知识分享—在页面跳转中附加对话框
前言
之前在社区贴出的帖子中,我分享的内容以理论知识为主。而在今后的知识分享中,笔者将通过展示一些简单实用的Demo样例,以实践的形式与大家一起学习探讨HarmonyOS的相关技术知识。
正文
Dialog组件(对话框组件),是UI设计中经常会用到的一种页面布局元素。Dialog可以与许多交互事件进行关联,当用户由于手误而造成错误的交互操作时,Dialog能及时起到缓冲的作用,为用户提供再次交互的机会。Dialog有三种类型,分别是ToastDialog,PopupDialog和CommonDialog。
本次的知识分享以一个简单的Demo为例,向大家展示如何在页面跳转中恰当地穿插CommonDialog组件。话不多说,发车吧!

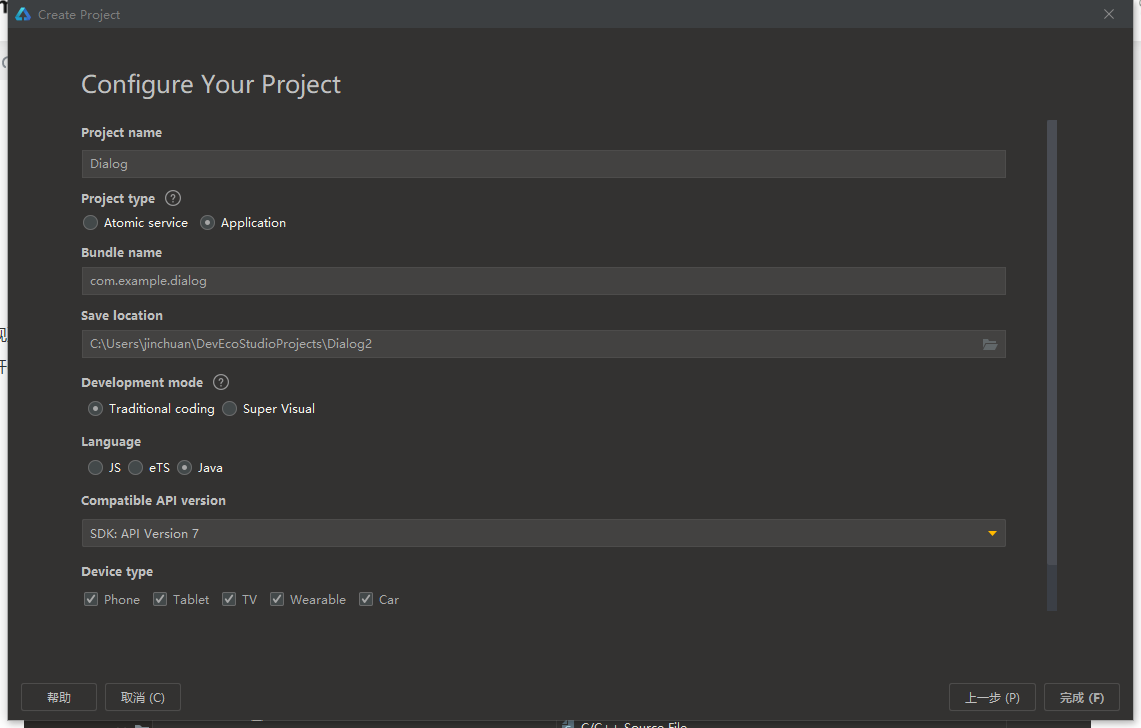
首先,我们不妨创建一个名为“Dialog”的新工程,相关选项的勾选如下图所示;

在实现页面跳转的逻辑之前,我们需要先创建新的AbilitySlice和xml文件来构建一个页面;
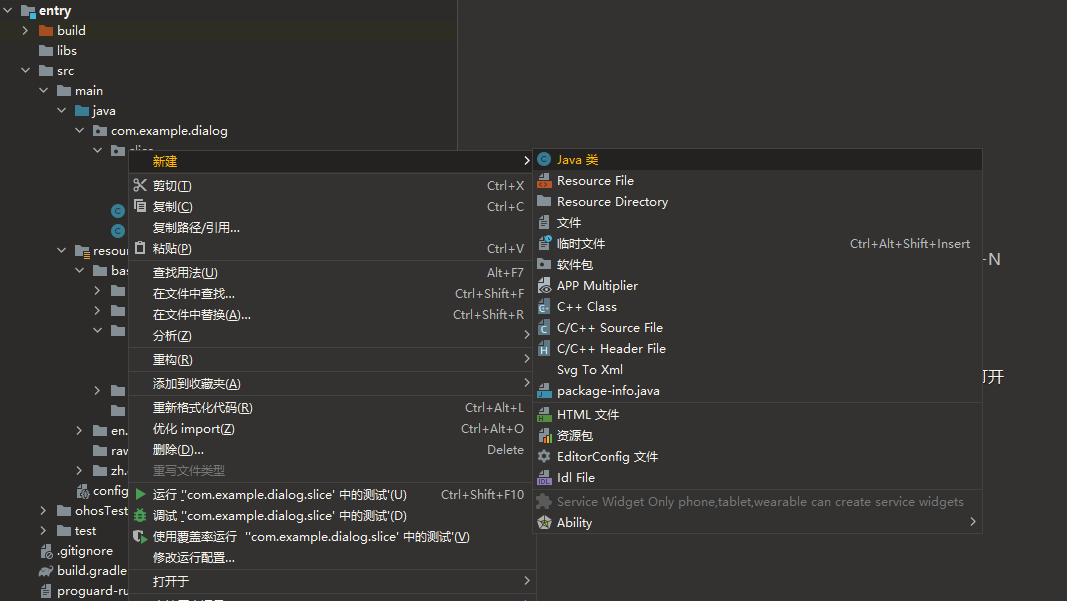
(1)打开entry>src>main>java>slice,右击sIice并新建一个Java类,将其命名为SecondAbilitySlice;

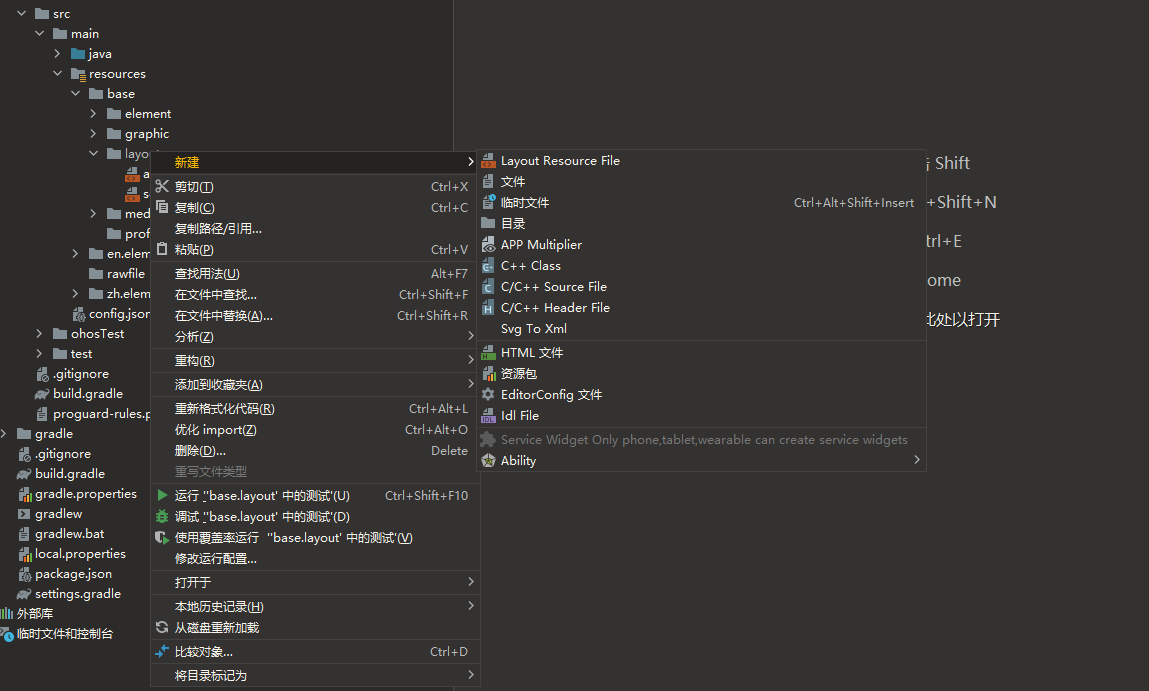
(2)打开entry>src>main>resources>base>layout,右击layout并新建一个Layout Resource File,将其命名为second;

(3)打开新创建的SecondAbilitySlice,在”public class SecondAbilitySlice{ }”的基础上加入如下代码(用于完成页面的基础布置,并将SecondAbilitySlice与second.xml文件进行绑定);
public class SecondAbilitySlice extends AbilitySlice {
@Override
protected void onStart(Intent intent) { //设置onStart()回调函数
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_second); //将SecondAbilitySlice与second.xml文件绑定
}
接着,我们通过xml布局的方式,为MainAbilitySlice和SecondAbilitySlice分别添加一个文本组件;
(4)打开entry>src>main>resources>base>layout>ability_main_xml,加入一个Text组件,示例代码如下;
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout //将Directional布局改为Dependent布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:background_element="white"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text"
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true" //将Text组件摆放在页面最中心的位置
ohos:text="AbilitySlice1"
ohos:text_size="30vp"
ohos:text_color="blue"/>
</DependentLayout>
(5)打开新创建的second.xml,加入一个Text组件,并将页面背景色改为黑色,示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout //将Directional布局改为Dependent布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:background_element="black" //将背景色调为黑色
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:Text"
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true" //将Text组件摆放在页面最中心的位置
ohos:text="AbilitySlice2"
ohos:text_size="30vp"
ohos:text_color="white"/>
</DependentLayout>
最后,我们在MainAbilitySlice与SecondAbilitySlice中分别新创建CommonDialog组件,并写入相关事件逻辑;
(6)打开MainAbilitySlice,在onStart()函数的”{ }”内加入如下代码;
CommonDialog dialog=new CommonDialog(getContext()); // 新创建一个CommonDialog组件,命名为dialog
dialog.setSize(800,400); //设置CommonDialog的宽度和高度
dialog.setTitleText(" 提示"); //设置CommonDialog的标题文本的内容
dialog.setContentText(" 确认切换页面?"); //设置CommonDialog的内容文本的内容
dialog.setButton(IDialog.BUTTON1,"确认",(iDialog, i) -> dialog.destroy()); //设置CommonDialog的第一个按钮,用户触发此按钮后CommonDialog将销毁
dialog.setButton(IDialog.BUTTON2,"取消",(iDialog, i) -> dialog.hide()); //设置CommonDialog的第二个按钮,用户触发此按钮后CommonDialog将隐藏
dialog.setDestroyedListener(new CommonDialog.DestroyedListener() { //设置CommonDialog的销毁监听器
@Override
public void onDestroy() {
present(new SecondAbilitySlice(),new Intent()); //设置present(),当CommonDialog被销毁后执行此方法,用户界面将从原来的MainAbilitySlice导航至系统新创建的SecondAbilitySlice实例中。
}
});
dialog.hide(); //将CommonDialog的初始状态设置为隐藏状态(初始状态默认为隐藏状态)
Text text1=(Text) findComponentById(ResourceTable.Id_text); //定义已在ability_main_xml中创建的Text组件,命名为text1
text1.setClickedListener(new Component.ClickedListener() { //设置Text的点击监听器
@Override
public void onClick(Component component) {
dialog.show(); //设置show(),当用户点击Text组件时执行此方法,CommonDialog将进入前台与用户交互
}
});
(7)打开SecondAbilitySlice,在onStart()函数的”{ }”内加入如下代码;
CommonDialog Dialog=new CommonDialog(getContext());
Dialog.setSize(800,400);
Dialog.setTitleText(" 提示");
Dialog.setContentText(" 确认切换页面?");
Dialog.setButton(IDialog.BUTTON1,"确认",(iDialog, i) -> Dialog.destroy());
Dialog.setButton(IDialog.BUTTON2,"取消",(iDialog, i) -> Dialog.hide());
Dialog.setDestroyedListener(new CommonDialog.DestroyedListener() {
@Override
public void onDestroy() {
terminate(); //设置terminate(),当CommonDialog被销毁时执行此方法,以结束SecondAbilitySlice的生命周期,用户界面返回原来的MainAbilitySlice实例中
}
});
Text text1=(Text) findComponentById(ResourceTable.Id_Text);
text1.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Dialog.show();
}
});
OK,大功告成!调用远程模拟器运行此Demo,便可查看相应的点击效果。
结语
本期的知识分享在这就告一段落了。


 蜀ICP备20004578号
蜀ICP备20004578号