Chrome Devtools 是我们整天用的工具,多学一些小技巧还是挺有意义的。
今天我们再来学一些常用的小技巧吧,都是一看就会的那种。
Sources 切换分组方式
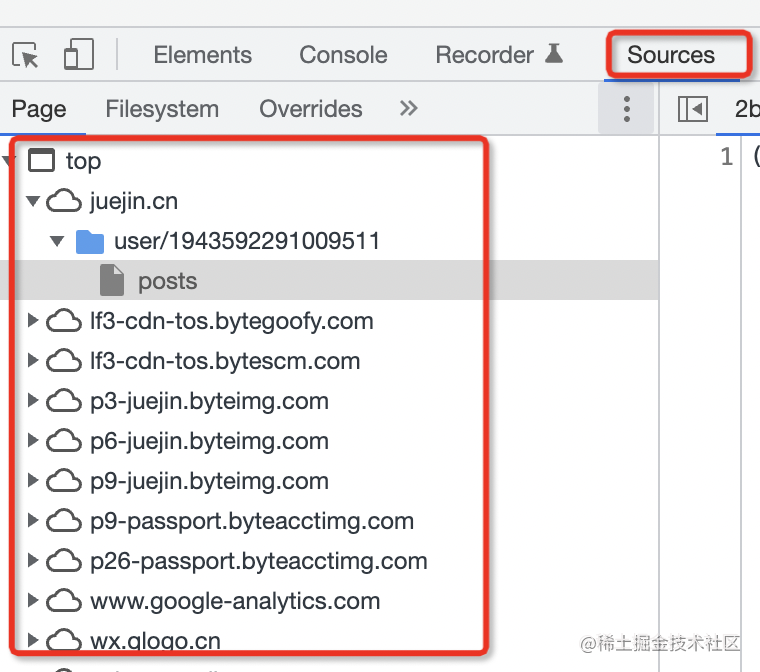
Sources 面板默认是按照域名来分组的,这样想找某个文件比较麻烦:

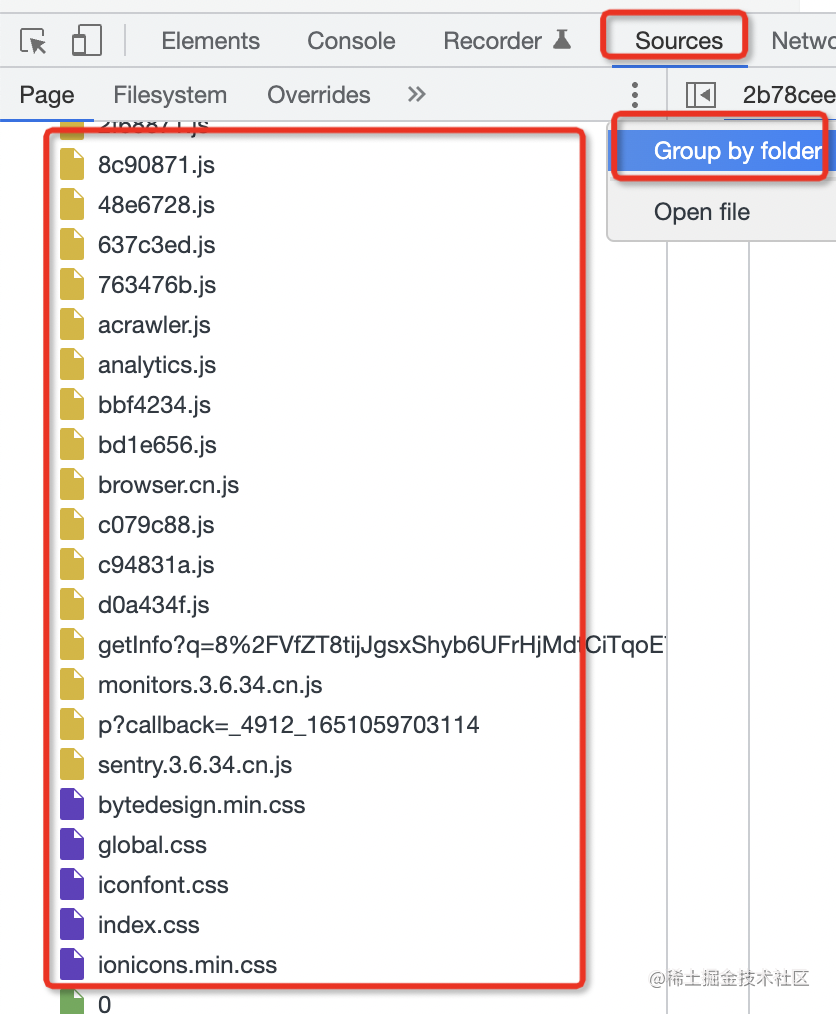
其实可以切换到不以域名分组的方式:

这样想找某个文件是不是就清爽多了。
Network 自定义展示列
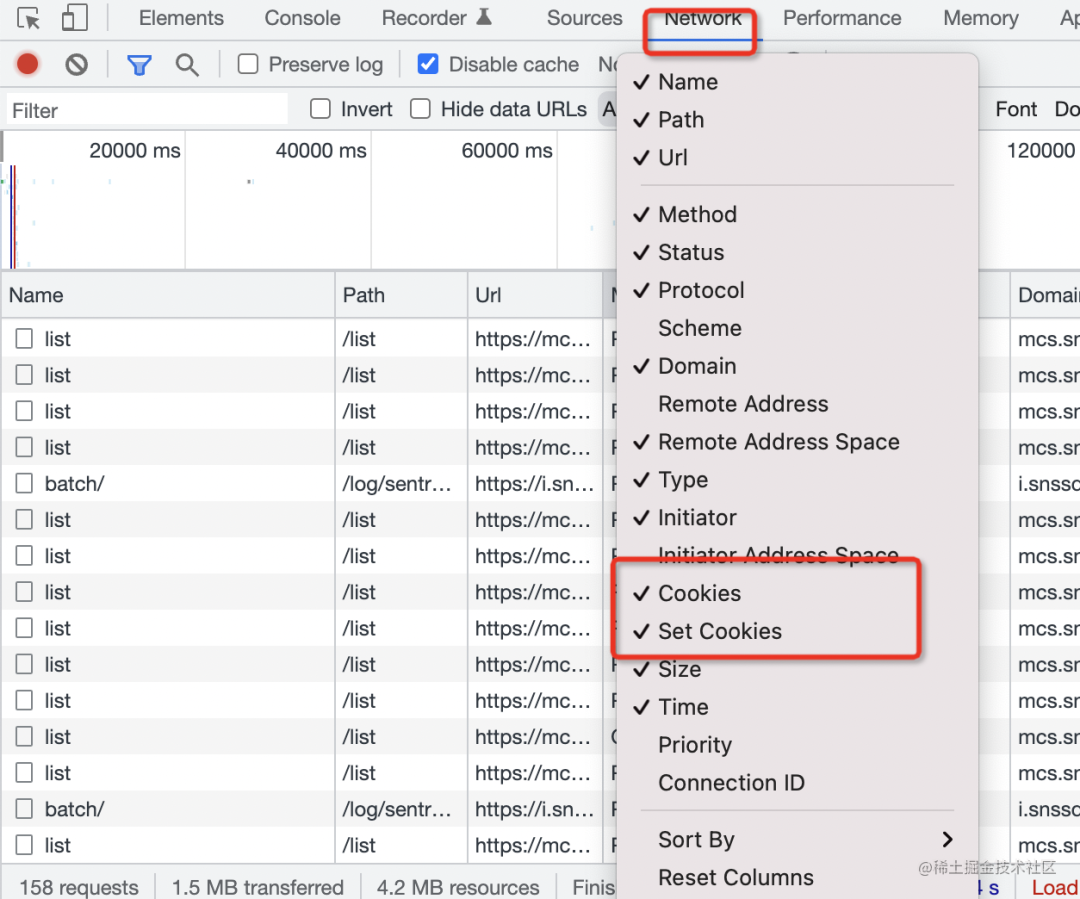
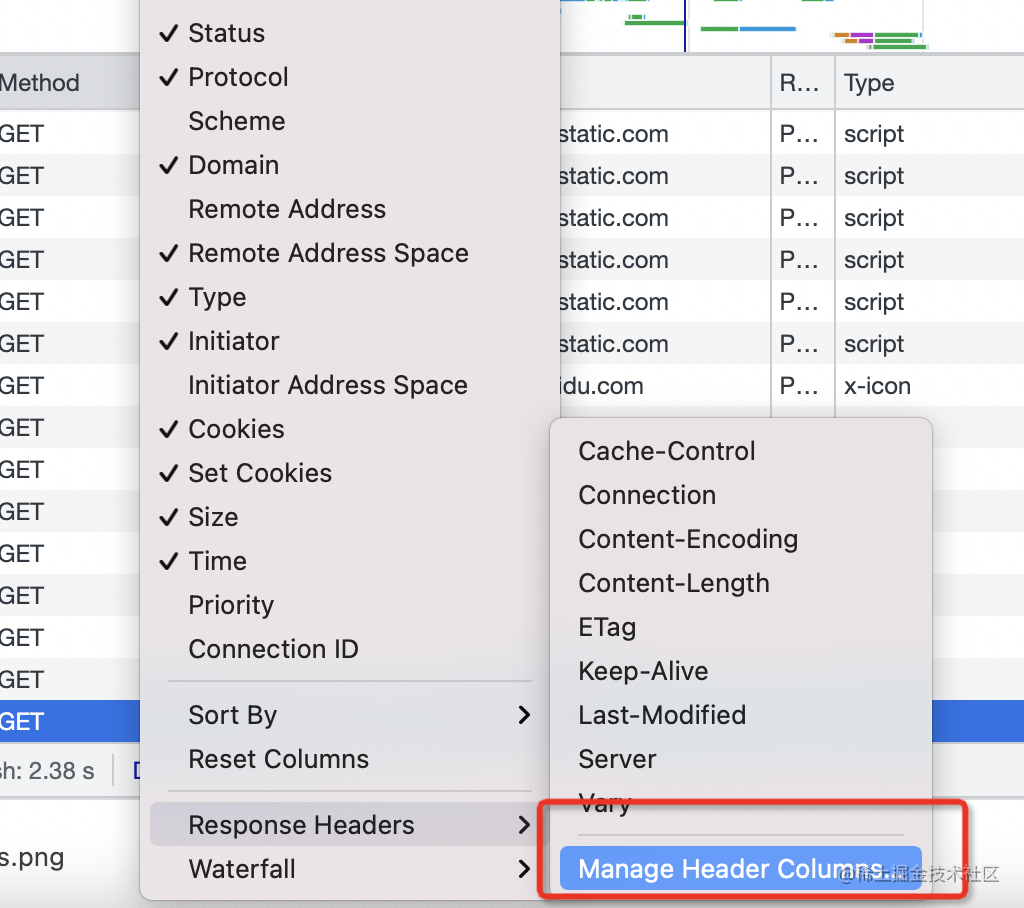
Network 是可以修改展示的列的,比如我勾选 Cookie 和 Set-Cookie:

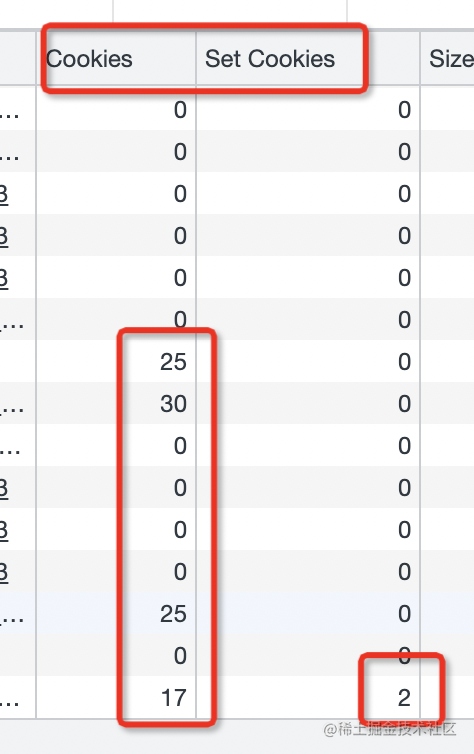
就会在 Network 列表里展示这两列:

这两列啥意思呢?
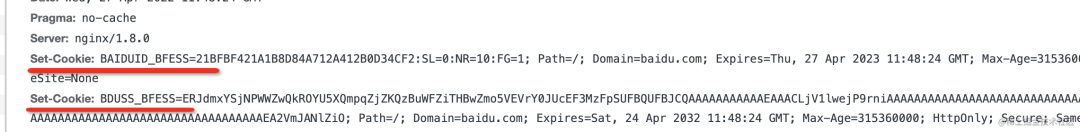
Set-Cookie 的意思就是这个请求的响应会设置几个 cookie。
点开请求的详情确实是这样的:

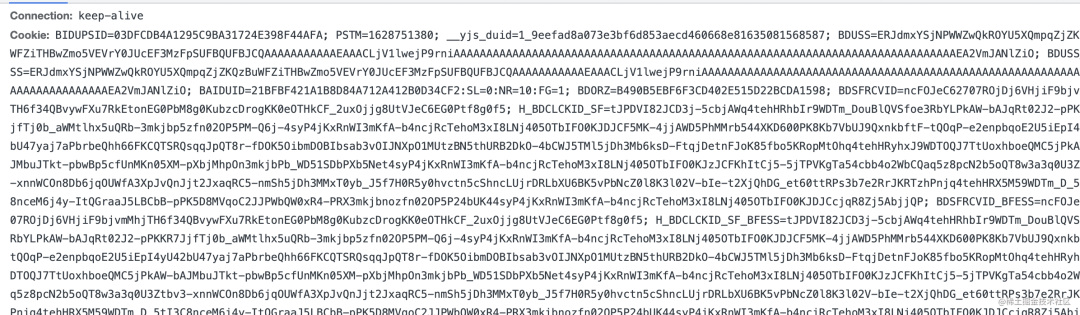
Cookies 的意思就是说这个请求会携带几个 cookie:
比如那个携带 17 个 cookie 的请求:

不用数,肯定是 17 个。
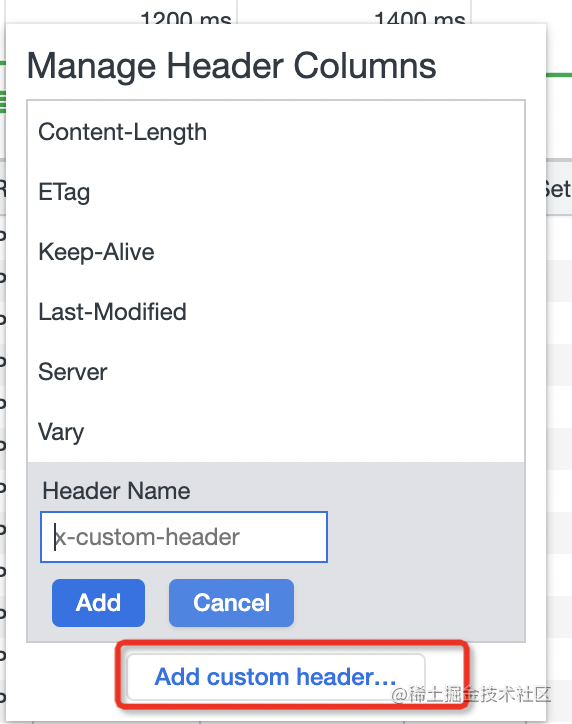
除此以外,你还可以自定义展示的 header:


想展示啥 header 都行。
有同学可能会问,请求详情里不是能看到所有 header 么?这里展示有什么意义么?
效率不一样呀,一个个点开看,和列表里直接展示这个 header,那效率肯定差很多呀。
样式快速复制
我们经常用 chrome devtools 来调试样式,然后把调好的样式复制到编辑器里。
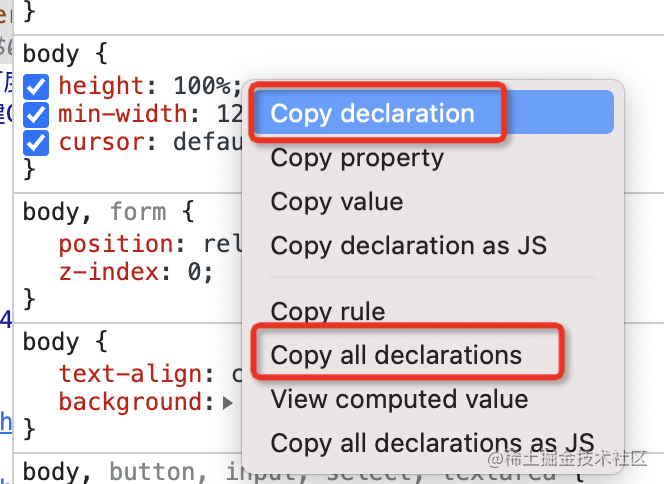
大家是不是都是选中再复制的?其实不用,可以直接用这两个功能:

复制单个样式或者复制全部样式,效率更高一些。
快速查看计算后的样式
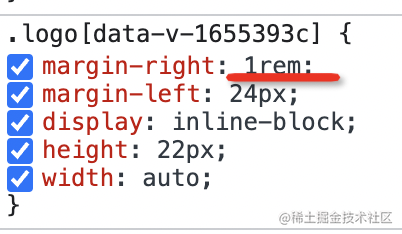
有的时候我们写的样式是要经过一些计算才能得到最终的样式的,比如 rem,calc 等:

怎么知道这里的 1rem 计算后是多少呢?
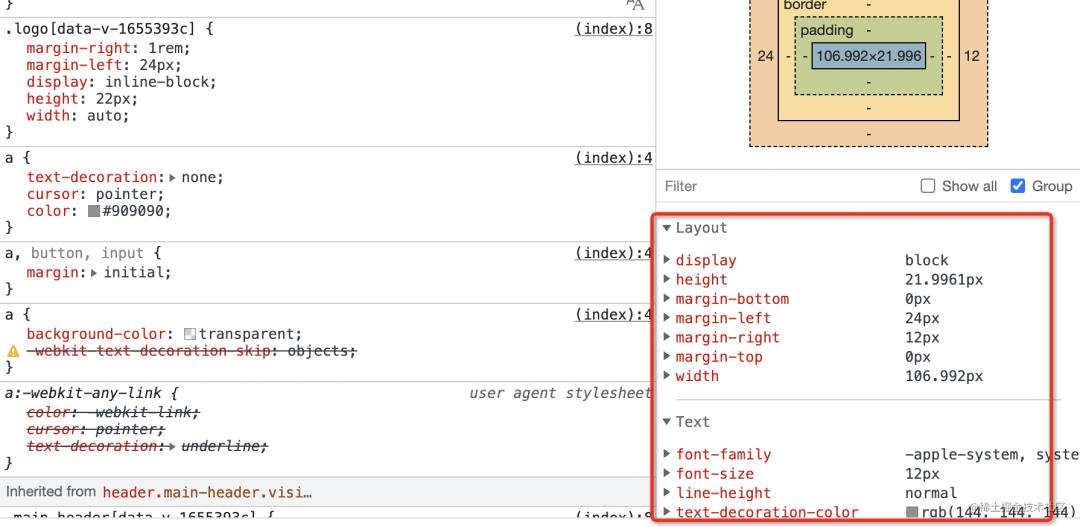
可以在右边的 computed 里找:

但是这样是也太多了吧,怎么快速找到我想看的那个 1rem 对应的是多少呢?
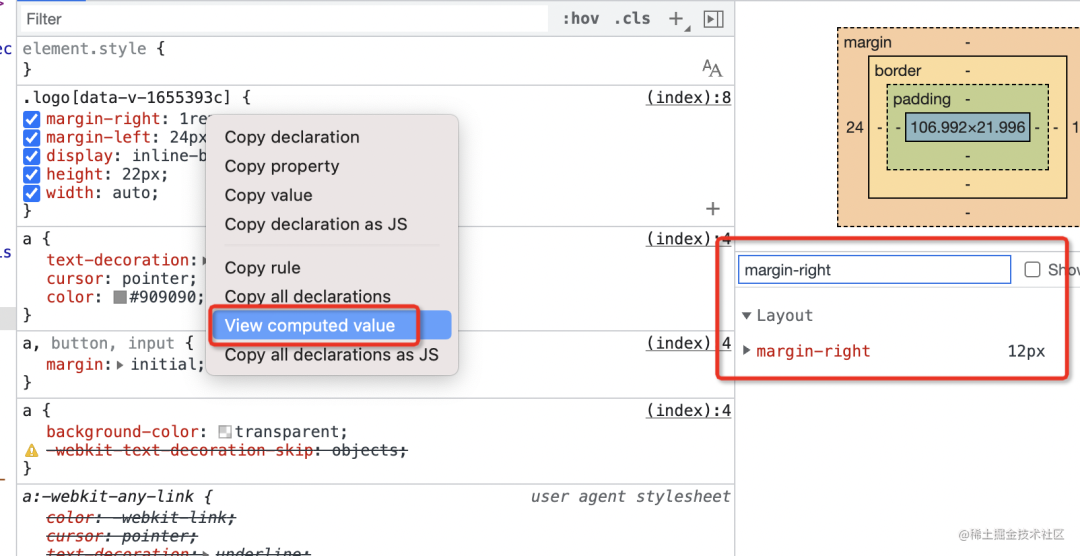
可以右键这个样式,点击 view computed value,就可以快速过滤出对应那条样式对应的计算后的样式了:

调试手机网页
很多人调试移动端的网页都是用 vconsole 来展示日志,这样效率是很低的。
chrome devtools 支持远程调试,可以调试安卓手机上的网页。
用 USB 连接手机和电脑就行(安卓手机上要在设置里打开允许 USB 调试)。
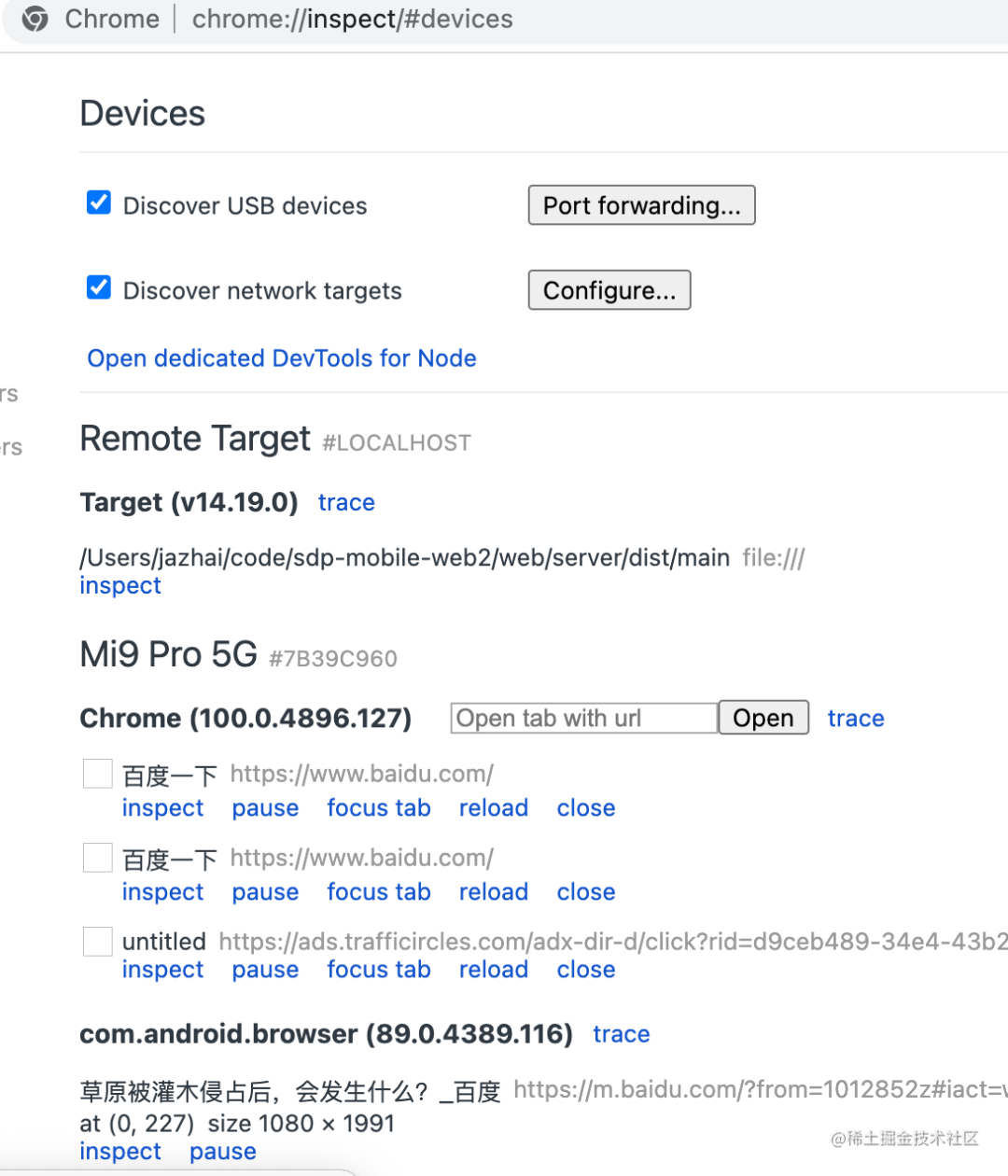
之后打开 chrome://inspect 就可以看到所有手机上的网页了,还有 APP 调试包的 webview 里的网页:

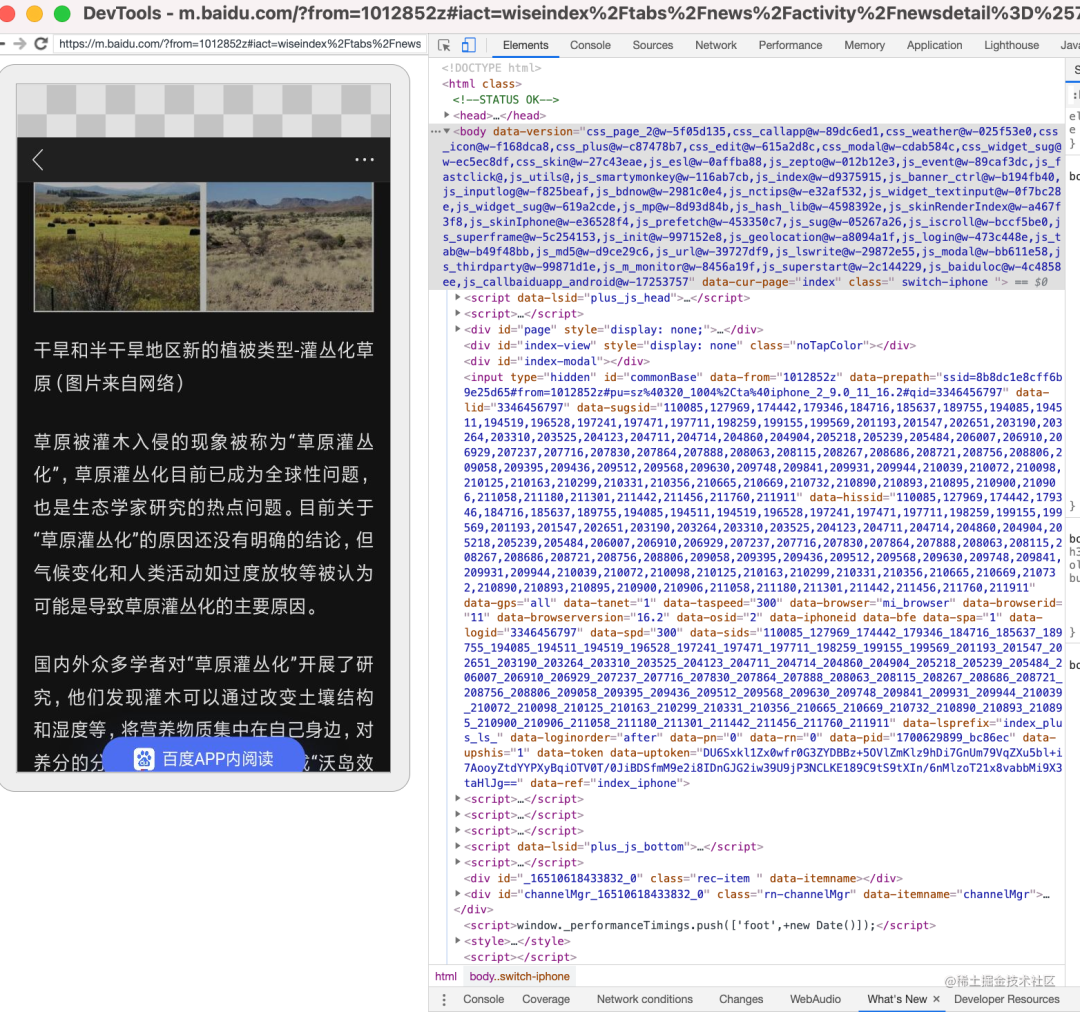
点击 inspect 就可以调试移动端网页了:

可以审查元素,可以在控制台执行一些 JS,可以用 Network 查看网络请求,大部分调试功能都能用。这不比 vconsole 香么?
浏览器里的网页,还有调试包 APP 的 webview 里的网页都能调试。当然,最好还是手机也用 chrome 浏览器打开,这样支持的功能是最多的。
总结
今天我们又学了一些 chrome devtools 的小技巧:
- Sources 默认是按照域名分组,可以切换成文件名列表的方式,更容易查找文件
- Network 可以自定义展示列,比如 Cookie、Set-Cookie 或者任意的 header
- 样式可以右键 copy declaration 快速复制
- 样式可以右键 view computed value 快速查看计算之后的值
- chrome devtools 可以调试 USB 连接的安卓手机的网页(浏览器里的和调试包 APP 的 webview 里的),调试体验比 vconsole 好得多
这几个小技巧看一遍就记住了,下次用 chrome devtools 的时候就试一下吧。
 蜀ICP备20004578号
蜀ICP备20004578号