
3月31日OpenHarmony首款应用开发工具 DevEco Studio 3.0 Beta3 for OpenHarmony发布,其中支持可视化的界面UI开发是其一大亮点。在信息中心,仅仅介绍了JS的低代码开发。OpenHarmony低代码开发方式,遵循JS、TS开发规范,具有丰富的UI界面编辑功能,可以通过可视化方式快速构建布局,熟练掌握后。可大幅降低开发时间,提升构建UI界面的效率。
其实,ETS完全可以进行低代码可视化开发,来体验一下它的快捷和高效。
准备
- 安装好DevEco Studio 3.0 Beta3 for OpenHarmony。
- Hi3516开发板,烧录好OpenHarmony 3.1 Release标准系统。
- Type C 数据线一根。
- 准备好喜欢的图片资源。
低代码可视化开发
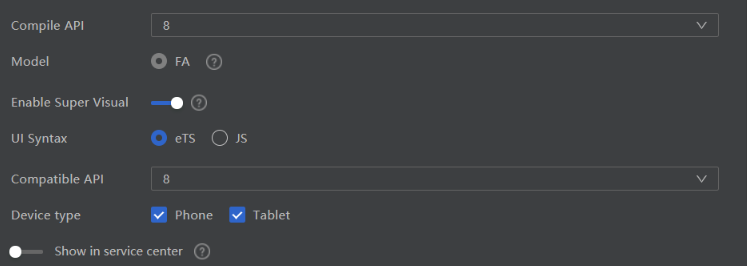
创建工程,点选“Enable Supper Visual”,创建一个低代码可视化工程,API8和API9都可以。

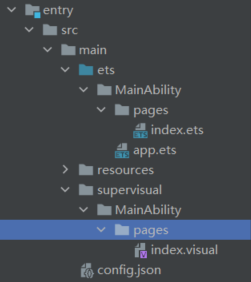
工程目录中自动生成低代码目录结构,打开“index.visual”文件,即可进行页面的可视化布局设计与开发。

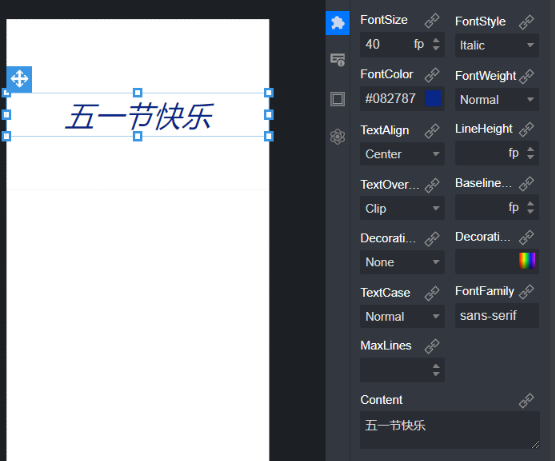
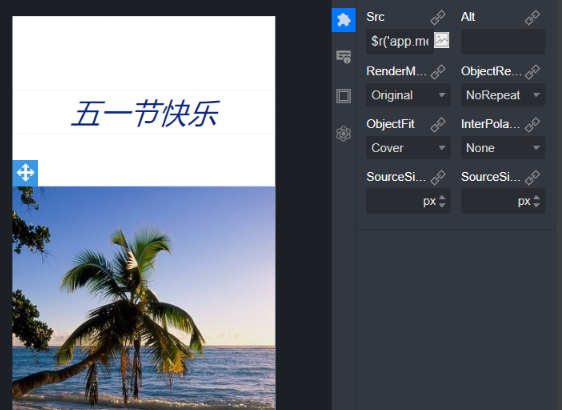
删除并清空默认模板中的“text”和“row”控件,拖放组件栏中的Column组件,放至画布中,使其满屏,在Column组件内拖放Text组件,在右侧属性栏设置样式。

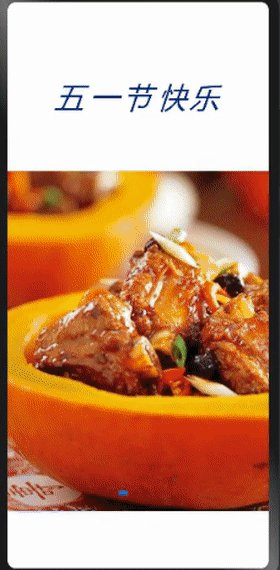
在Column组件内拖放Swiper组件,在右侧属性栏设置样式,将多个image组件拖放至Swiper组件内,关联对应的图片资源。同时设置Swiper组件AutoPlay为true。

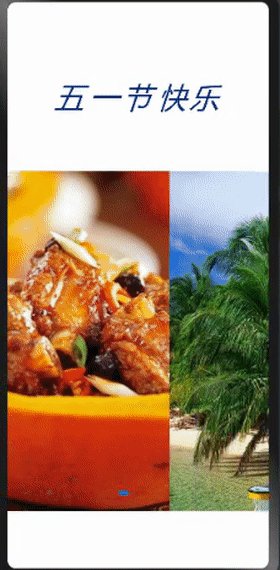
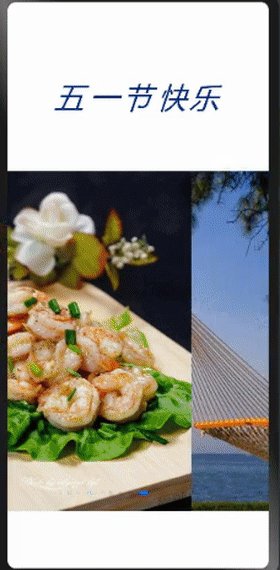
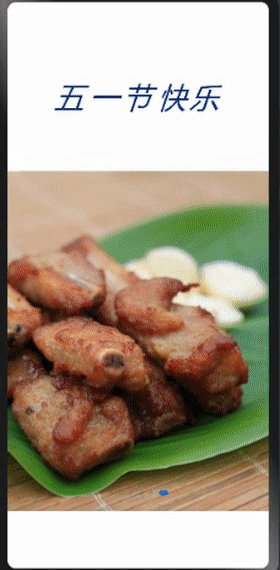
打开预览器,首个图片轮播页面已经完成。

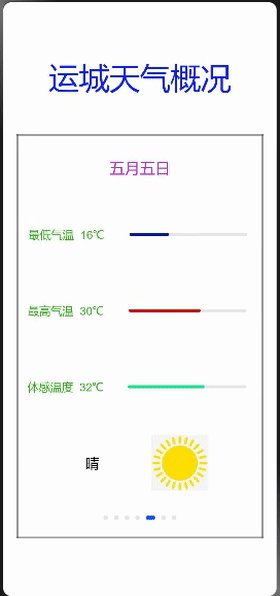
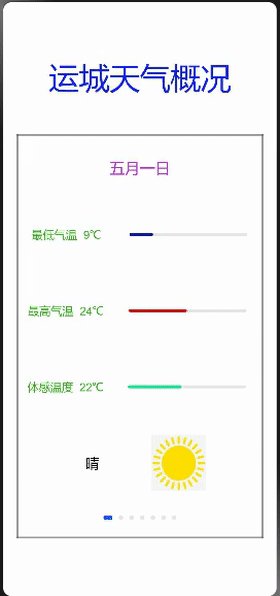
接着创建第二个低代码页面,实现天气预报的轮播。
在entry/src/main/ets/MainAbility/pages下新建page页面,清空模板原来的控件。
拖放Column组件,在画布中使其满屏。在Column组件内拖放Text和Swiper组件,操作同index页。
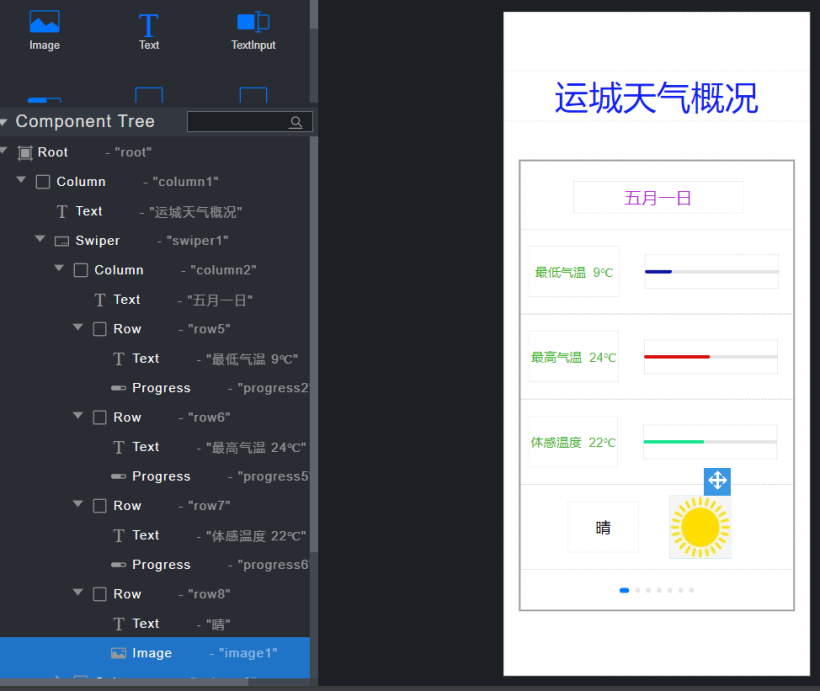
在Swiper组件下,组合Column,Row,Text,Progress,Image组件成为一个组合组件。

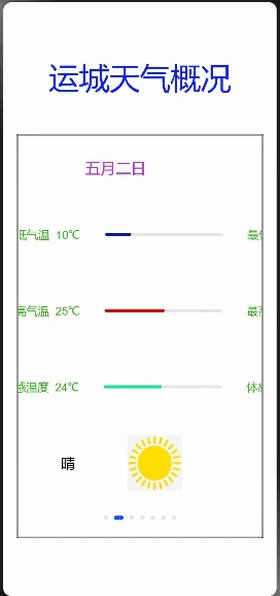
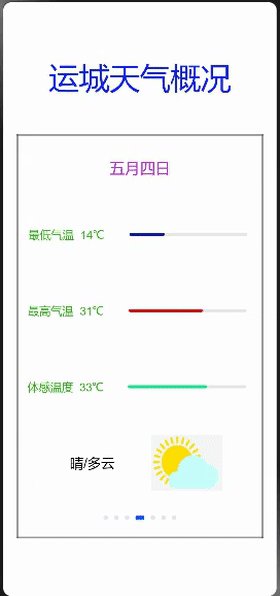
在Swiper内,复制组合组件,生成其它日期的UI.分别设置各个组件的属性和样式。
同样设置Swiper组件AutoPlay为true,这样第二个低代码页面也已生成。

两个UI页面是无代码的,全部通过拖放完成。为了实现页面间跳转和其它逻辑控制,数据驱动等,目前ETS还需要少量代码。
在entry/src/main/ets/MainAbility/pages/index.ets添加onclick方法。
import router from '@system.router';
@Entry
@Component
struct Index {
build() {
}
onclick() {
router.push({
uri:'pages/page'
})
}
}
在entry/src/main/ets/MainAbility/pages/page.ets添加onclick方法。
import router from '@system.router';
@Entry
@Component
struct Page {
build() {
}
onclick() {
router.push({
uri:'pages/index'
})
}
}
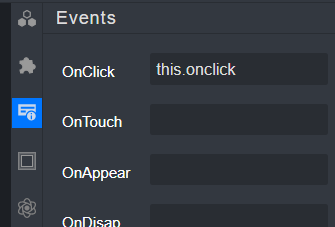
分别在两个页面的Swiper组件点击(Events)图标,绑定onClick事件,实现点击图片切换页面功能。

至此,低代码开发全部完成。
签名,烧录
- 点击“文件——项目结构——Project——Signing Config”,弹窗中勾选“Automatically generate signing”后,等待签名完成,点击“ok”。
- 用usb线连接电脑和3516开发板,开发板启动完成后,后自动连接到IDE。
- 点击设备“运行”按钮,同时完成工程编译和下载到3516开发板。
总结
- 低代码开发上手容易,操作简单。
- 低代码开发效率高,节省时间。
- 低代码开发出错机率极低。
- 目前主要用于UI开发,必要时可一键转化为ETS代码,继续完善。
- ETS相比JS的低代码开发,可用控件比较少,有些功能无法实现。相信后续版本会逐步增加各种常用组件。
 蜀ICP备20004578号
蜀ICP备20004578号