
https://harmonyos.51cto.com
引言
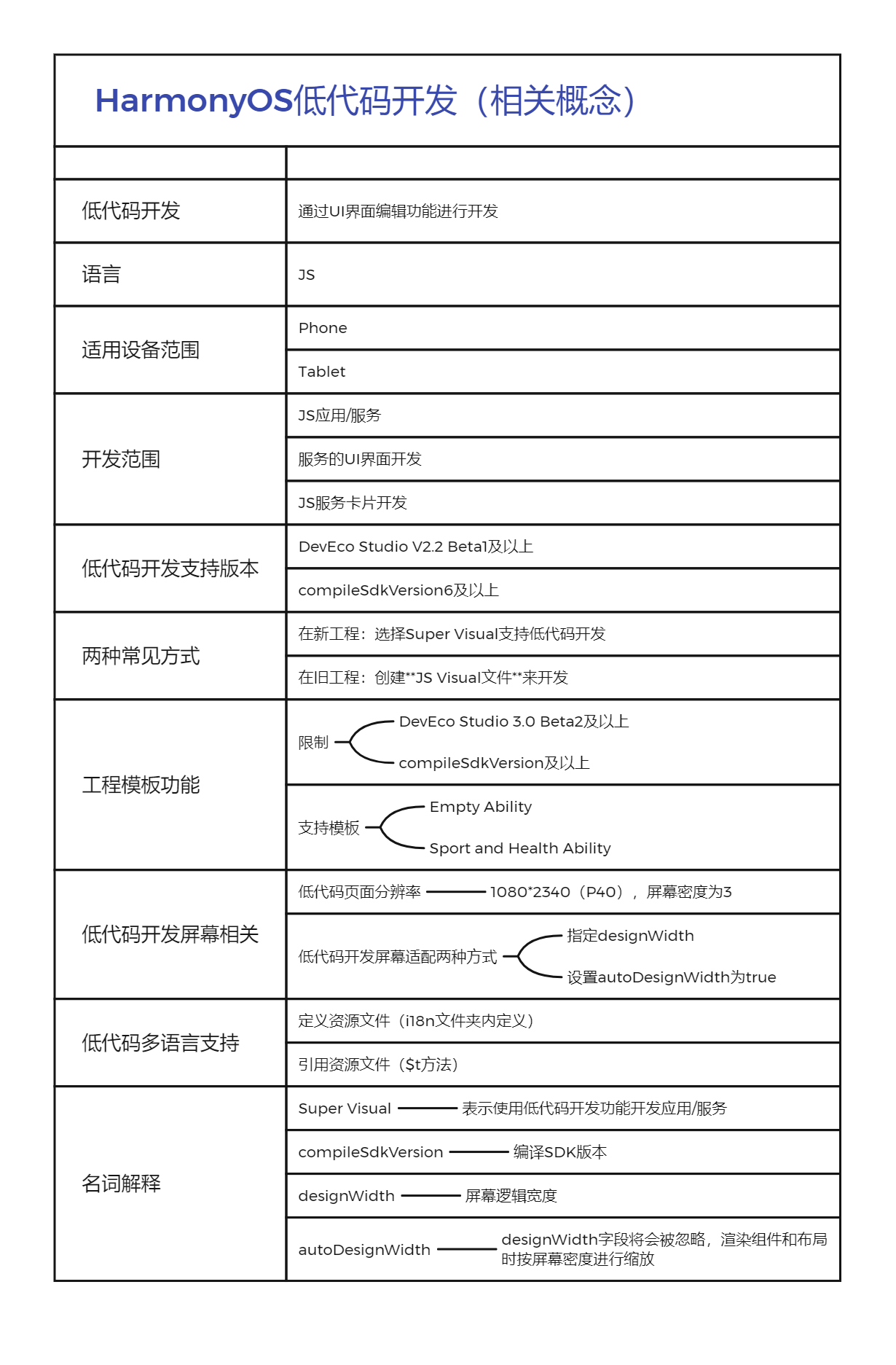
一.低代码开发的相关概念
低代码开发:通过UI界面编辑功能进行开发
- 低代码开发支持版本:DevEco Studio V2.2 Beta1及更高版本,compileSdkVersion6及以上
支持模板:(DevEco Studio 3.0 Beta2 compileSdkVersion7及以上)
- Empty Ability
- Sport and Health Ability
适用设备范围:
- Phone
- Tablet
语言:JS
开发范围:
- JS应用/服务
- 服务的UI界面开发
- JS服务卡片开发
两种常见方式:
- 在新工程:选择Super Visual支持低代码开发
- 在旧工程:创建JS Visual文件来开发
低代码开发屏幕适配两种方式:
- 指定designWidth
- 设置autoDesignWidth为true
低代码页面分辨率:1080*2340(P40),屏幕密度为3
低代码多语言支持:
- 定义资源文件(i18n文件夹内定义)
- 引用资源文件($t方法)
Super Visual:表示使用低代码开发功能开发应用/服务
compileSdkVersion:编译SDK版本
designWidth:为屏幕逻辑宽度,所有与大小相关的样式(例如Width、FontSize)均以designWidth和实际屏幕宽度的比例进行缩放
autoDesignWidth为true:设置autoDesignWidth为true,此时designWidth字段将会被忽略,渲染组件和布局时按屏幕密度进行缩放。
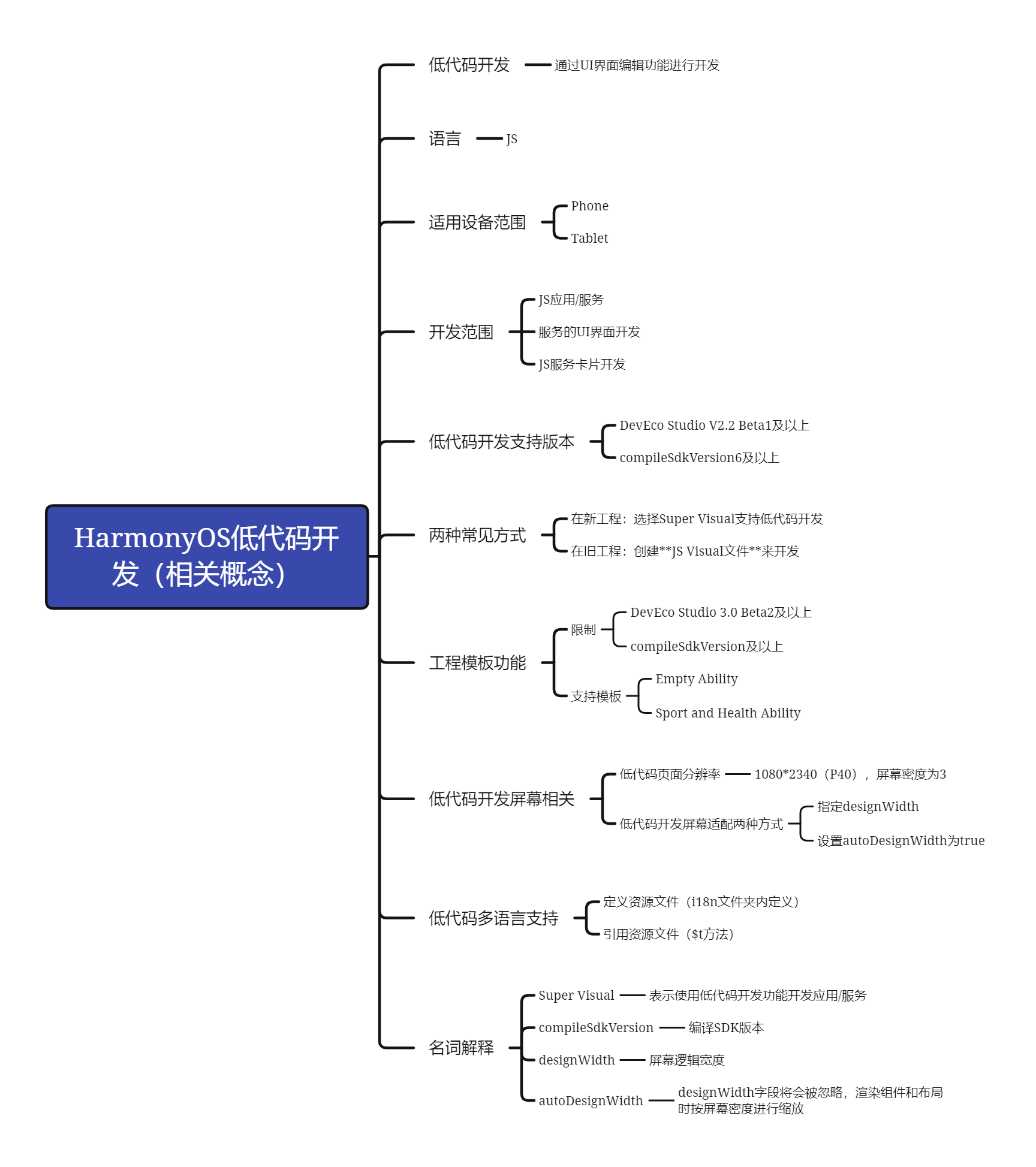
思维导图


二.低代码开发页面创建
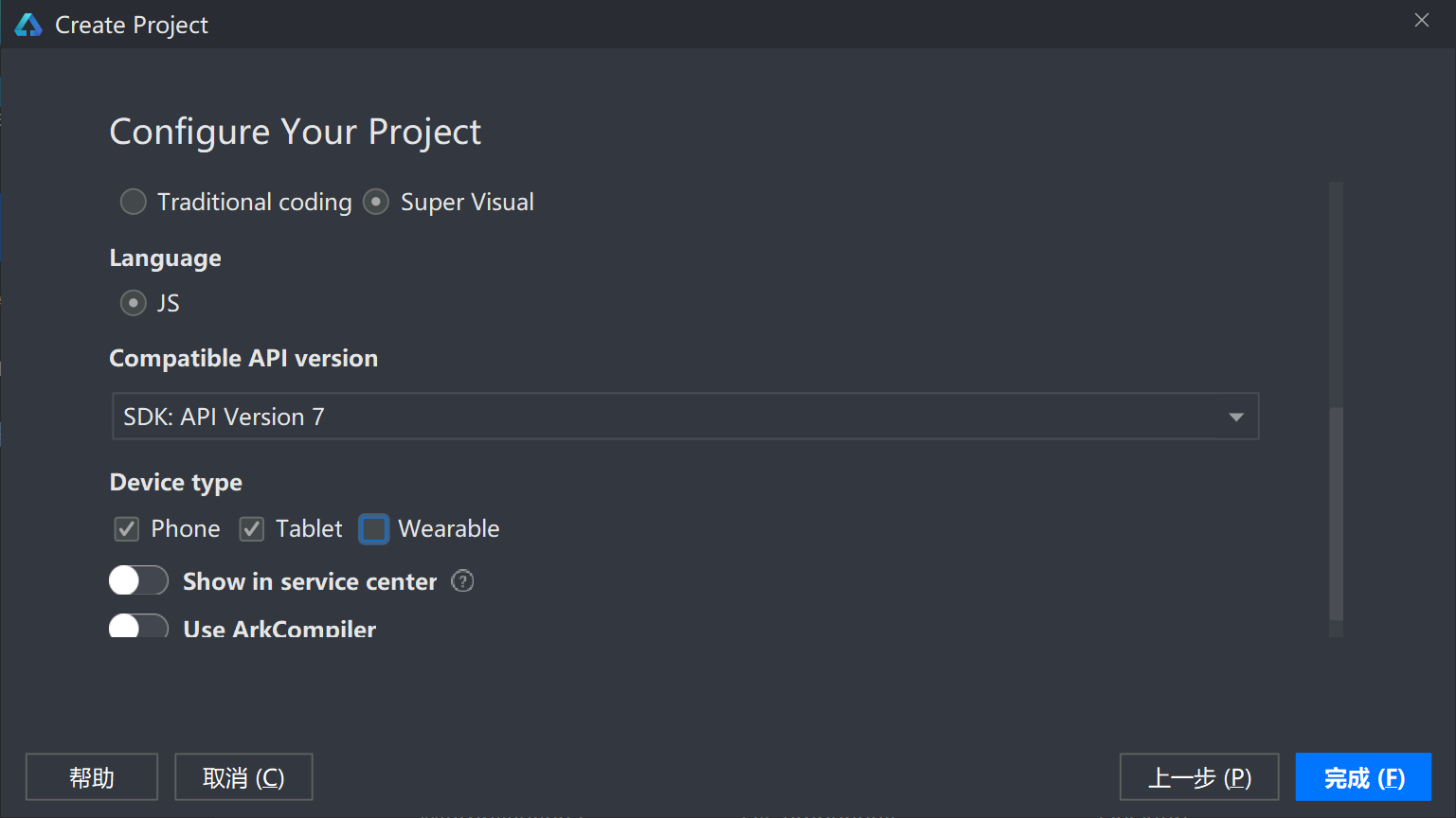
(一)创建工程
(1)工程模板:Empty Ability
(2)开发模式:Super Visual(低代码开发模式)
(3)语言:JS
(4)设备种类:Phone/Tablet

(二)创建页面
1.新工程(Empty Ability)创建
创建出来即可使用

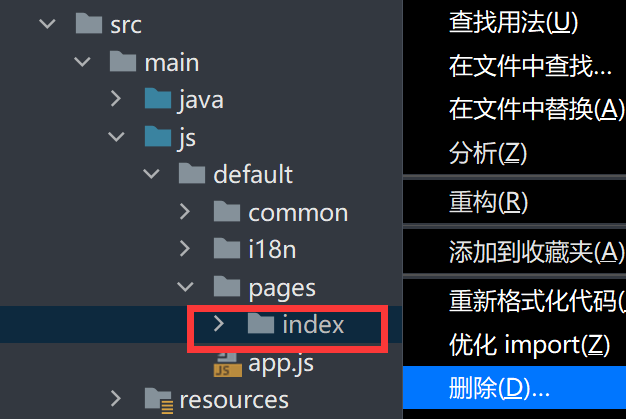
2.旧工程创建
(1)删除工程运行默认的入口文件夹(index)

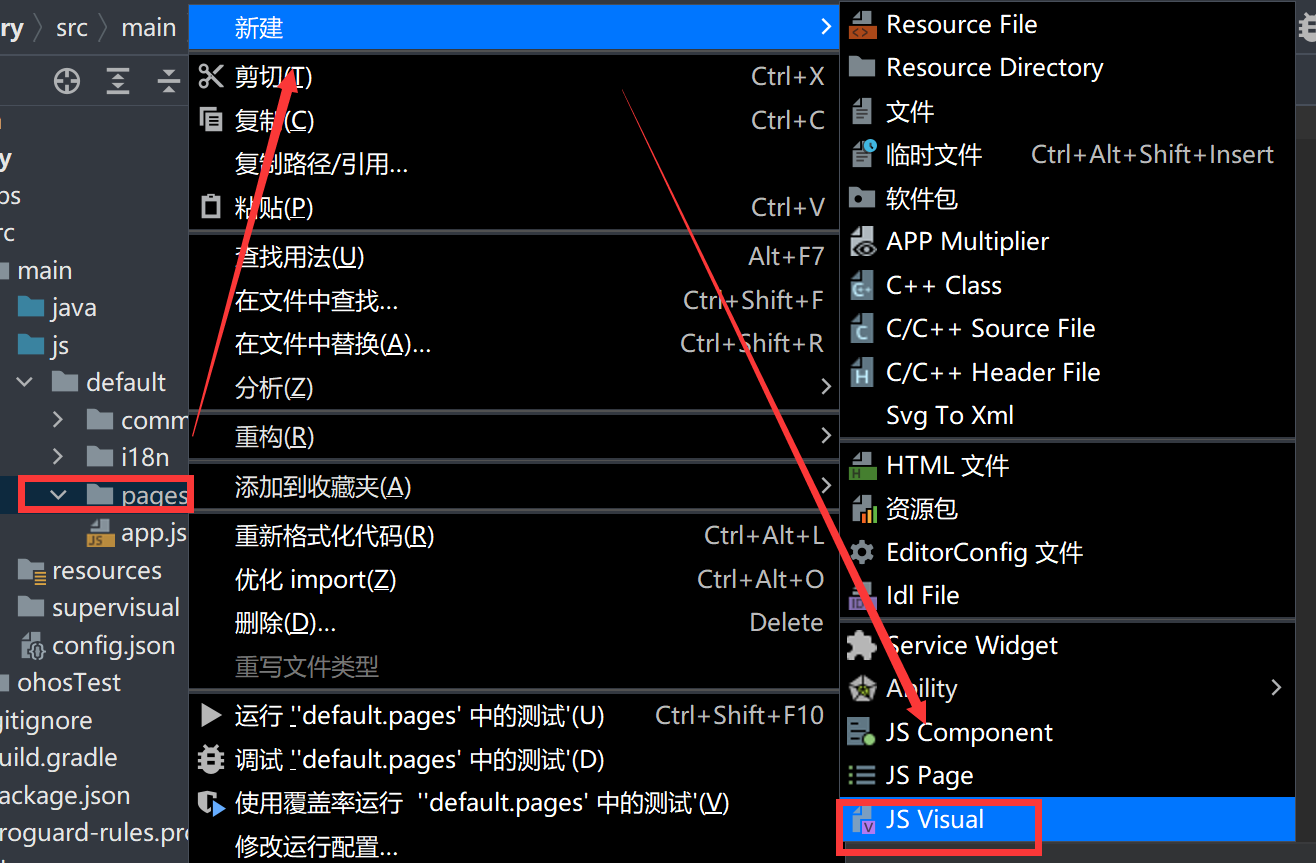
(2)创建 JS Visua文件

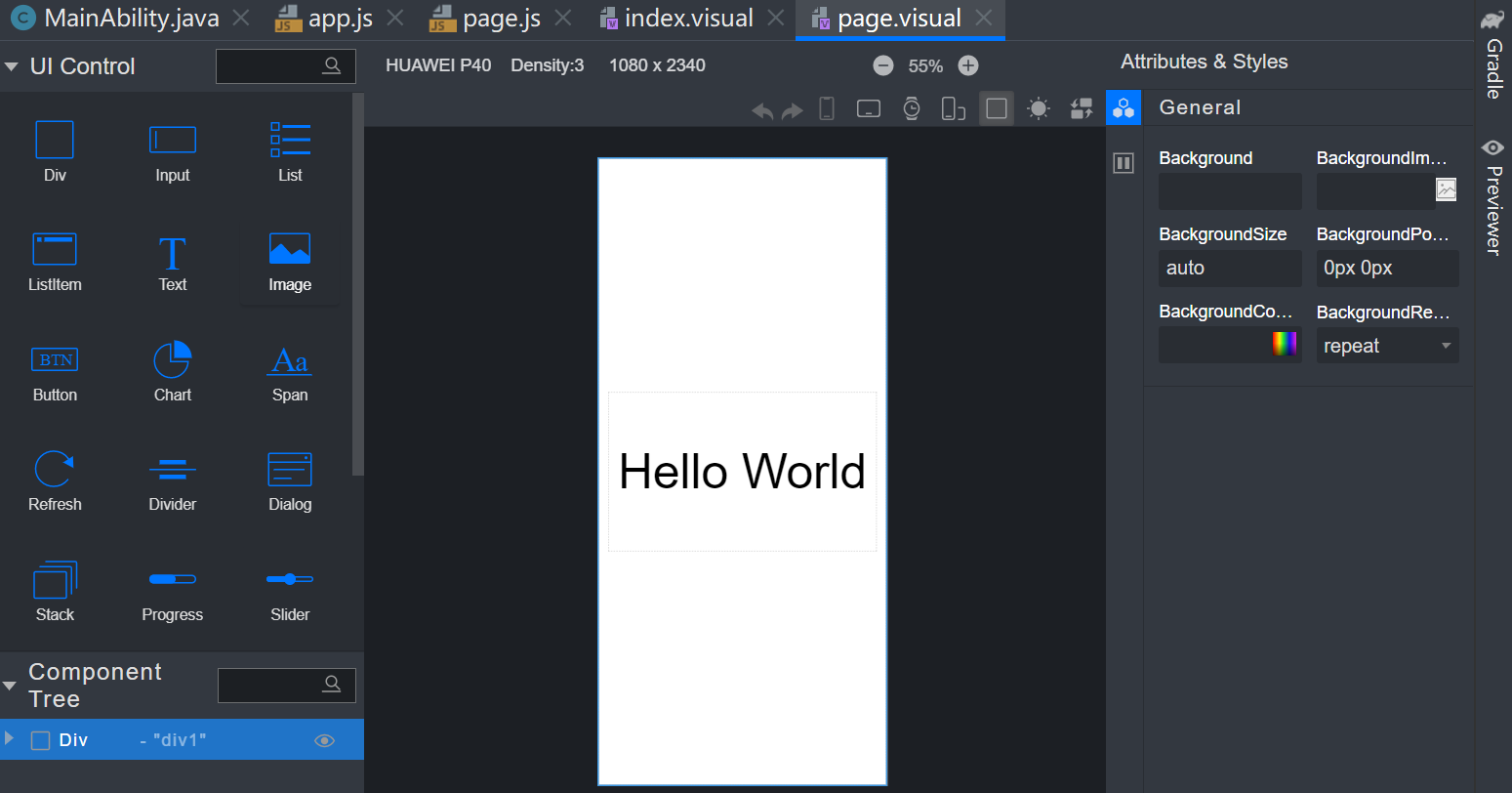
(3)在page.visual进行低代码开发

三.低代码开发界面详解
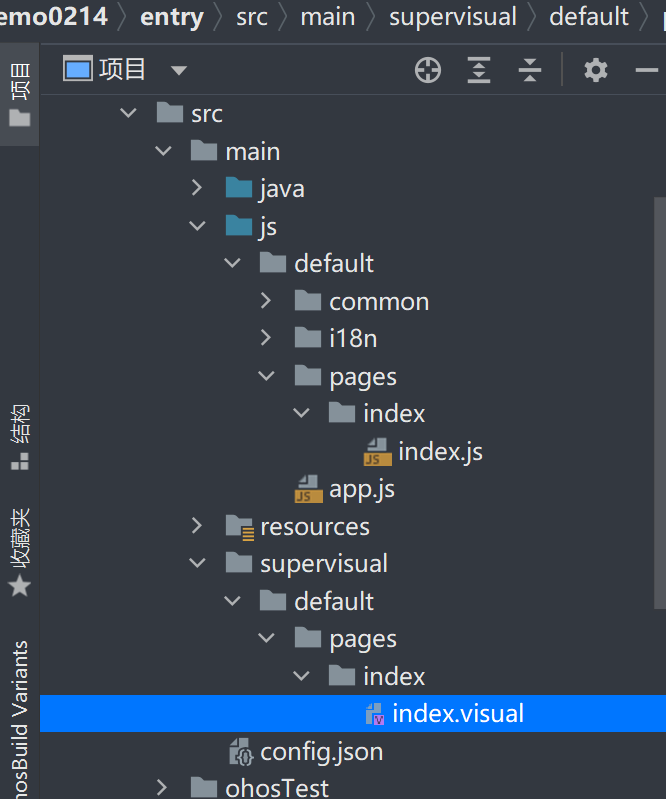
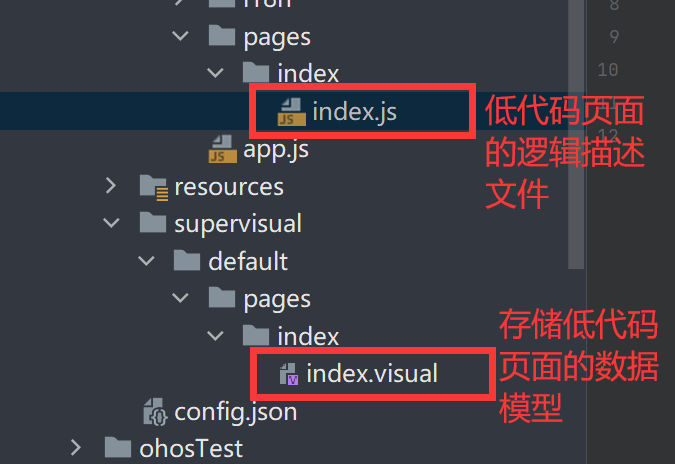
(一)目录详解
pages > index > index.js:低代码页面的逻辑描述文件
pages > index > index.visual:存储低代码页面的数据模型

注意:
(1)如果创建了多个低代码页面,js->default->pages目录下会生成多个页面文件夹及对应的js文件,supervisual->default->pages会生成多个页面文件夹及对应的visual文件。
(2)需要点击  按钮,将JS Visual文件转换为hml和css代码后才能在模拟器或真机设备调试/运行(不可逆过程)
按钮,将JS Visual文件转换为hml和css代码后才能在模拟器或真机设备调试/运行(不可逆过程)
(3)若要在多设备开发阿德场景,需设备切换或模式切换
(4)在创建JS Visual文件时,如果模块的compileSdkVersion低于7,则会自动降级匹配
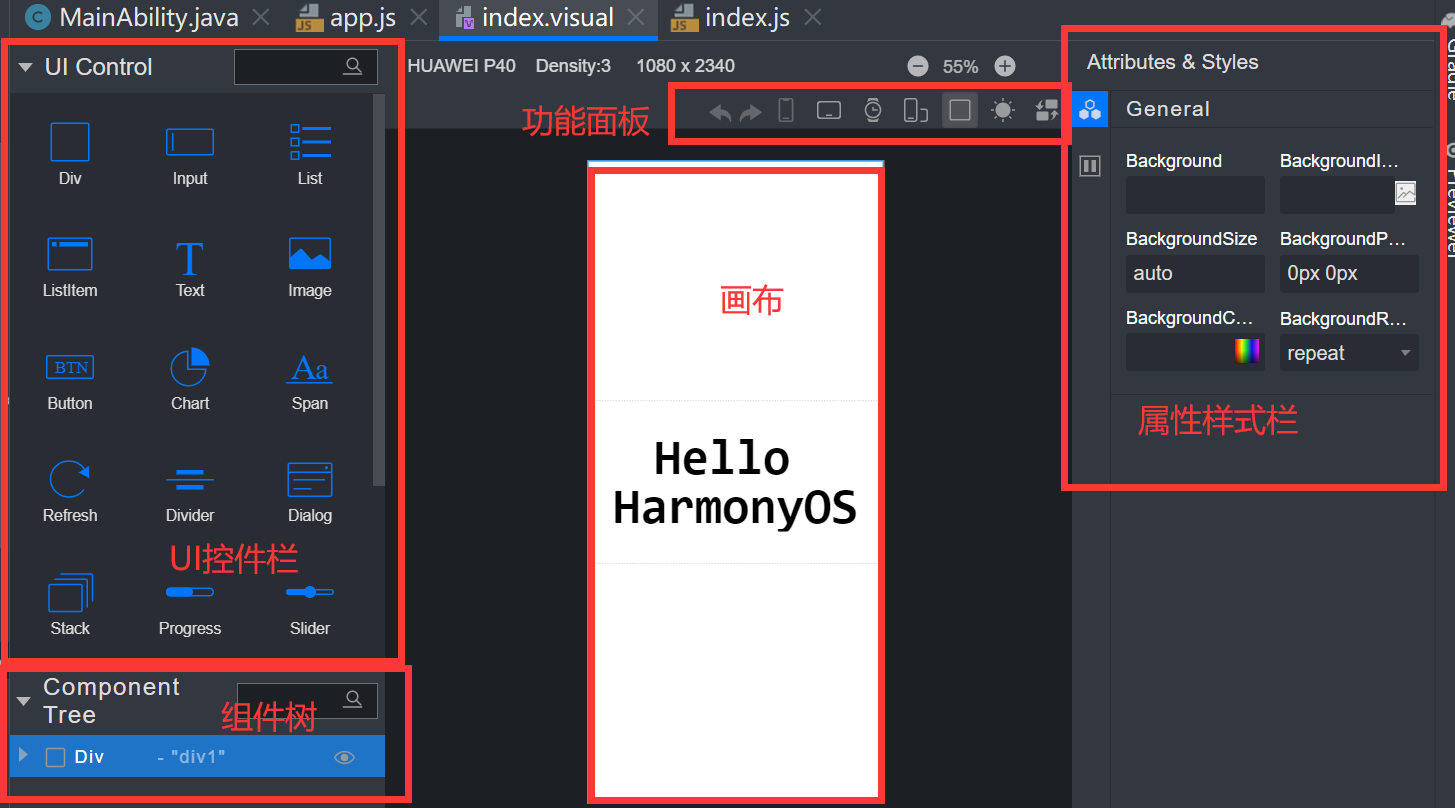
(二)visual可视化界面详解
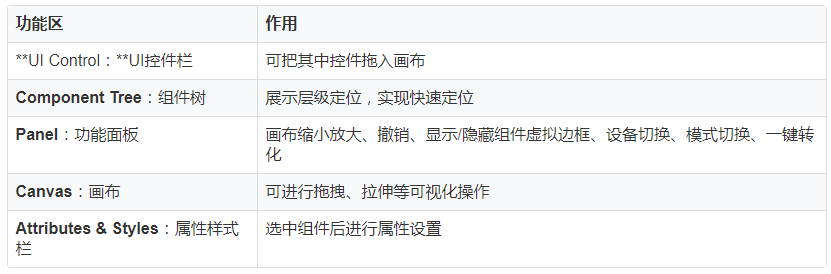
(1)功能区


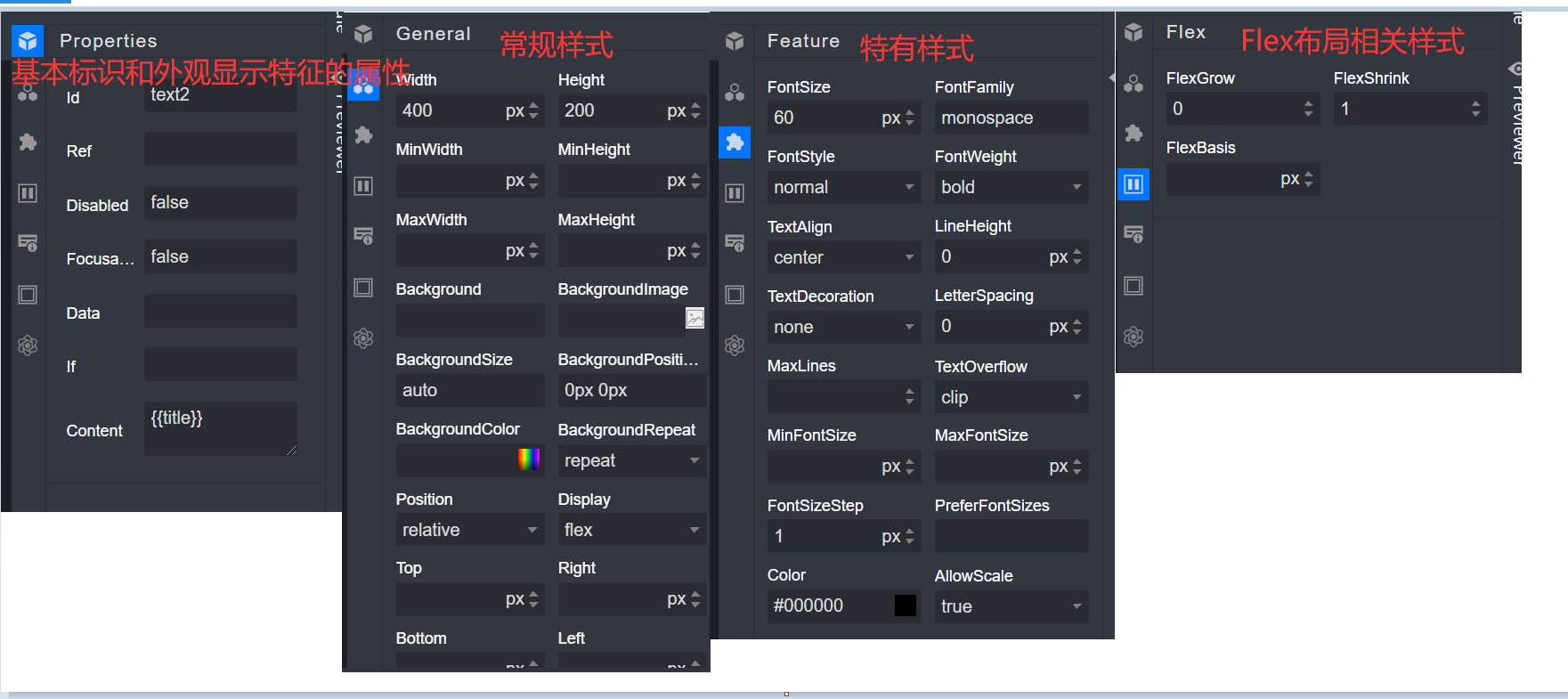
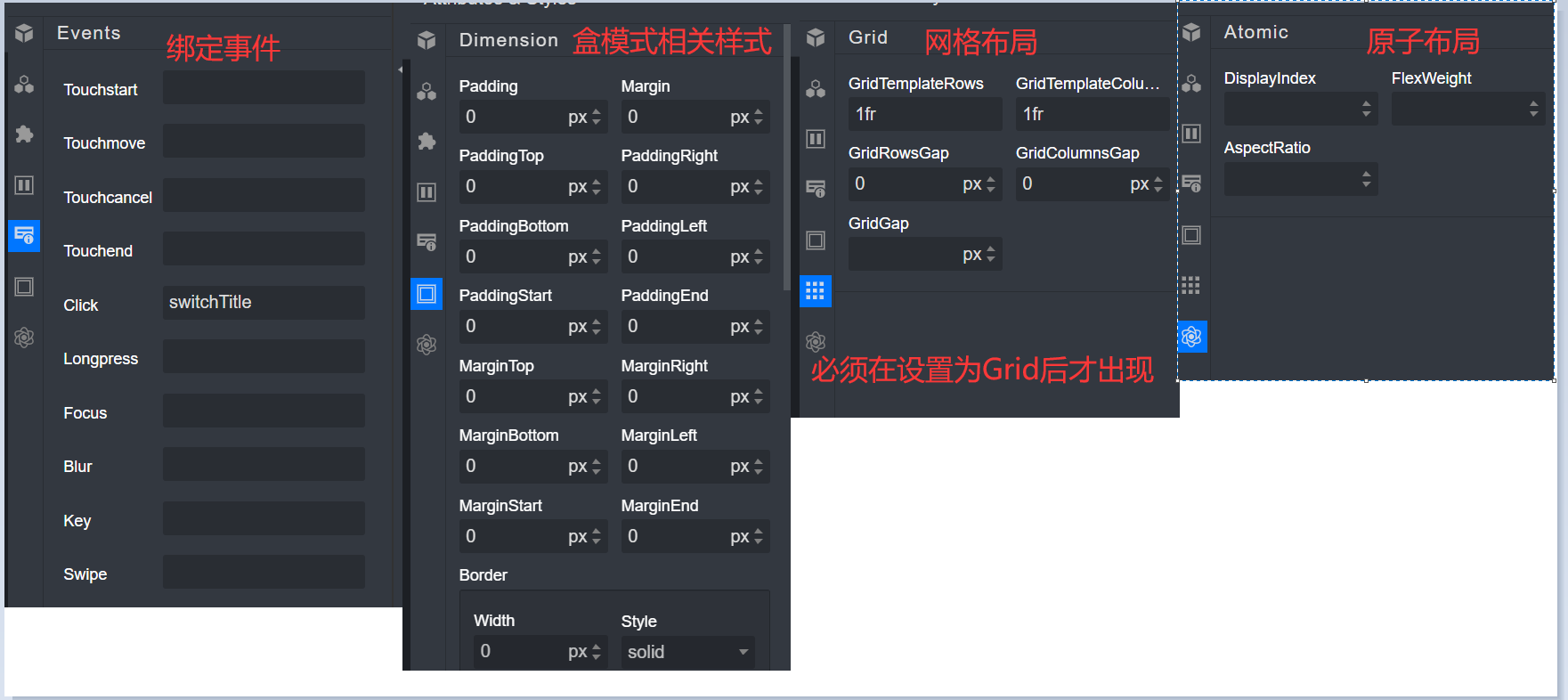
(2)Attributes & Styles:属性样式栏详解


四.低代码开发的实例
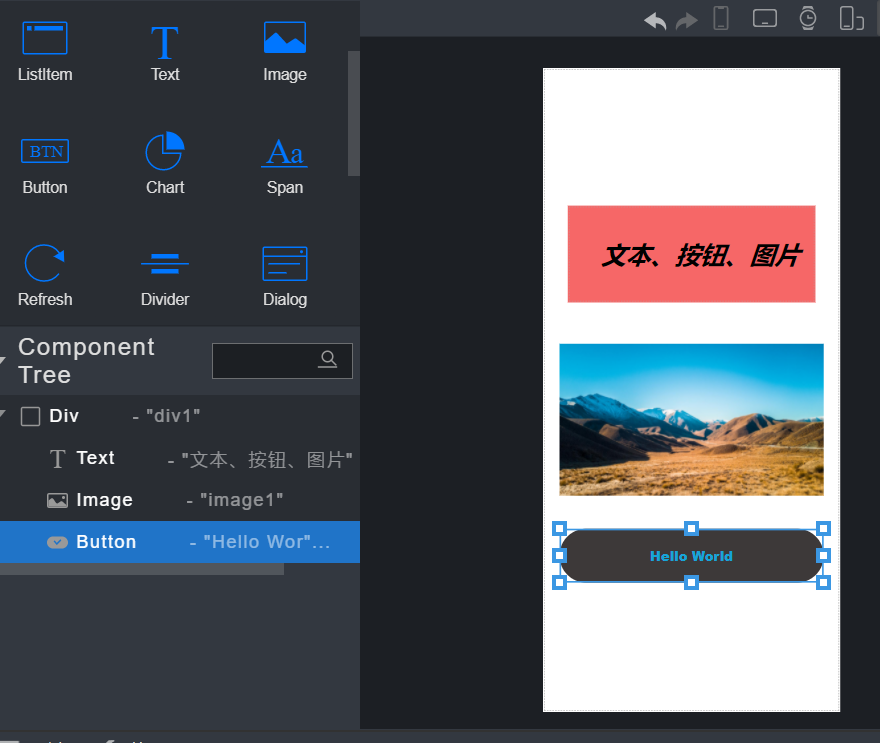
拖拽、拉伸、设置样式、设置事件
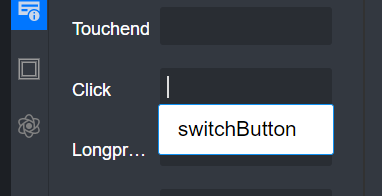
设置样式就是在Event选项的对应事件中填好在index.js写好的函数名即可


https://harmonyos.51cto.com

 蜀ICP备20004578号
蜀ICP备20004578号