通过编写计算器学习ArkUI组件之三

3.5 Row容器组件
在3.4小节中,自定义左侧带图标的按钮时,我们使用了Row容器组件,Row容器组件是什么呢?
Row容器组件称为沿水平方向布局容器,Column容器组件是沿垂直方向布局容器,我将两者都称之为线性布局容器。
Row容器组件的用法和Column容器组件的用法类似。
@Entry
@Component
struct RowExample {
build() {
Flex({direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center}) {
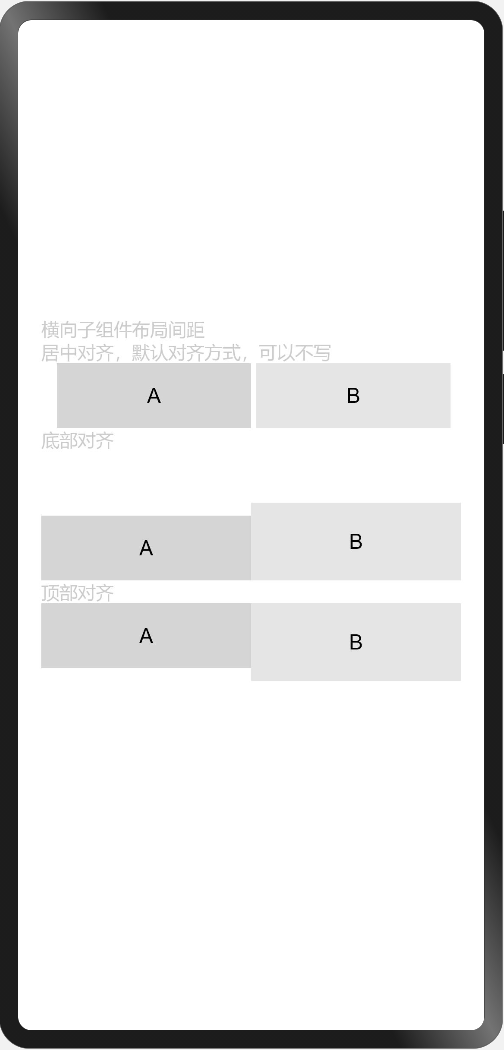
Text('横向子组件布局间距').fontSize(14).fontColor('#CCCCCC').width('90%')
Text('居中对齐,默认对齐方式,可以不写').fontSize(14).fontColor('#CCCCCC').width('90%')
Row({space: 4}) {
Text('A').width('50%').height('100%')
.fontSize(16).backgroundColor('#D5D5D5').textAlign(TextAlign.Center)
Text('B').width('50%').height('100%')
.fontSize(16).backgroundColor('#E5E5E5').textAlign(TextAlign.Center)
}
.height(50)
.width(300)
Text('底部对齐').fontSize(14).fontColor('#CCCCCC').width('90%')
Row() {
Text('A').width('50%').height(50)
.fontSize(16).backgroundColor('#D5D5D5').textAlign(TextAlign.Center)
Text('B').width('50%').height(60)
.fontSize(16).backgroundColor('#E5E5E5').textAlign(TextAlign.Center)
}.alignItems(VerticalAlign.Bottom).width('90%').height(100)
Text('顶部对齐').fontSize(14).fontColor('#CCCCCC').width('90%')
Row() {
Text('A').width('50%').height(50)
.fontSize(16).backgroundColor('#D5D5D5').textAlign(TextAlign.Center)
Text('B').width('50%').height(60)
.fontSize(16).backgroundColor('#E5E5E5').textAlign(TextAlign.Center)
}.alignItems(VerticalAlign.Top).width('90%').height(100)
}
.width('100%')
.height('100%')
}
}

3.6 实现页面跳转
通过对容器组件、组件、装饰器的了解,在3.4小节实现了标题栏区域的功能按钮布局,如何通过点击按钮进入到绑定的页面呢?本小节将继续带大家一起了解页面跳转(也称路由跳转)。
路由跳转有两种形式:通过 路由容器组件Navigator 或者 路由RouterAPI接口 来实现页面间的跳转。
3.6.1 Navigator路由容器组件
Navigator路由容器组件用于包装组件,使其具备路由跳转能力,比如包含Text文本组件并设置样式,使其能够提供与HTML中a标签相似的功能。通过target和type属性控制跳转目标页面及路由方式。
// navigationExample.ets
@Entry
@Component
struct NavigationExample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Navigator({target: 'pages/simple/routerApiExample', type: NavigationType.Push}) {
Text('跳转到RouterApiExample页面')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
}
.margin({bottom: 12})
Navigator({target: 'pages/simple/routerApiExample', type: NavigationType.Replace}) {
Text('使用RouterApiExample页面替换当前页')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
}
}
.width('100%')
.height('100%')
}
}
// routerExample.ets
@Entry
@Component
struct RouterApiExample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Navigator({target: 'pages/simple/navigationExample', type: NavigationType.Back}) {
Text('返回到NavigationExample页面')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
}
}
.width('100%')
.height('100%')
}
}

说明:
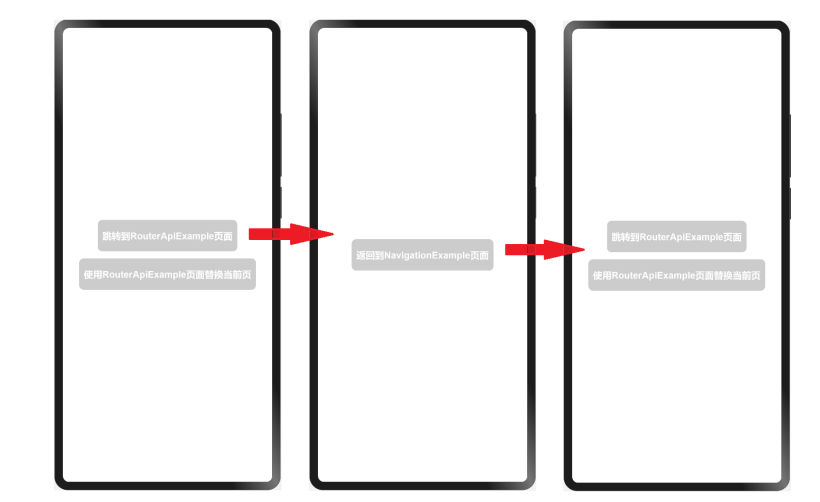
- 点击【跳转到RouterApiExample页面】按钮,跳转页面。
- 点击【返回NavigationExample页面】按钮,返回页面。
- 点击【使用RouterApiExample页面替换当前页】按钮,跳转页面,销毁当前页,无法返回。
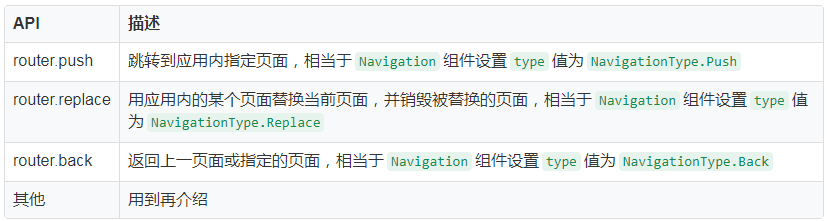
3.6.2 RouterAPI路由接口
API接口也提供了页面路由功能,需要在相应的页面引入模块,并通过组件的onClick方法进行页面跳转,使用需要在页面顶部引入import router from ‘@system.router’。

// navigationExample.ets
import router from '@system.router';
@Entry
@Component
struct NavigationExample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('Navigator路由容器组件').fontSize(14).fontColor('#CCCCCC').width('90%')
Navigator({target: 'pages/simple/routerApiExample', type: NavigationType.Push}) {
Text('跳转到RouterApiExample页面')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
}
.margin({bottom: 12})
Navigator({target: 'pages/simple/routerApiExample', type: NavigationType.Replace}) {
Text('使用RouterApiExample页面替换当前页')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
}
.margin({bottom: 12})
Text('router路由Api').fontSize(14).fontColor('#CCCCCC').width('90%')
Text('返回到RouterApiExample页面')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
.onClick(() => {
router.back({
uri: 'pages/simple/routerApiExample'
})
})
}
.width('100%')
.height('100%')
}
}
// routerApiExample.ets
import router from '@system.router';
@Entry
@Component
struct RouterApiExample {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('router路由Api').fontSize(14).fontColor('#CCCCCC').width('90%')
Text('跳转到NavigationExample页面')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
.margin({bottom: 12})
.onClick(() => {
router.push({
uri: 'pages/simple/navigationExample'
})
})
Text('使用NavigationExample页面替换当前页')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
.margin({bottom: 12})
.onClick(() => {
router.replace({
uri: 'pages/simple/navigationExample'
})
})
Text('Navigator路由容器组件').fontSize(14).fontColor('#CCCCCC').width('90%')
Navigator({target: 'pages/simple/navigationExample', type: NavigationType.Back}) {
Text('返回到NavigationExample页面')
.fontSize(16)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
.backgroundColor('#cccccc')
.height(54)
.padding(8)
.borderRadius(8)
}
}
.width('100%')
.height('100%')
}
}

3.7 给标题栏区域按钮添加页面跳转
新建science.ets(科学计算器),housingLoan.ets(房贷计算器),programmer.ets(程序员计算器),history.ets(历史记录)四个页面。
引入routerAPI接口。
import router from '@system.router'
为按钮添加点击事件。
// 在bindMenu菜单元素的action中添加路由跳转
{
value: "科学",
action: () => {
router.push({uri: 'pages/science'})
}
},
// 给右侧历史记录按钮添加onClick事件
.onClick(() => {
router.push({uri: 'pages/history'})
})

总结
本小节对Row容器组件和路由跳转做了简单的介绍,下节将继续完善我们的标准计算器。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
 蜀ICP备20004578号
蜀ICP备20004578号