
Flex布局
概述
Flex布局是很常用也是很方便的一种布局模式,此种布局方式已经广泛使用在前端、小程序开发之中,如果之前已经学习过 Flex 布局,那么在 Openharmony 中也是大同小异的。
用法
容器的常用参数:
- direction:子组件在Flex容器上排列的方向,即主轴的方向。
- wrap:Flex容器是单行/列还是多行/列排列。
- justifyContent:子组件在Flex容器主轴上的对齐格式。
- alignItems:子组件在Flex容器交叉轴上的对齐格式。
- alignContent:交叉轴中有额外的空间时,多行内容的对齐方式。仅在wrap为Wrap或WrapReverse下生效。
- 子组件常用属性(不是所有属性)
- flexGrow: Flex容器的剩余空间分配给给此属性所在的组件的比例。
简单的使用
Flex布局的属性有很多,但是最常用的还是让子组件垂直水平居中,两条属性即可保证子组件垂直水平居中:
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text('水平垂直居中显示').fontSize(18)
}.width('100%').height('100%')
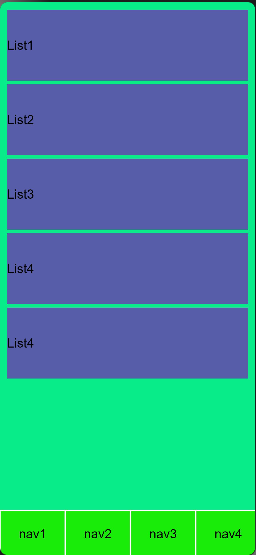
Flex也可用于很多常见布局场景,如下图效果:

利用direction属性和flexGrow配合即可轻松达到上面的布局效果,核心代码段如下:
Flex({ direction: FlexDirection.Column }) {
Column() {
ForEach(this.ListData, (item)=>{
Text(item).fontSize(18).height(100).width('100%').margin({bottom: 5}).backgroundColor('#575da8')
}, item => item)
}.flexGrow(1).backgroundColor('#08ec89').margin({ bottom: 2 }).padding(10)
Flex({ alignItems: ItemAlign.Center }) {
ForEach(this.navData, (item )=>{
Text(item).fontSize(18).height('100%').flexGrow(1).textAlign(TextAlign.Center).backgroundColor("#18ec08").margin(1)
}, item => item)
}.height(64)
}.width('100%').height('100%')
Flex还有一个常用的属性是wrap,可以去配置换行,不过如果是多行建议还是使用Grid布局,更加灵活,下面看看Grid布局。
Grid布局
概述
Grid做前端的同学应该都很熟悉了,翻译成中文为“栅格” , 它将页面划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
用法
基本概念:
网格布局的区域,称为“容器”,容器内部采用网格定位的子元素,称为”项目”。项目必须使用Grid子组件GridItem子组件包裹,即Grid的子组件必须是GridItem。
容器属性:
- columnsTemplate 和 rowsTemplate :
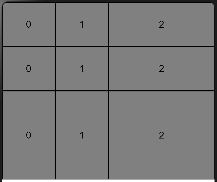
这两个属性用于设置当前网格布局的行和列的数量,不设置时默认1列行或者1列。可以采用fr关键字表示各行和列的比例关系, 以列为例:‘1fr 1fr 2fr’ 将父组件等分为4等份,第一列第二列各占1份,第三列占两份:

核心代码如下:
@State Number: String[] = ['0', '1', '2']
build() {
Grid() {
ForEach(this.Number, (item: string) => {
ForEach(this.Number, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(Color.Grey)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}.borderWidth(1)
}, item => item)
}, item => item)
}
.columnsTemplate('1fr 1fr 2fr')
.rowsTemplate('1fr 1fr 2fr')
.backgroundColor(Color.Black)
.height(300)
}
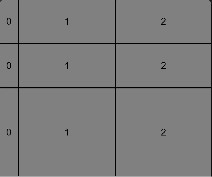
这两个属性里面也可使用px单位,如将columnsTemplate修改:
.columnsTemplate('100px 1fr 1fr')
展示效果如下:

- columnsGap 和 rowsGap :
这两个属性可以设置行列之间的间距,此处不在赘述。
- layoutDirection:
LayoutDirection.Row和LayoutDirection.Column ,不过尝试过后两种值的结果都是按列排布,默认不给属性的话是按行排布,这里应是没有完全支持
其他属性:
看到文档还提供了很多属性,但目前尝试过后没有效果,未支持。
事件
onScrollIndex(first: number) => void
当前列表显示的起始位置发生变化会触发这个事件,若要展示效果,则需使布局出现滚动条,可以去掉rowsTemplate属性,然后在子组件内部设置高度,然后再添加事件监听:
Grid() {
ForEach(this.Number, (item: string) => {
ForEach(this.Number, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(Color.Grey)
.width('100%')
.height(80)
.textAlign(TextAlign.Center)
}
}, item => item)
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.onScrollIndex((first: number) => {
console.log(first.toString())
})
.backgroundColor(Color.Black)
.height(300)
总结
Grid布局与Flex有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。 Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。其实掌握这两种布局方式,页面上面大部分效果都是可以做出来的。当然,当前Gird布局还有很多属性是不支持的,相比较与传统的前端grid布局功能上有很多不足,期待API更新,完善功能。

 蜀ICP备20004578号
蜀ICP备20004578号