Meta 发布了用于 Chrome、Edge 和 Firefox 的浏览器扩展,该扩展名为 Code Verify,这是一个开源浏览器扩展,用于验证网页完整性。根据官方公告,适用于 Safari 浏览器的扩展目前还在开发中,但将会很快发布。
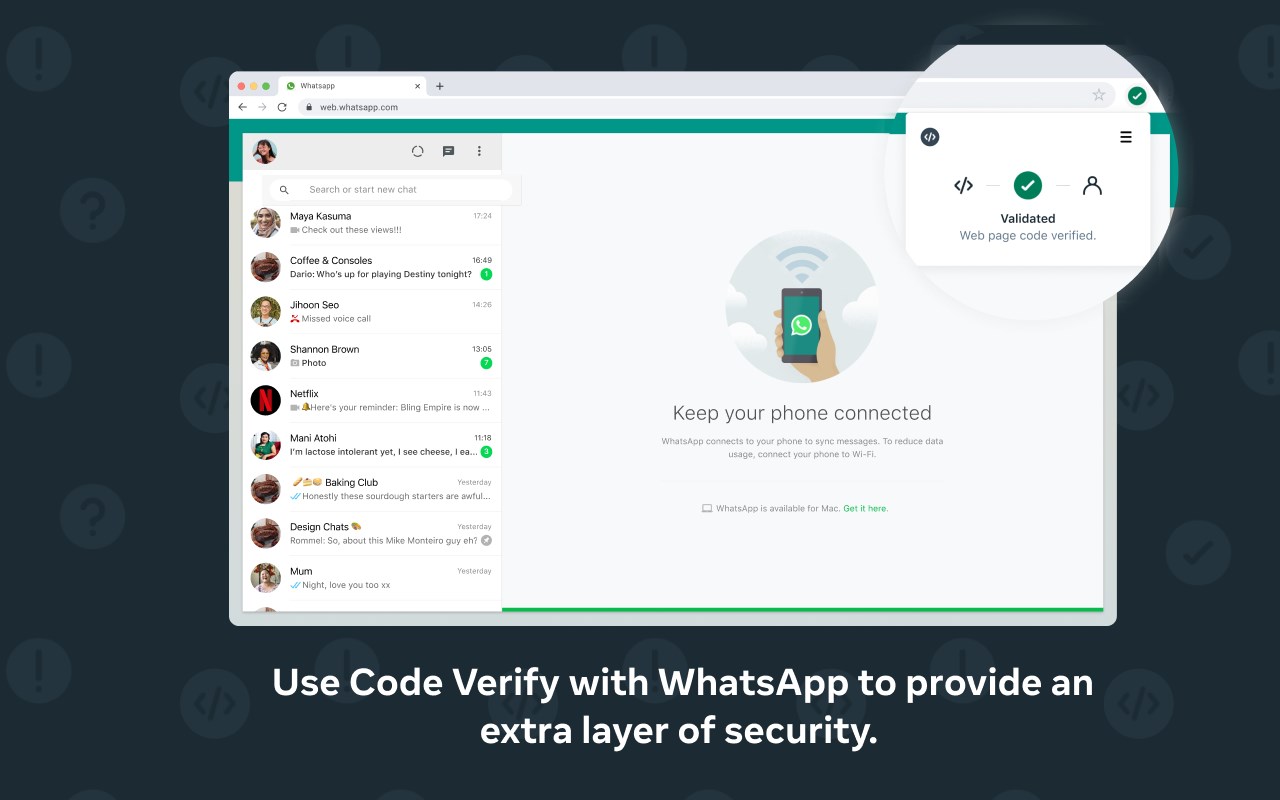
虽说该扩展可以用来验证网页完整性,但目前主要用来验证 Web 端的 WhatsApp 服务。跟大家熟知的微信一样,目前 WhatsApp 支持的平台类型十分丰富,除了常见的 iOS、Android 移动平台以外,WhatsApp 还推出了独立的桌面版本,以及能够在浏览器中使用的 Web 版本。

根据 GitHub 上的介绍,Code Verify 可以验证 Web 端的 WhatsApp 代码是否有被篡改,也能够确保不同的用户在 Web 端获得的体验基本一致。
移动端和桌面端的独立应用通常具有安全验证协议,可以确保客户端的真实性。但这些协议在基于 Web 端的实现中是不存在的。当用户通过 Web 端来使用 WhatsApp 时,他们使用的是 Javascript,这意味着在技术上进行篡改是可行的。而 Code Verify 扩展为 Web 端带来了相同的保护,它会扫描基于 Web 的应用程序的 Javascript 代码,并确保它与来源相匹配。
Meta 承诺 Code Verify 不会记录任何用户数据,再加上 WhatsApp 的一大特色就是端到端加密,因此用户发送的消息也不会被读取或访问,Meta 和 WhatsApp 甚至都不会知道用户是否在浏览器中使用了 Code Verify。该扩展的唯一目的就是验证 Web 端 WhatsApp 的完整性,以确保服务的使用安全。
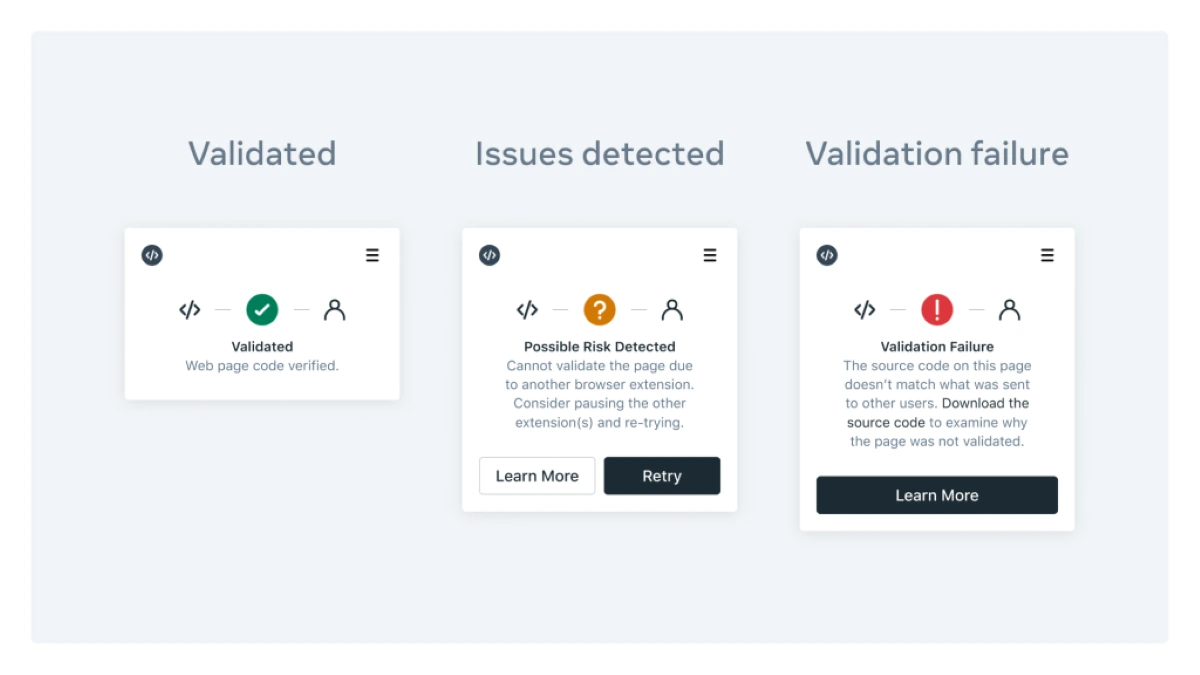
当用户使用安装了 Code Verify 扩展的浏览器连接到 WhatsApp Web 服务时,该扩展会检查该服务的完整性,并通过显示绿色、橙色或红色的图标来表明 WhatsApp Web 是否通过了全部验证,并根据结果给出相应的介绍。

如果 WhatsApp Web 的代码被验证通过,浏览器中的代码验证图标将显示绿色。
如果 Code Verify 的图标显示为橙色,这意味着浏览器中安装的其他扩展程序干扰了 Code Verify,可能需要你临时停用某些浏览器扩展,再次进行验证。
如果 Code Verify 的图标显示为红色,这就表明你目前所使用的 WhatsApp Web 的代码可能存在安全问题。
作为一项主打端到端加密的通信服务,代码完整性的验证确实有助于提升用户对这个服务的信任感,Meta 将 Code Verify 作为开源扩展发布,同样也是为了增加用户对扩展的信任,提高服务整体的安全性。
有兴趣的用户可以从官方扩展商店下载 Chrome、Edge 和 Firefox 扩展。该扩展基于 MIT 协议,开发者可以以 Code Verify 为基础,开发自己的代码验证工具。
本文转自OSCHINA
本文标题:Meta 发布开源浏览器扩展,用于验证网页完整性
本文地址:https://www.oschina.net/news/186340/meta-code-verify
 蜀ICP备20004578号
蜀ICP备20004578号