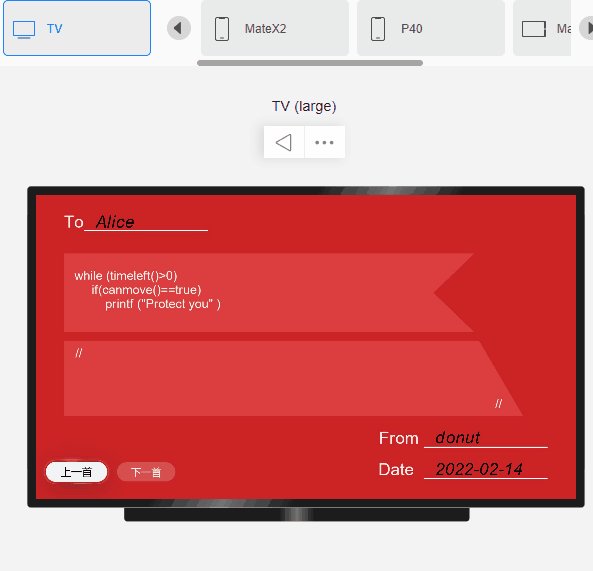
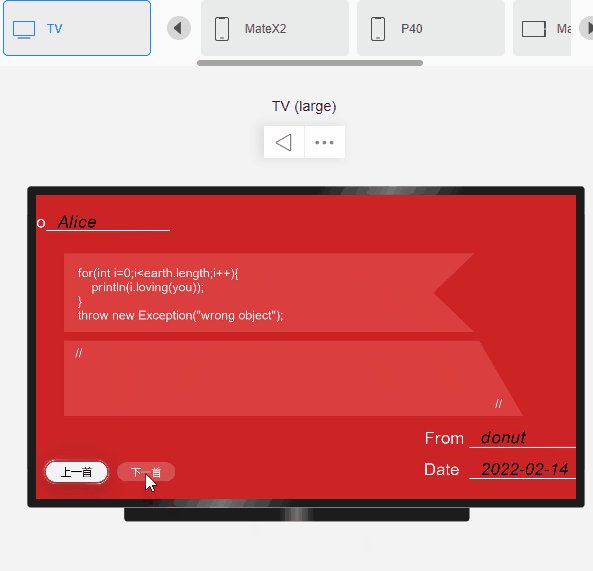
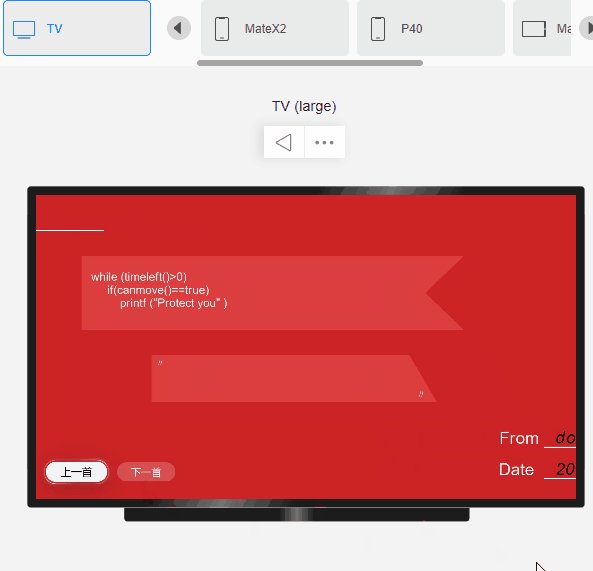
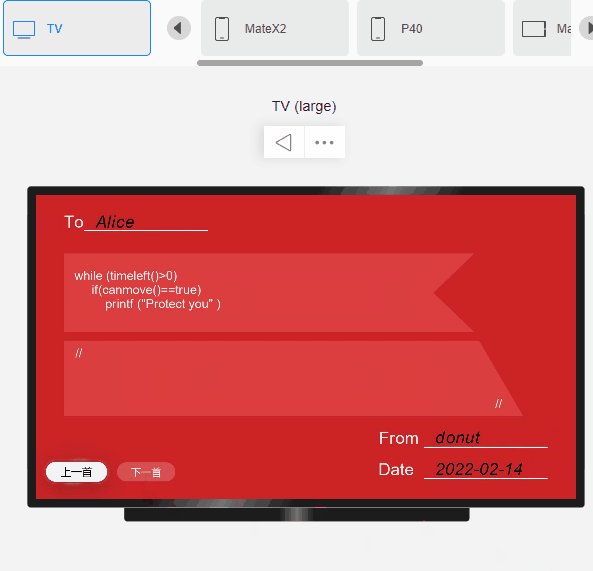
效果图
实现思路
我们要实现一个致Alice的情诗,情诗大体分为三个部分,收信人,情诗,寄信人。
- 收信人:这个简单,就是两个text,带下划线通过样式border-bottom实现
- 情诗:情诗有两个不规则的背景组成,背景可以通过canvas来绘制封闭的线段,并填充。文本当然也是text了
- 寄信人:同收信人
- 动画:这里使用的是鸿蒙JS的组件动画,两个平移,一个缩放。
- 切换诗歌:首先我们需要一个诗歌集,然后需要一个指针指向当前诗歌,通过更改指针切换诗歌内容。
具体实现
收信人
<div ref='part1' style="flex-direction : row;
margin-start : 50;
margin-top : 30;
margin-bottom : 40;">
<text>{{ To }}</text>
<text class="underlineTxt">{{ Recipients }}</text>
</div>
情诗
<stack ref='part2' style="margin-start : 50; margin-end : 20; background-color : transparent;
align-items : center;
">
<canvas ref="frame1" style="width : 100%;"></canvas>
<text class="poetry">{{ poetry }}</text>
</stack>
<stack ref='part3' style="margin-start : 50; margin-end : 20;
background-color : transparent;
width : {{ frame2_w }};
height : {{ frame2_h }};
margin-top : 10fp;
align-items : center;
">
<canvas ref="frame2" style="width : 100%;"></canvas>
<text class="head">{{ footnote }}</text>
<text class="footer">{{ footnote }}</text>
</stack>
情诗的两个不规则背景
drawFrame1() {
const frame1 = this.$refs.frame1
let ctx = frame1.getContext('2d')
ctx.beginPath()
ctx.moveTo(0, 0)
ctx.lineTo(this.frame_w, 0)
ctx.lineTo(this.frame_w * 0.9, this.frame_h * 0.5)
ctx.lineTo(this.frame_w, this.frame_h)
ctx.lineTo(0, this.frame_h)
ctx.closePath()
ctx.fillStyle = "#dc3e3f"
ctx.fill();
},
drawFrame2() {
const frame2 = this.$refs.frame2
let ctx = frame2.getContext('2d')
ctx = frame2.getContext('2d')
ctx.beginPath()
ctx.moveTo(0, 0)
ctx.lineTo(this.frame2_w * 0.9, 0)
ctx.lineTo(this.frame2_w, this.frame2_h)
ctx.lineTo(0, this.frame2_h)
ctx.closePath()
ctx.fillStyle = "#dc3e3f"
ctx.fill();
}
注:两个不规则的背景懂事通过context画线然后填充。
寄件人
<div ref='part4' style="flex-direction : column; width : 100%; align-items : flex-end;
margin-end : 50; margin-top : 20;">
<div style="flex-direction : row; width : 100%; justify-content : flex-end;
">
<text>{{ From }}</text>
<text class="underlineTxt">{{ name }}</text>
</div>
<div style="flex-direction : row; width : 100%; justify-content : flex-end; margin-top : 20;">
<text>{{ DatePrefix }}</text>
<text class="underlineTxt">{{ date }}</text>
</div>
</div>
动画
showPart1() {
let options = {
duration: 2000,
delay: 0
};
let keyframes = [
{
transform: {
translate: '-400px 0px',
},
},
{
transform: {
translate: '0px 0px',
},
}
]
let animation = this.$refs.part1.animate(keyframes, options);
animation.play();
},
注:这里只是提供了第一个部分的动画,其他部分类似,故不赘述。
切换诗歌
诗歌的集合:
const poetries = [
` function newTime(effort) {
if (effort == true)
return success
}
`,
` While (timeleft()>0)
If(canmove()==true)
Printf ("Protect you" )
`,
...
]
当前显示的诗歌pointer和文本
export default {
data: {
pointer: 0,
poetry: poetries[0],
切换方法
prePeotry() {
this.pointer = Math.max(this.pointer-1, 0);
console.log('this.pointer:'+this.pointer)
this.poetry = poetries[this.pointer]
this.draw()
},
注:这里我们队pointer进行移位,然后更改poetry,重绘当前界面。
https://harmonyos.51cto.com

© 版权声明
文章版权归作者所有,未经允许请勿转载。

 蜀ICP备20004578号
蜀ICP备20004578号