
1、前言
自从上次发贴ArkUI eTS上实现”流光按钮”效果 后,觉得效果有了,但不能以后每个项目用到此类型按钮,都要复制代码来修改,这时组件的优点就显示出来了,此贴来说说,如何把上篇流光按钮做成一个组件。
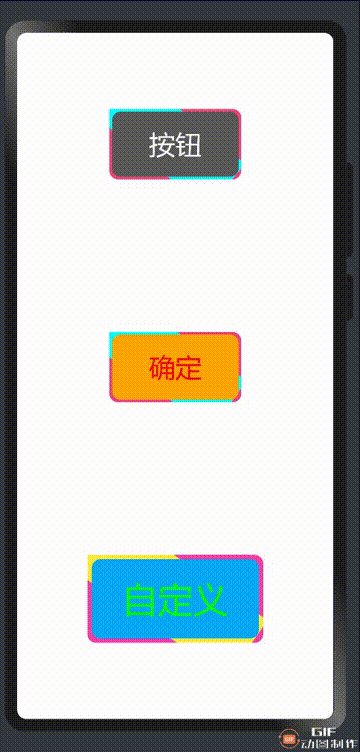
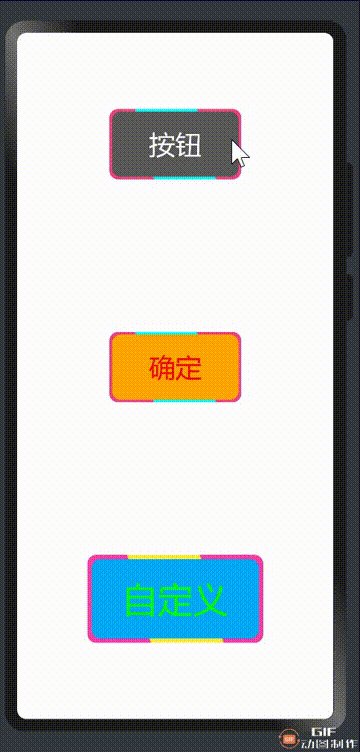
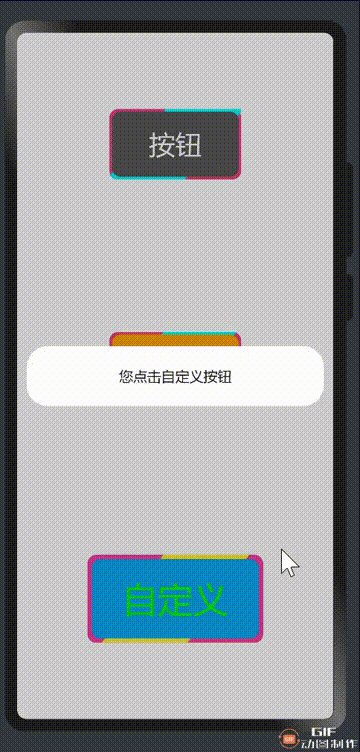
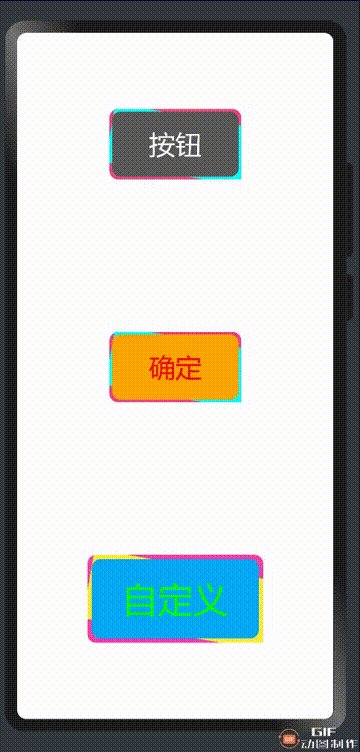
2、效果

3、项目结构

4、组件介绍
组件包含了UI布局,组件属性定义,组件默认值,组件代码有详细说明,可以直接看代码
@Component
export struct StreamerButton {
// 旋转角度
@State private angle:number = 0;
// 旋转速度
private speed:number = 5;
// 定时器Id
private interval:number = 0;
// 切换按钮前景色状态
@State private isActive:boolean = false;
// 定义按钮属性
public streamerButtonAttribute: StreamerButtonAttribute = null;
aboutToAppear() {
// 初始化流光按钮属性对象
this.streamerButtonAttribute = StreamerButtonAttribute.filter(this.streamerButtonAttribute)
// 流光按钮旋转
this.speedChange()
}
aboutToDisappear() {
clearInterval(this.interval)
}
build() {
// 外部堆叠容器
Stack({ alignContent: Alignment.Center}) {
// 绘制旋转青色矩形
Rect().width(this.streamerButtonAttribute.width * 2)
.height(this.streamerButtonAttribute.height - this.streamerButtonAttribute.border * 2)
.fill(this.streamerButtonAttribute.streamerColor)
.rotate({ x: 0, y: 0, z: 1, angle: this.angle })
// 蒙住青色矩形多余部分
Stack({ alignContent: Alignment.Center}) {
// 按钮文本
Text(this.streamerButtonAttribute.text)
.fontSize(this.streamerButtonAttribute.fontSize)
.fontColor(this.streamerButtonAttribute.fontColor)
}
.width(this.streamerButtonAttribute.width - this.streamerButtonAttribute.border)
.height(this.streamerButtonAttribute.height - this.streamerButtonAttribute.border)
.backgroundColor(this.isActive ? this.streamerButtonAttribute.backgroundColor : this.streamerButtonAttribute.foregroundColor)
.onTouch(() => {
this.isActive = !this.isActive
})
.onClick(() => {
this.streamerButtonAttribute.clickCallback?.call(this)
})
.borderRadius(10)
}.width(this.streamerButtonAttribute.width)
.height(this.streamerButtonAttribute.height)
.backgroundColor(this.streamerButtonAttribute.backgroundColor)
// 裁剪超出外部堆叠容器内部
.clip(new Rect({width: this.streamerButtonAttribute.width, height: this.streamerButtonAttribute.height}))
.borderRadius(10)
}
/**
* 流光旋转函数
*/
speedChange() {
var that = this
that.angle = 0
this.interval = setInterval(function(){
that.angle += that.speed
}, 15)
}
}
/**
* 流光按钮属性对象
* @param streamerButtonAttribute
*/
class StreamerButtonAttribute {
// 按钮文本
public text:string = '按钮';
// 按钮文本大小
public fontSize:number = 30;
// 字体颜色
public fontColor:Color | number | string | Resource = '#FFFFFF';
// 按钮宽度
public width:number = 150;
// 按钮高度
public height:number = 80;
// 边框粗细
public border:number = 6;
// 按钮前景色
public foregroundColor:Color | number | string | Resource = '#5a5a5a';
// 按钮背景色
public backgroundColor:Color | number | string | Resource = '#ef437f';
// 流光色
public streamerColor:Color | number | string | Resource = '#00FFFF';
// 单击回调函数
public clickCallback: () => void;
/**
* 对非法参数进行过滤
* @param streamerButtonAttribute
*/
public static filter(streamerButtonAttribute: StreamerButtonAttribute): StreamerButtonAttribute {
if (null == streamerButtonAttribute || undefined == streamerButtonAttribute) {
// 初始化流光按钮属性对象
streamerButtonAttribute = new StreamerButtonAttribute();
} else {
// 初始化流光按钮默认属性对象
var defaultAttribute: StreamerButtonAttribute = new StreamerButtonAttribute();
// 如果用户不指定按钮文本,使用默认按钮文本
if (undefined == streamerButtonAttribute.text) {
streamerButtonAttribute.text = defaultAttribute.text;
}
// 如果用户不指定字体大小,使用默认字体大小
if (undefined == streamerButtonAttribute.fontSize) {
streamerButtonAttribute.fontSize = defaultAttribute.fontSize;
}
// 如果用户不指定字体颜色,使用默认字体颜色
if (undefined == streamerButtonAttribute.fontColor) {
streamerButtonAttribute.fontColor = defaultAttribute.fontColor;
}
// 如果用户不指定边框粗细,使用默认边框粗细
if (undefined == streamerButtonAttribute.border) {
streamerButtonAttribute.border = defaultAttribute.border;
}
// 如果用户不指定宽度,使用默认宽度
if (undefined == streamerButtonAttribute.width) {
streamerButtonAttribute.width = defaultAttribute.width;
}
// 如果用户不指定高度,使用默认高度
if (undefined == streamerButtonAttribute.height) {
streamerButtonAttribute.height = defaultAttribute.height;
}
// 如果用户不指定前景色,使用默认前景色
if (undefined == streamerButtonAttribute.foregroundColor) {
streamerButtonAttribute.foregroundColor = defaultAttribute.foregroundColor;
}
// 如果用户不指定背景色,使用默认背景色
if (undefined == streamerButtonAttribute.backgroundColor) {
streamerButtonAttribute.backgroundColor = defaultAttribute.backgroundColor;
}
// 如果用户不指定流光色,使用默认流光色
if (undefined == streamerButtonAttribute.streamerColor) {
streamerButtonAttribute.streamerColor = defaultAttribute.streamerColor;
}
}
// 返回属性对象
return streamerButtonAttribute;
}
}
5、使用组件
如何使用自定义组件,首先引用自定义组件文件,如下:
import {StreamerButton} from '../common/StreamerButton.ets'
使用如下:
StreamerButton()
具体使用自定义组件,提供参数,请看代码详情
import {StreamerButton} from '../common/StreamerButton.ets'
@Entry
@Component
struct Sample {
build() {
Flex({direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceAround,
alignContent: FlexAlign.Center, alignItems: ItemAlign.Center}) {
// 默认按钮
StreamerButton()
// 修改按钮字体颜色
StreamerButton({
streamerButtonAttribute: {
fontColor: '#FF0000',
text: '确定',
foregroundColor: Color.Orange
}
})
// 自定义按钮
StreamerButton({
streamerButtonAttribute: {
text: '自定义',
fontSize: 40,
fontColor: '#00ff00',
border: 10,
width: 200,
height: 100,
foregroundColor: '#03a9f4',
backgroundColor: '#f441a5',
streamerColor: '#ffeb3b',
clickCallback: () => {
AlertDialog.show({
message: '您点击自定义按钮',
autoCancel: true
})
}
}
})
}
.width('100%')
.height('100%')
}
}
6、总结
使用组件后,主界面简洁明了,不用在关注组件里的具体实现,简单引用就可以得到一个漂亮的流光按钮。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
 蜀ICP备20004578号
蜀ICP备20004578号