基于OpenHarmony设计实现的智能家居中控面板

1、设计背景及项目介绍
目前,智能家居理念飞速发展,各种智能家居产品不断问世,随着家用电器的发展,家用电器也要顺应科技的发展步伐走向智能化。智能家居不仅能给用户提供安全、健康和舒适的生活环境,用户还能方便地远程监控自己的家居状态,控制家庭电器设备。当前,家居电子设备除常用家电设备以外,家庭安防设备和家庭医疗设备也逐渐增多。同时,随着网络技术的深入应用,家庭中的多种电器设备都需要与互联网对接。如何实现多种家庭设备的集中管理和远程控制,是智能家居功能的体现。基于以上背景,本文提出了一种基于OpenHarmony设计实现智能中控设备,目的是使开发者了解集成设备进行统一管理控制的一种方法。
本项目主题来自于OpenHarmony开源开发者成长计划,实现了基于OpenHarmony设备的L0、L1、L2设备之间的互联互通,实现了基于中控设备的设备远程控制、设备联动控制、设备自主控制等功能,功能相继开发中与优化中。
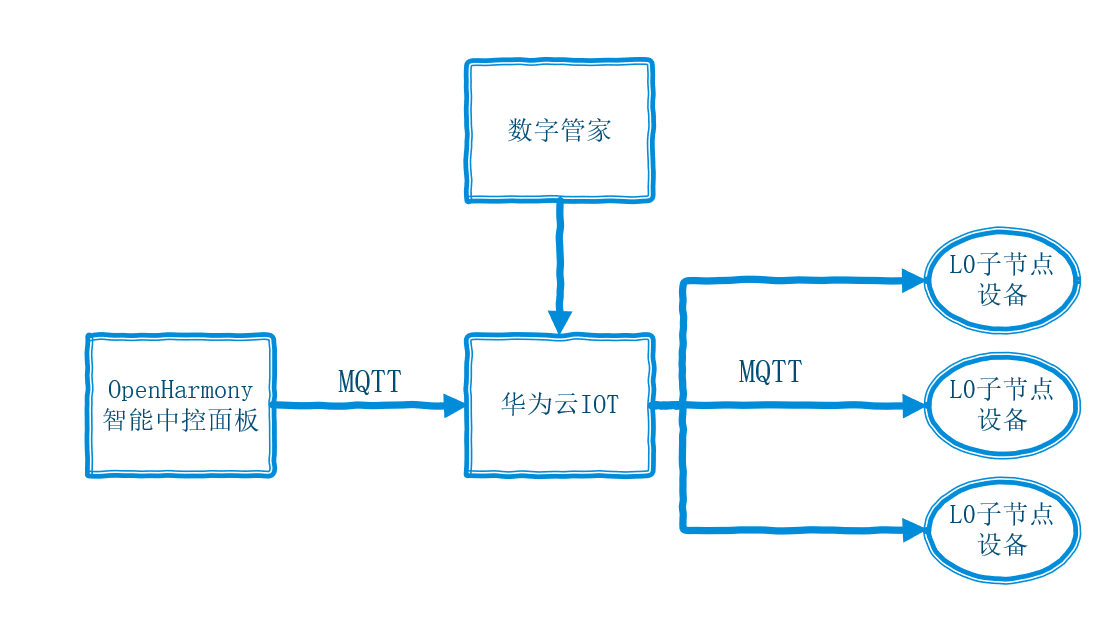
2、项目架构
鉴于目前分布式软总线技术开发难度较大,故本文采用MQTT物联网通信协议来实现设备与云端通信,但中控面板端后期将会采用华为云应用端API接口进行升级,进一步降低中控设备的资源消耗。

【智能中控面板】
智能中控面基于BearPI-HM Micro开发板设计实现,其主控程序基 openHarmony JS应用程序框架设计实现,并使用MQTT物联网通信协议接入华为云IOT平台,同时可将控制指令发送至华为云IOT平台,供云端处理。
【华为云IOT平台】
华为云IOT平台提供了设备接入服务,供中控面板以及L0子节点设备的接入,同时设备控制基于设备联动服务进行开发,实现一条指令控制一个设备、一条指令控制多个设备、多条指令控制一个设备、多条指令控制多个设备等复杂逻辑的场景控制需求。
【L0子节点设备】
基于鸿蒙轻量系统开发的设备控制端,集成于智能设备上,可通过MQTT协议接入华为云IOT平台,可实现复杂的设备控制逻辑,中控调用这些控制逻辑仅需一条指令即可,大大的解耦合了中控端与设备端复杂的控制逻辑链,将复杂逻辑控制链完全隔离于设备内部。
3、中控应用设计
中控应用基于openHarmony应用程序框架设计实现,下面是设计图,由于时间关系,设计图还未完全开发实现,后续会继续跟进。
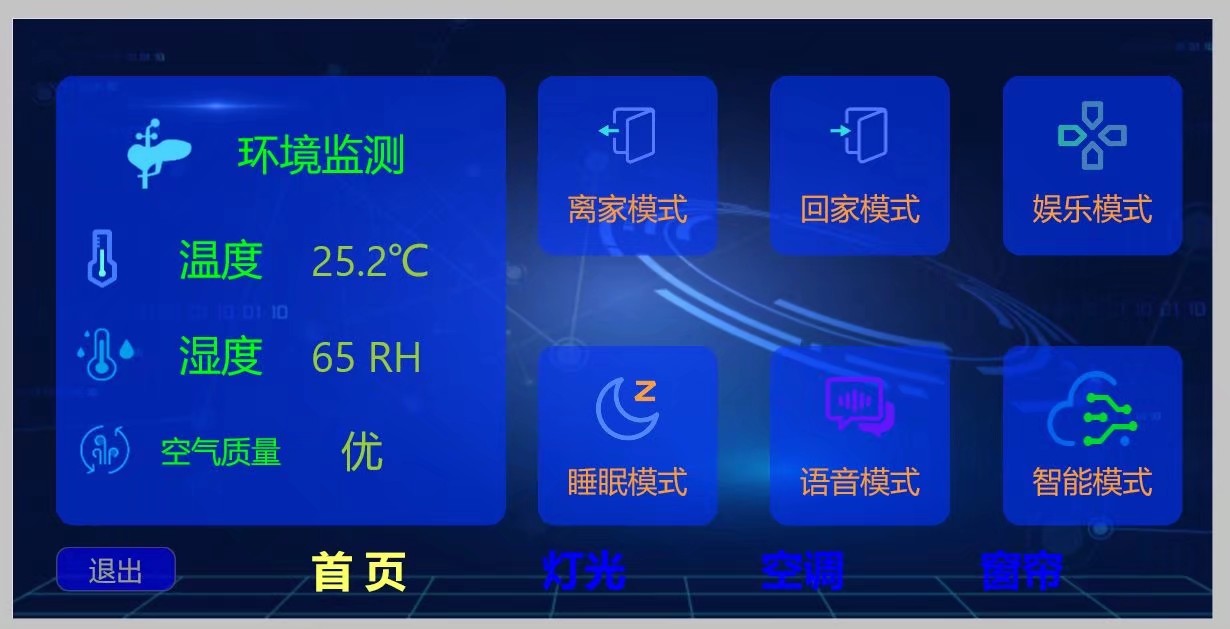
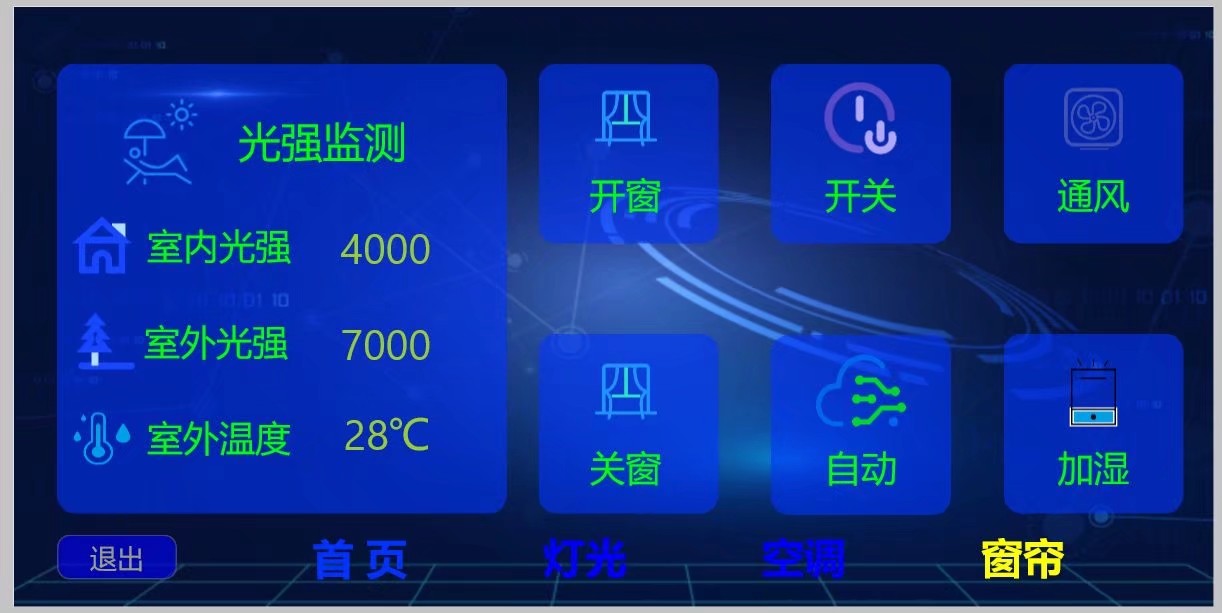
【主页】
主页控制设计显示当前中控面板采集到的微环境信息,提供了场景联动的接口,支持一键控制多个设备。

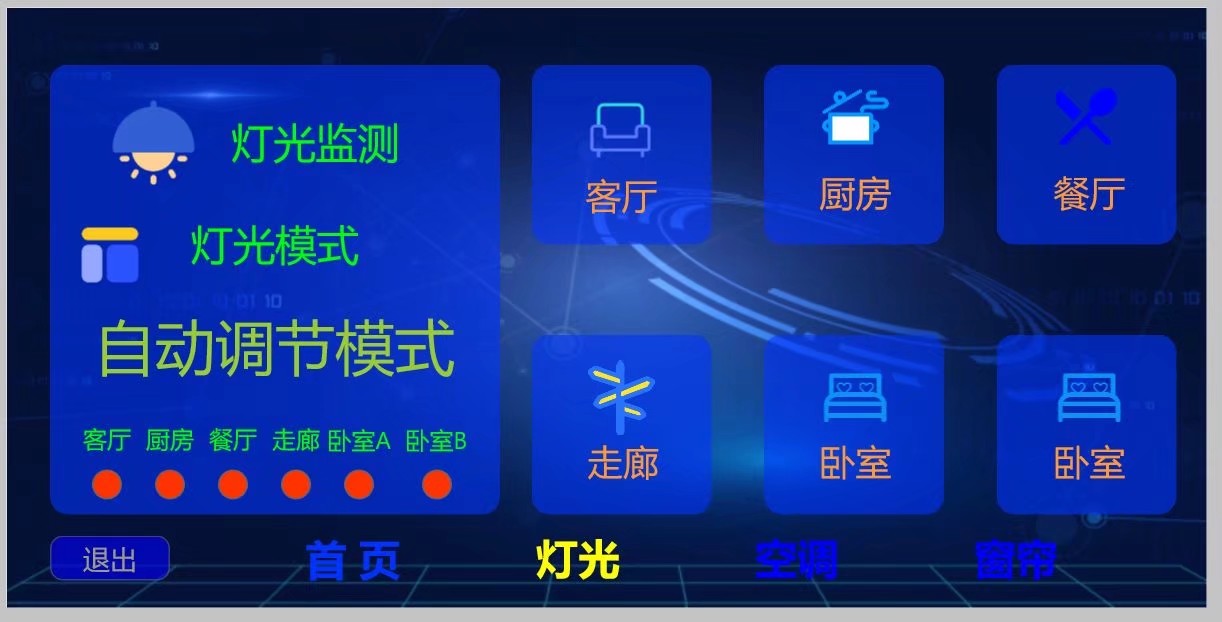
【灯光控制】
灯光设计目前暂设计了一室一控,后续会继续优化拓展。

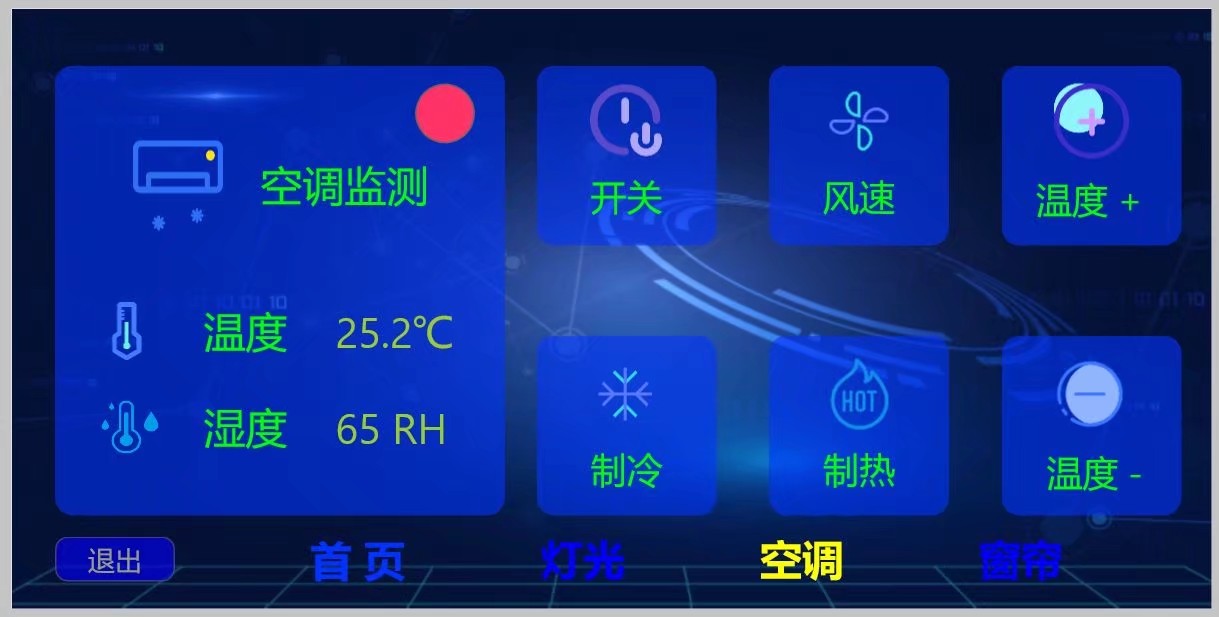
【空调设备控制】

【窗帘设备控制】

4、中控MQTT设计与添加设备思路
中控MQTT设计实现基于OpenHarmony3.0 LTS版本,后续更新后可能会有所改变。具体实现为中控MQTT通信过程处于内核态驱动程序,JS应用通过发起接口调用后,进入用户态调用内核态接口的流程,并且JS应用会将所需要向云端发送的MQTT协议主题内容直接传入内核态,内核态不作数据处理和解析,直接将数据发布至云端,这样设计的目的是为了在添加设备的时候,仅需改变JS应用的数据结构,并不需要修改设备的代码,完成了解耦合。
{
"services": [{
"service_id": "smartctn",
"properties": {
"led": 1, // LED设备
"temp":30, // 温度
"humi":70, // 湿度
"mode":"OFF"
}
}
]}
}
【打开LED灯示例】
仅需改变数据结构的操作数即可。
open(e){
let that = this;
this.testable.services[0].properties.led = 1;
let payload = JSON.stringify(this.testable);
console.log(payload)
app.mqttpublish({
code:2,
payload:payload,
success(res){
},
fail(res,code){
},
complete(){
}
})
},
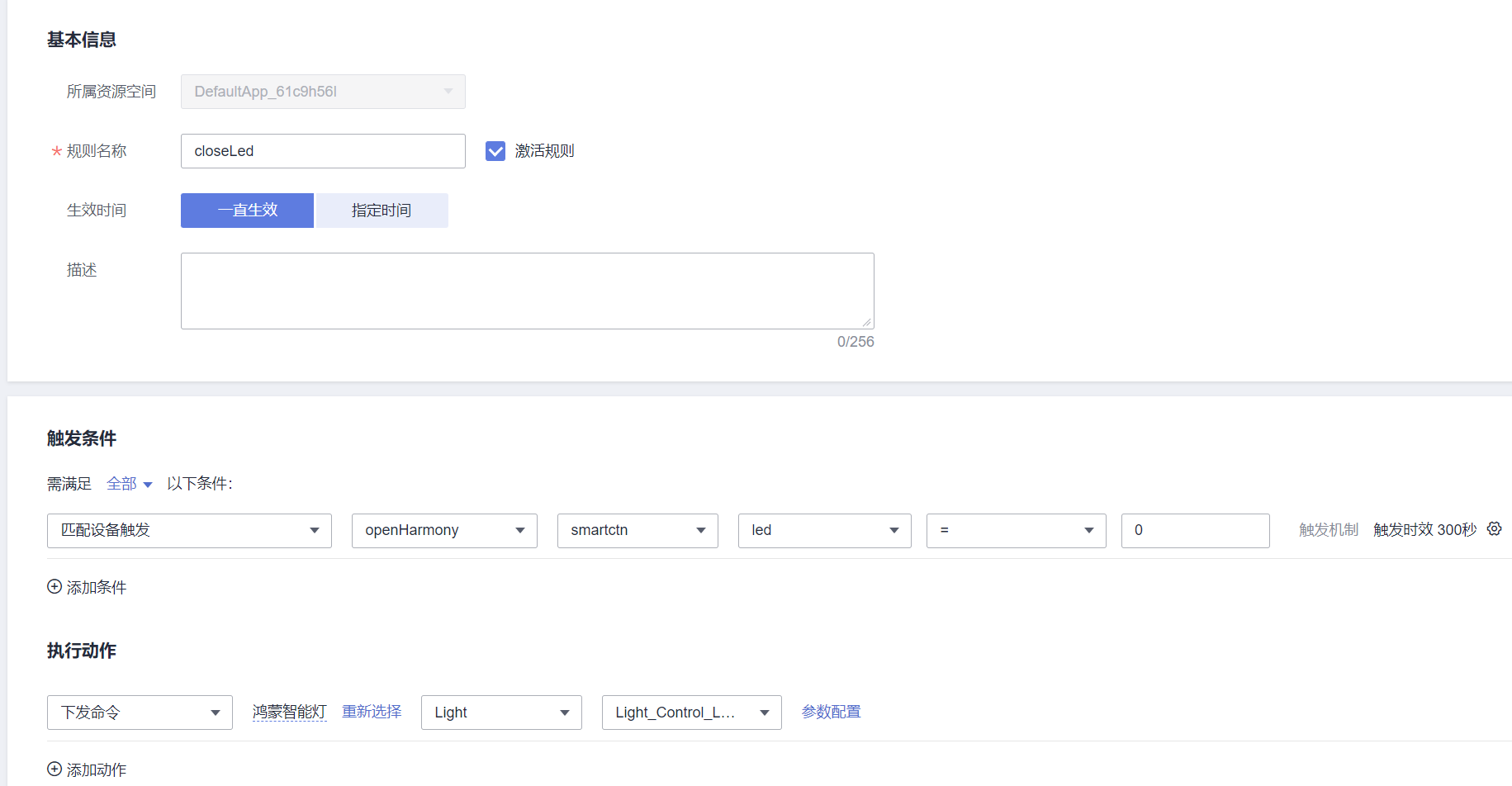
5、设备联动设计
在添加好设备之后,进入设备联动控制逻辑界面,添加联动控制触发条件即可。

6、总结
目前来看,实现控制还是有点复杂,待后续分布式软总线的相关学习完全后,会尝试修改控制方法。经过本次项目设计后,我很荣幸得到许多优秀的老师、开发伙伴给予我的技术支持。同时,该项目将会一直维护更新。直到功能能够完全满足需求为止。

 蜀ICP备20004578号
蜀ICP备20004578号