动态转换图片格式为Webp
前言
webp是谷歌推出的一种图像格式,它可以在保持同样质量的情况下,体积比JPG少40%,可以很大程度的节省带宽使用,提升网站的加载速度。
由于它是新推出不久的格式,对于一些比较旧的浏览器,它是不支持的。那么有没有办法让支持此格式的浏览器加载webp图片,让不支持的浏览器加载正常图片呢?
本文就跟大家分享一种解决方案,欢迎各位感兴趣的开发者阅读本文。

思路分析
我们想实现这个需求,首先得需要有一个能将普通的图片格式转换为webp格式的程序,经过一番寻找后,找到了一个名为webp_server_go的开源项目。
转换程序我们有了,那么如何动态调用这个程序呢?我们的需求是根据客户端的情况来决定是否要返回webp格式的图片,那么我们就可以在nginx中通过反向代理来实现动态调用。
我们来梳理下思路:
- nginx拦截客户端请求,将请求反向代理到webp_server_go
- webp_server_go收到请求后,读取http_header中的浏览器信息,决定是否要返回webp格式的图片
- 最后,nginx将webp_server_go返回的内容发给浏览器
编译转换程序
webp_server_go的releases页面提供了linux的安装包,如果你的运行环境正好满足条件,可以跳过此章节,直接下载即可。
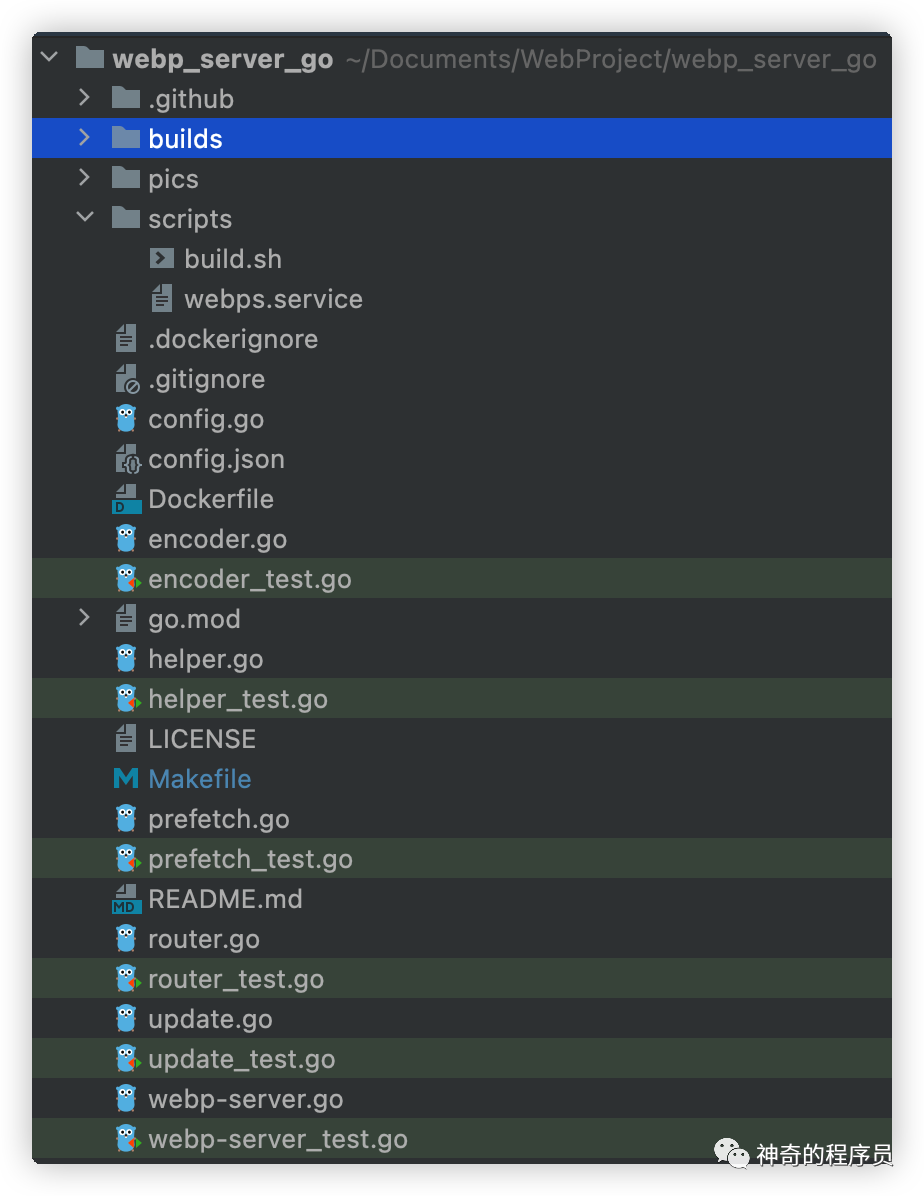
这个程序采用go语言编写,因此需要安装go的开发环境,由于安装过程较为简单,本文不做讲解。按照教程搭建好环境后,我们把项目clone到本地,目录如下所示:

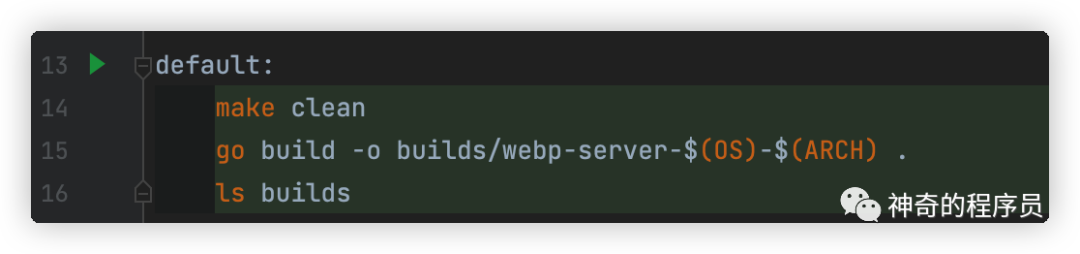
我们打开Makefile文件(推荐使用GoLand来打开),执行文件里面的default命令:

如果你的编辑器不支持点击图标来运行,那么你可以在终端进入项目的根目录,按照顺序执行如下所示的命令:
make clean
go build -o builds/webp-server-$(OS)-$(ARCH) .
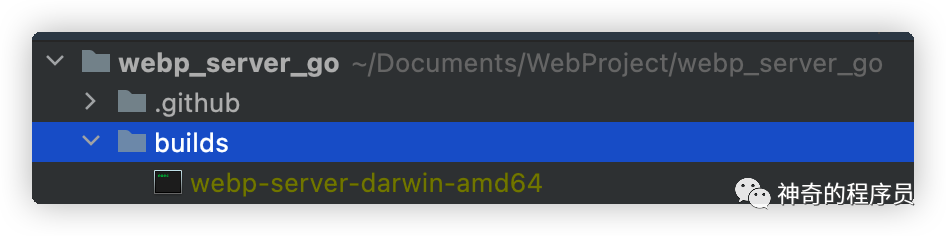
执行成功后,你会在builds目录下看到编译出来的适用于你当前系统的应用程序(如果你的系统是macos,看到的结果会和我的一样,如果是windows看到的则是一个exe文件)。

运行转换程序
按照官网列举的使用方法,我们在用户的根目录创建一个名为webp-server的文件夹,将准备好的转换程序复制进去并在其目录下创建一个名为config.json文件,写入如下所示的内容:
- HOST 启动后的服务地址
- PORT 服务端口号
- QUALITY 转换后的图片质量
- MAX_JOB_COUNT 最大并发转换量
- IMG_PATH 图片存储路径(客户端访问图片资源时的存储目录)
- EXHAUST_PATH 转换为webp后的图片存储路径(客户端请求资源时会优先从这里找,找不到才会触发转换程序,转换完成后会存储到此处)
- ALLOWED_TYPES 需要处理的图片格式
{
"HOST": "127.0.0.1",
"PORT": "8082",
"QUALITY": "80",
"MAX_JOB_COUNT": "10",
"IMG_PATH": "/Volumes/DataStorage/fileStorage",
"EXHAUST_PATH": "/Volumes/DataStorage/fileStorage/uploads/cache",
"ALLOWED_TYPES": ["jpg", "png", "jpeg", "bmp"]
}
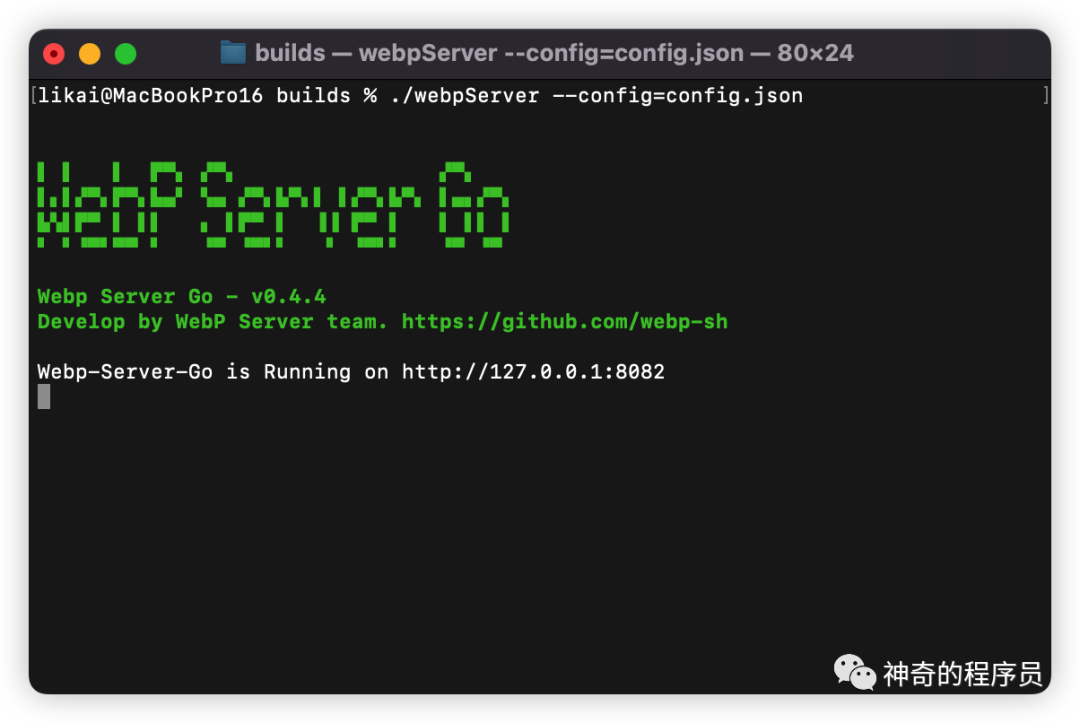
最后,在终端执行如下所示的命令来启动转换程序:
./webpServer --config=config.json
看到如下所示的界面时,就代表此服务已经正常工作了。

注意:大多数情况下你应该是需要此程序静默运行的,不希望看到这个运行框,那么你就需要用到nohup命令来执行程序了。
例如:
nohup ./webpServer --config=config.json > /Volumes/DataStorage/logs/webpServer-log.txt &
对此命令不熟悉的开发者,请移步Linux nohup 命令作进一步了解。
反向代理客户端请求
做完上述配置后,我们就可以配置nginx来拦截客户端的请求,将其反向代理至我们上一步搭建的好服务上,配置如下所示:
所有携带包含uploads的请求全部交给webpserver进行处理:
# 反向代理uploads目录下的图片至webpserver进行格式转换
location ~ ^/(uploads)/ {
proxy_pass http://127.0.0.1:8082;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
}
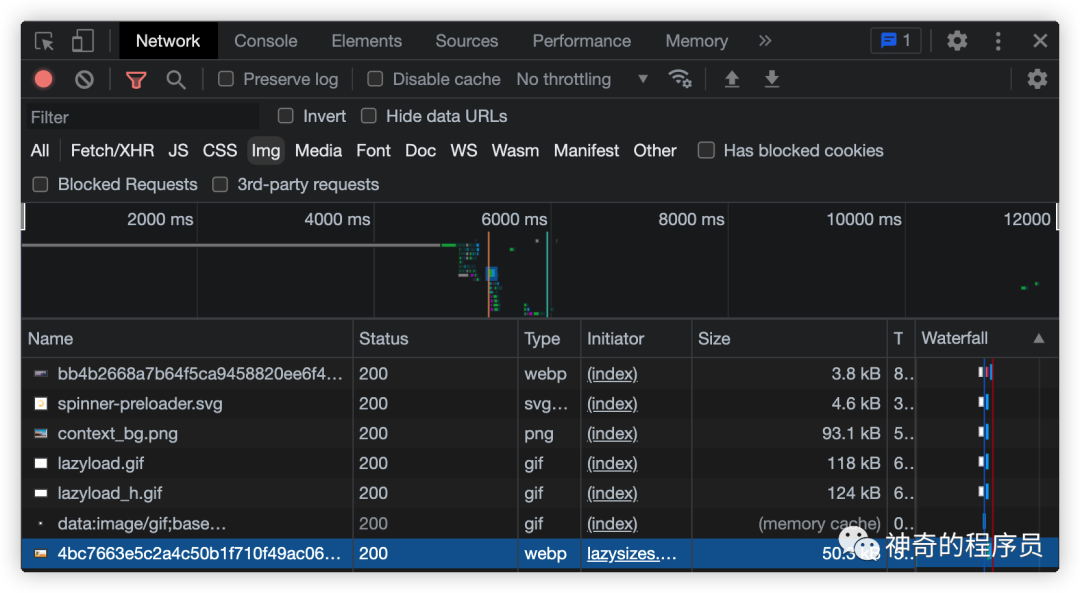
最后,我们访问网站来看下是否成功,如下所示:

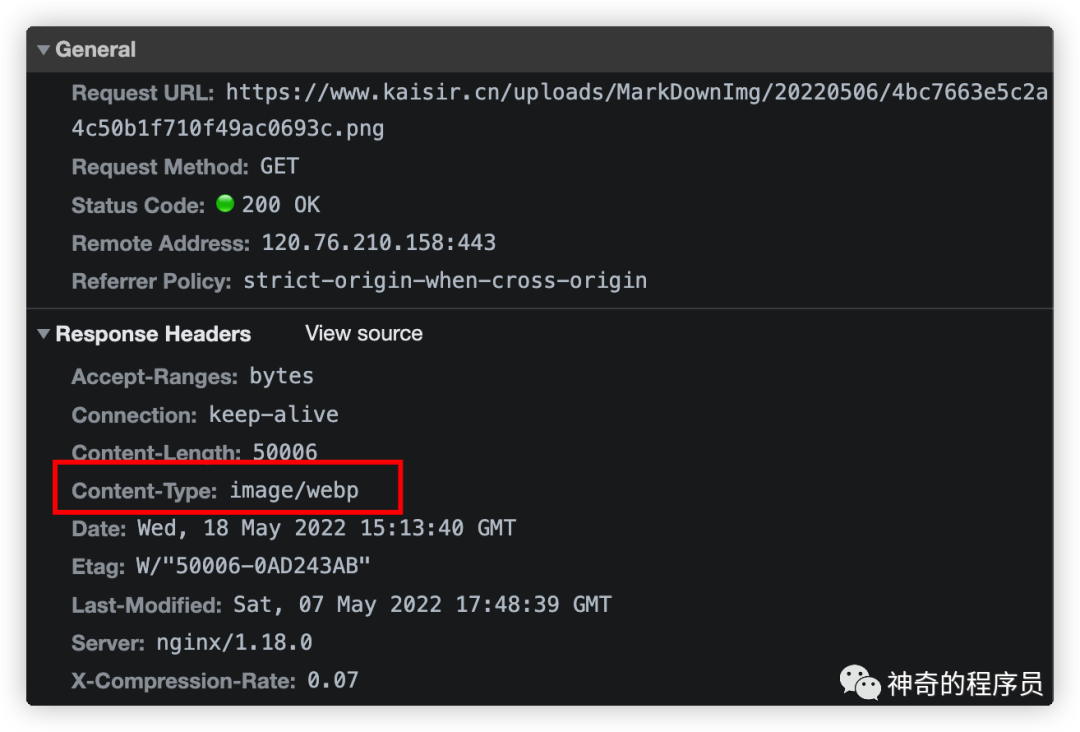
返回的图片已经是webp格式了:

 蜀ICP备20004578号
蜀ICP备20004578号