HarmonyOS-ArkUI实现宫格抽奖器

前言
宫格抽奖相信大家都玩过,现基于HarmonyOS-ArkUI实现的九宫格抽奖器,让中奖不再是梦!
接下来给大家分享如何实现一个优雅的抽奖功能。
效果展示

功能分析

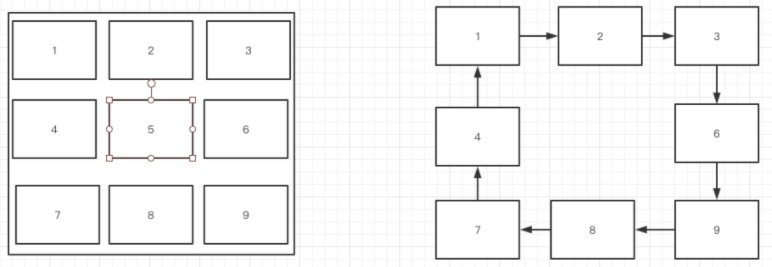
- 按照右图箭头的方向进行旋转。
- 旋转到某一个格子可以进行一定的操作。比如到达当前的格子进行高亮等功能。
- 旋转的速度由 停 -> 加速 -> 匀速 -> 减速 -> 停。
方案:
基于setInterval的旋转方式,不断改变setInterval的时间来控制旋转速度的快慢,通过定义变量的数量控制清除setInterval定时器,再添加上定时器,表现出一个转向速度的快慢。
充值界面通过路由传参绑定抽奖界面的变量,将充值的次数传递给主界面实现出一个抽奖次数递减的效果。
绘制九宫格轮盘
<div class="container">
<text class="title">
{{ $t('strings.hello') }} {{ title }}
</text>
<!--整个抽奖界面-->
<div class="Box">
<div class="bodydom">
<div ref = 'q' class="{{i === 0 ? 'block' : 'whiteBlock' }}">
<text>
鸿蒙紫气*1
</text>
</div>
<div ref = 'w' class="{{i === 1 ? 'block' : 'whiteBlock' }}">
<text>
现金百万*1
</text>
</div>
...
...
...
</div>
<div class="{{i === 4 ? 'block' : 'whiteBlock' }}">
<text>
神秘大奖
</text>
</div>
</div>
<!--查看奖品-->
<div class="click">
<button class="but" onclick="handlerExamine">
查看奖品
</button>
</div>
<!--充值-->
<button class="butClear" onclick="handlerButClear">
充值
</button>
</div>
<!--查看奖品显示区域-->
<div class="prizewinning " style="opacity: {{opacityNum}};">
<div class="showList" >
<div class="show" for="{{ dataList }}" style="bottom : {{ $item.top }} px;">
<text>
{{ $item.name }}
</text>
</div>
</div>
</div>
</div>
抽奖部分逻辑讲解
//点击开始抽奖
handlerBut() {
// 第一次结束开始下一轮抽奖
this.timer = new Date()
if (this.timer - this.time < 8000) return //小于8000毫秒 返回函数
this.time = this.timer
if (this.data1 == 0) { // 剩余次数等于0 提示请充值次数
this.showToast('剩余次数不足,请充值')
} else {
this.data1-- //进去抽奖 递减次数
this.stopTimer = setInterval(this.handlerRevolving, 300) //每300毫秒执行一次函数
}
},
// 点击查看奖品显示区域
handlerExamine() {
if (this.showOpacity) {
this.opacityNum = .7
this.showOpacity = false
} else {
this.opacityNum = 0
this.showOpacity = true
}
},
// 点击开始抽奖定时器执行函数
handlerRevolving() {
//每执行一次 i++ 对应滚动的的元素
this.i++
if (this.i === 8) {
//循环
this.i = 0
}
//滚动奖品的圈数速度 由count控制
this.count++
//count等于5 或者 45 清楚定时器 修改定时器时间 再执行定时器
if (this.count === 5 || this.count === 45) {
clearInterval(this.stopTimer);
this.stopTimer = setInterval(this.handlerRevolving, 200);
}
//count等于10 或者 35 清楚定时器 修改定时器时间 再执行定时器
if (this.count === 10 || this.count === 35) {
clearInterval(this.stopTimer);
this.stopTimer = setInterval(this.handlerRevolving, 100);
}
//count等于15 清楚定时器 修改定时器时间 再执行定时器
if (this.count === 15) {
clearInterval(this.stopTimer);
this.stopTimer = setInterval(this.handlerRevolving, 50);
}
// 当等于上面的随机数时,停止计时器
if (this.count === this.randomn) {
clearInterval(this.stopTimer);
//重置count 的值
this.count = 0
// 重新获取随机数
this.randomn = Math.floor(Math.random() * 8 + 50);
//查看抽奖奖品提示从下至上
this.dataList.forEach((item, index) => {
item.top += 30
})
//查看奖品时 添加到查看奖品的显示区域
switch (this.i) {
case 0:
this.showToast('鸿蒙紫气*1')
this.dataList.push({
name: '鸿蒙紫气*1',
top: this.top
})
break;
...
...
...
case 7:
this.showToast('谢谢参与')
this.dataList.push({
name: '谢谢参与',
top: this.top
})
break;
}
}
},
}
css样式
.container {
position: relative;
flex-direction: column;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 100%;
background-image: url(common/images/backcolor.png);
background-size: 150%;
background-repeat: no-repeat;
padding: 0 16px;
background-position:50% 0;
}
.title {
text-align: center;
width: 100%;
height: 100px;
font-size: 40px;
color: #000000;
opacity: 0.9;
border-bottom: 1px solid #ccc;
font-family: HYQiHei-65S;
}
.colorTow{
background-color: blue;
}
.colorThree{
background-color: yellow;
}
.block {
width: 25%;
height: 25%;
border: 1px solid black;
text-align: center;
font-size: 16px;
margin: 4%;
display: flex;
align-items: center;
justify-content: center;
border-radius: 10px;
background-color: pink;
}
.whiteBlock {
width: 25%;
height: 25%;
border: 1px solid black;
text-align: center;
font-size: 16px;
margin: 4%;
display: flex;
align-items: center;
justify-content: center;
border-radius: 10px;
background-color: white;
}
.block5 {
background-color: #409EFF;
cursor: pointer;
}
.block6{
flex-direction: column;
justify-content: center;
align-items: center;
}
.frequency {
font-size: 15px
}
.prize {
font-size: 25px;
margin-top: 10px;
}
充值界面

绘制充值界面
<div class="container">
<div class="header text-center">
<image class="image-button" src="/common/images/ic_public_back.svg" onclick="handlerBack">
</image>
<text>购买次数</text>
</div>
<!--整个抽奖界面-->
<div class="content">
<div class="panal">
<div class="row">
<div class="col-xs-5 greenbr" onclick="get(0)" style="background-color : {{backColor}}; color: {{whiteColor}};" >
<text>一次</text>
<text> 售价:50.00元</text>
<text>
50
</text>
</div>
...
...
...
<div class="row">
<div class="col-xs-5 greenbr" style="background-color : {{backColorFive}}; color: {{whiteColorFive}};" onclick="get(4)">
<text>二十次</text>
<text> 售价:1000.00元</text>
<text>
1000
</text>
</div>
<div class="col-xs-offset-2 col-xs-5 col-xs-4 greenbr" onclick="get(5)" >
<text>自定义</text>
<div>
<input class="input" type="text" value="{{valueData}}" oninput="checkboxOnChange" ></input>
<text>次
</text>
</div>
</div>
</div>
<!--购买按钮-->
<button class="btn" onclick="handlerBut">购买</button>
</div>
</div>
</div>
点击充值元素 将充值数量赋值给degreeNumdata
handlerBut() {
let that = this
if(that.degree == 0){
that.degreeNumdata = 1
...
...
...
that.degreeNumdata = 15
}if(that.degree == 4){
that.degreeNumdata = 20
}
//点击购买 弹框提示确定购买 确定之后自动回到主界面
prompt.showDialog({
title: '确定购买',
message: `购买次数${that.degreeNumdata}次`,
buttons: [
{
text: '确定',
color: '#666666',
},
],
//点击确定跳转到主界面
success :function(data) {
console.log('--------------------------'+data.index)
that.degreeNum =that.dataNum + that.degreeNumdata
that.handlerBack()
},
});
},
}
点击某个元素 更换背景色以及字体颜色
get(id) {
this.degree = id
if (id == 0) {
//更换背景色以及字体颜色
this.backColorTow = this.backColorThree = this.backColorFour = this.backColorFive = this.whiteColorTow =this.whiteColorThree = this.whiteColorFour =
this.whiteColorFive = ''
this.whiteColor = 'red'
this.backColor = '#0a0'
}
...
...
...
if (id == 5) {
// 更换背景色以及字体颜色
this.backColorThree = this.backColor = this.backColorFour = this.backColorFive =
this.backColorTow = this.whiteColor = this.whiteColorTow = this.whiteColorThree = this.whiteColorFour = his.whiteColorFive = ''
}
},
源码
https://gitee.com/li-jinit/harmony-os.git
总结
巧妙的结合setInterval的机制实现了九宫格抽奖功能,点击抽奖时每次执行都是滚轮转动的机制,全局变量 “i” 是滚动对应的奖品,“count” 是滚动的圈数。当滚动圈数和随机数相等时停止转动,随机数越大,滚动的圈数越多。
注意:调用鸿蒙API时,留意方法回调中的this指向。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
 蜀ICP备20004578号
蜀ICP备20004578号