OpenHarmony ETS UI 组件封装之环形进度条

概述
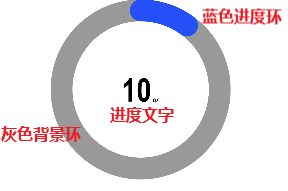
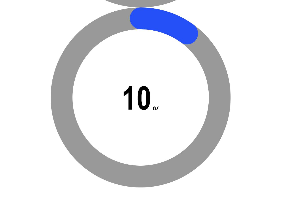
本文介绍的是如何使用 TS 的容器组件 Stack 和绘制组件 Shape、Circle 封装一个环形进度条。进度条主要由灰色背景环、蓝色进度环、 进度文字三部分组成。

基础组件介绍
1.Stack
堆叠容器,子组件按照顺序依次入栈,后一个子组件覆盖前一个子组件。
Stack(value:{alignContent?: Alignment})
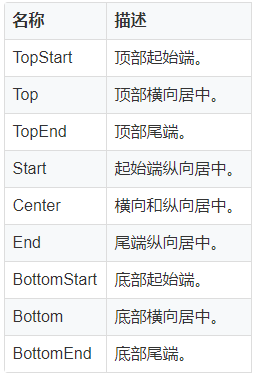
alignContent:设置子组件在容器内的对齐方式
Alignment枚举说明

参考文档路径:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-container-stack.md。
2.Shape
绘制组件的父组件,父组件中会描述所有绘制组件均支持的通用属性。绘制组件使用Shape作为父组件,实现类似SVG的效果。
属性:

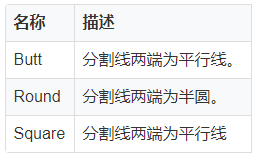
LineCapStyle枚举说明:

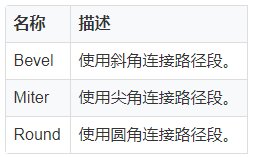
LineJoinStyle枚举说明:

参考文档路径:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-drawing-components-shape.md。
3.Circle
圆形绘制组件。
属性:

参考文档路径:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-drawing-components-circle.md。
绘制环形进度条组件
第一步:创建最外部容器
使用容器组件 Stack。
第二步:绘制灰色背景环
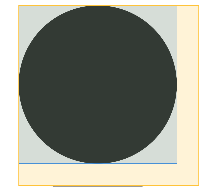
1.先使用Circle组件在Shape中绘制一个直径为290的圆 并且设置 shape 的形状的视口为 viewPort({x: 0, y: 0, width: 330, height: 330 })。

2.使用 stroke 属性给圆绘制宽度为40的边框,stroke 给圆绘制边框的时候,在圆的内部绘制一半,在圆的外部绘制一半,此时圆的边框的一半视口的外边。

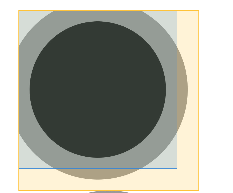
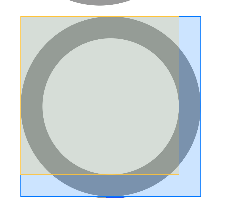
3.更改 viewPort 属性值为 viewPort({x: -20, y: -20, width: 330, height: 330 }), 将视口向右向下平移20,并且更改fill属性为none,就会得到一个圆环。

第三步:绘制进度环
1.按照第二步中的步骤绘制进度圆环。
2.根据进度的变化设置边框间隙属性 strokeDashArray:
实线长度表示当前进度:(this.progress / 100) * Math.PI * 圆的直径
间隙长度表示剩余进度:((100 – this.progress) / 100) * Math.PI * 圆的直径
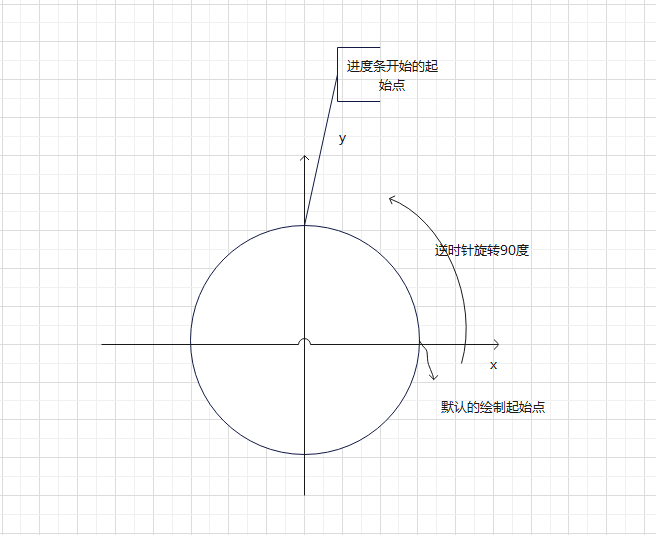
3.绘制圆环的时候,是以圆心为原点(0,0)以右边圆弧和x轴的交点为起点顺时针绘制的,但是进度条的起始点应该在上边圆弧和y轴的交点的地方,所以需要将圆环逆时针旋转90度,可以通过设置属性rotate({x: 0, y: 0, z: 1, angle: -90 }) 将圆环逆时针旋转90度变换起始位置。


第四步:绘制进度文字
使用Text组件绘制中间的text文字
组件代码
@Component
struct CircularProgress {
@Prop progress: number;
private viewWH: number;
private barWidth: number;
private circleDia: number;
build() {
Stack({ alignContent: Alignment.Center }) {
// 背景环
Shape() {
Circle().width(this.circleDia).height(this.circleDia)
}
// 形状的视口
.viewPort({
x: - this.barWidth / 2,
y: - this.barWidth / 2,
width: this.viewWH,
height: this.viewWH
})
// 填充颜色
.fill('none')
// 边框颜色
.stroke($r('app.color.color_000000'))
// 边框透明度
.strokeOpacity(0.03)
// 边框的宽度
.strokeWidth(this.barWidth)
// 路径端点绘制样式
.strokeLineCap(LineCapStyle.Round)
// 进度圈
Shape() {
Circle().width(this.circleDia).height(this.circleDia)
}
// 形状的视口
.viewPort({
x: - this.barWidth / 2,
y: - this.barWidth / 2,
width: this.viewWH,
height: this.viewWH
})
// 填充颜色
.fill('none')
// 边框颜色
.stroke($r('app.color.color_254FF7'))
// 边框的宽度
.strokeWidth(this.barWidth)
// 路径端点绘制样式
.strokeLineCap(LineCapStyle.Round)
// 边框的间隙
.strokeDashArray([
(this.progress / 100) * Math.PI * this.circleDia,
((100 - this.progress) / 100) * Math.PI * this.circleDia,
])
// 逆时针旋转90度,改变圆环的起始位置
.rotate({
x: 0,
y: 0,
z: 1,
angle: -90
})
// 文字
Row({space: 2}) {
Text(this.progress.toString())
.fontSize(60)
.fontWeight(FontWeight.Bold)
.fontColor($r('app.color.color_000000'))
.opacity(0.9)
Text('%')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.fontColor($r('app.color.color_000000'))
.opacity(0.6)
.margin({ top: 46, bottom: 11 })
}
.height(68)
}
.width(ConfigData.WH_100_100)
}
}
总结
除了使用容器组件 Stack 和绘制组件 Shape、Circle 封装一个环形进度条。还可以使用绘制组件 Path 或者是画布组件 Canvas 绘制环形的进度条。相比较之下,使用容器组件 Stack 和绘制组件 Shape、Circle 绘制是较为简单的一种方法。

 蜀ICP备20004578号
蜀ICP备20004578号