基于鸿蒙的恶性皮肤肿瘤检测系统

项目背景
恶性皮肤肿瘤,是一种起源于表皮基底细胞或毛囊外根鞘的低度恶性肿瘤。临床有两种类型,即基底细胞癌、鳞状细胞癌,均来源于角化细胞。常见的恶性皮肤肿瘤有Bowen病、Paget病、基底细胞癌、鳞状细胞癌、恶性黑素瘤等。恶性皮肤肿瘤大部分生长于原发部位,但也有转移和不明方向的肿瘤发生。恶性皮肤肿瘤的发生率和死亡率逐年升高,通常诊断出患有恶性皮肤肿瘤的患者年龄在65-74岁,恶性皮肤肿瘤造成患者死亡的高发年龄为75-84岁。
恶性皮肤肿瘤多发生于皮肤,也可见于黏膜和内脏,如果在患病初期就进行治疗,那么5年之内的存活率可以显著提高7倍。目前医院临床主要依靠皮肤镜或者病理组织切片来确诊恶性皮肤肿瘤。但这种方式存在一定的问题,比如皮肤镜中图像对比度低,肉眼难以区分;人工检查费时费力;专家数量不足,偏远地区医患比达1:70000等。
团队介绍
识瘤者团队是一家专注于恶性皮肤肿瘤识别技术研发的在校创新创业团队,旨在利用我们的设备帮助患者更早的发现病情,为国家的基础医疗做出自己的贡献。
识瘤者团队来自于梅科尔工作室,目前梅科尔工作室已经形成了一个跨多专业深入融合的平台,研究方向覆盖医疗器械、五轴数 控机床装备研发、3D打印、软体机器人、人工智能、机器人、大数据、物联网、新能源等多个领域,目前有10个研发小组和上百个在研项目。并且工作室还多次承担国家级大学生创新创业项目,参加各个级别比赛,至今获得国际奖项27项、国家级奖项158项、省级奖项412项。

应用场景
面向客户分为大三类:医院及医保公司、医疗软件服务商、个人用户。
- 针对医院及医保公司提供两种解决方案,一是由Qt应用程序主导的S款售卖模式,二是由DAYU200开发板主导H款售卖模式。两者都使用皮肤镜采集图像,图像展示在设备界面,在端侧对图片进行预处理,调用部署到ESC的模型识别病灶区域,将数据归档至数据库和OBS对象存储服务中,持久化存储。
- 针对医疗软件服务商提供API,识瘤者将恶性皮肤肿瘤图像噪声消除、纹理特征提取分割能力作为后端服务,供客户调用模型进行二次开发;
- 针对个人用户提供鸿蒙APP自测、查看历史诊疗记录等功能。
本项目采用MaskRCNN算法,在ModelArts平台对皮肤病图像训练,将训练好的模型部署到华为云ECS服务器中。
设计思路
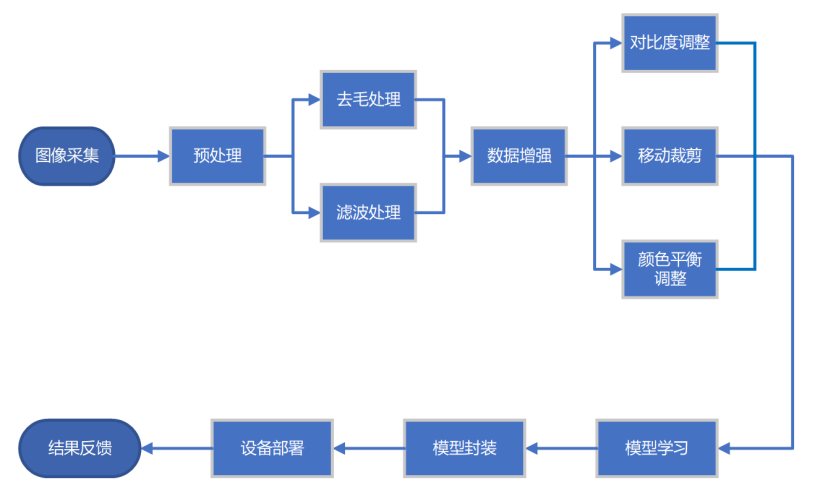
本检测系统首先采集病灶区域图像信息,随后对图像进行预处理,即去毛和滤波等处理,接着采用对比度调整、移动裁剪和颜色平衡调整等方法进行数据增强,随后进行模型的训练、封装,模型部署后,通过采集患者的信息,可以检测相应的图片及反馈相应的分级检测结果,如图所示:

在DAYU200开发板上,也有较好的表现力:
登录界面
hml源码
<div class="container">
<image src="../../common/image_st/logo.png" class="image-mode" ></image>
<div class="content">
<input id="id" class="input" type="number" value="{{id}}" maxlength="20" enterkeytype="next"
placeholder="手机号/邮箱/账号" onchange="idChange" >
</input>
<input id="password" class="input" type="password" value="{{password}}" maxlength="20" enterkeytype="done"
placeholder="请输入密码" onchange="pswChange">
</input>
<!-- <div>-->
<!-- <button class="button" type="capsule" value="登录" onclick="login"></button>-->
<!-- <button class="button" type="capsule" value="注册" onclick="register"></button>-->
<!-- </div>-->
<div class="div_button">
<div class="login_button" onclick="login">
<text class="div_login_button_text">
登录
</text>
</div>
<div class="register_button" onclick="register">
<text class="div_register_button_text">
注册账号
</text>
</div>
</div>
</div>
<div class="problem_privacy">
<button class="problem" type="text" value="帮助"
@click="clickfun('help')"></button>
<button class="privacy" type="text" value="隐私声明"
@click="clickfun('privacy statement')"></button>
</div>
</div>
CSS源码
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
}
.image-mode{
margin-top: 100px;
margin-bottom: 30px;
width: 80%;
/* object-fit: cover;*/
height: 190px;
}
.title {
margin-top: 10px;
font-size: 30px;
color: #1216D8;
}
/* 输入框 */
.content {
margin-left: 10%;
margin-right: 10%;
flex-direction: column;
justify-content: center;
align-items: center;
}
.input {
placeholder-color: gray;
margin-top: 20px;
justify-content: center;
align-items: center;
}
/* 对class#EB0F54n"的组件设置样式 */
.button {
width: 100px;
height: 50px;
background-color: #4c5cf1;
font-size: 20px;
text-color: #FFFFFF;
margin: 20px;
margin-top: 10px;
}
.problem_privacy {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 30%;
}
.div_button {
/* width: 90%;*/
flex-direction: column; /* 按照列排 */
align-items: center; /* 在X轴方向上居中 */
top:50px;
}
.div_login_button_text {
left: 250px;
top: 25px;
justify-content: center;
align-items: center;
flex-direction: column;
font-size: 40px;
font-weight: normal;
color: #FFFFFF;
}
.div_register_button_text {
left: 210px;
top: 25px;
justify-content: center;
align-items: center;
flex-direction: column;
font-size: 40px;
font-weight: normal;
color: #5868E8;
}
/* 对class#EB0F54n"的组件设置样式 */
.login_button {
border-radius: 50px;
width: 100%;
height: 100px;
background-color: #5868E8;
margin-bottom: 16px;
}
/* 对class#EB0F54n"的组件设置样式 */
.register_button {
border-radius: 50px;
width: 100%;
height: 100px;
background-color: #e0dad4;
}
js源码
import router from '@system.router';
export default {
login() {
router.push ({
uri:'pages/first/first', // 跳转到注册页面
})
},
register(){
router.push({
uri:'pages/register/register',
})
},
data: {
title: "",
},
}
注册界面
hml源码
<div class="container">
<image src="../../common/image_st/logo.png" class="image-mode" ></image>
<!-- 手机号和密码 -->
<div class ="input-container">
<input class="input-text" type="number" placeholder="请输入手机号" onchange="getPhone"></input>
</div>
<div class ="input-container">
<input class="input-text" type="password" placeholder="请输入密码" onchange="getPsw"></input>
</div>
<div class ="input-container">
<input class="input-text" type="text" placeholder="请输入姓名" onchange="getName"></input>
</div>
<div class ="input-container">
<input class="input-text" type="number" placeholder="请输入身份证号" onchange="getIdNumber"></input>
</div>
<!-- <div class ="input-container">-->
<!-- <input class="input-text" type="number" placeholder="短信验证码" onchange="getName"></input>-->
<!-- <button type="capsule" value="获取验证码" class="idbtn">-->
<!-- </button>-->
<!-- </div>-->
<!-- gender -->
<div class ="item-container1">
<text class="item-title">性别</text>
<div>
<label target="radio1" style="font-size: 40px;">男:</label>
<input id="radio1" type="radio" name="radio" value="male" onchange="getMaleGender" checked="true"></input>
<label target="radio2" style="font-size: 40px;">女:</label>
<input id="radio2" type="radio" name="radio" value="female" onchange="getFemaleGender"></input>
</div>
</div>
<!-- 生日 -->
<div class="item-container2">
<text class="item-title">生日</text>
<div class="item-content">
<picker type="date" end="2021-10-01" selected="1990-01-01" value="{{date}}" onchange="getDate"></picker>
</div>
</div>
<!-- area -->
<div class ="item-container3">
<text class="item-title">地区</text>
<select class="select" onchange="getArea">
<option value="亚洲" selected="true">亚洲</option>
<option value="欧洲">欧洲</option>
<option value="美洲">美洲</option>
<option value="非洲">非洲</option>
<option value="大洋洲">大洋洲</option>
</select>
</div>
<div class="content1_1">
<div class="button" onclick="onRegister">
<text class="button_text">注册</text>
</div>
<div class="button" onclick="last">
<text class="button_text">返回</text>
</div>
</div>
<dialog class="sureDialog" id="hintDialog">
<div class="dialog-div">
<text class="text">确定注册?</text>
<div class="dialog-div">
<button type="text" value="确定" onclick="sethintDialog" class="btn-txt"></button>
</div>
</div>
</dialog>
</div>
CSS源码
@import "../../common/css/common.css";
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
}
.page-title-wrap {
padding-top: 30px;
justify-content: center;
}
.image-mode{
margin-end: 50px;
margin-top: 50px;
margin-bottom: 30px;
width: 80%;
object-fit: cover;
}
.input-container{
justify-content: center;
margin-bottom: 30px;
}
.input-text {
placeholder-color: gray;
margin-left: 30px;
margin-right: 30px;
height: 100px;
}
.idbtn{
width: 200fp;
margin-right: 30px;
font-size: 15px;
background-color: #2d6dea;
}
.item-container {
margin-left: 30px;
margin-bottom: 20px;
}
.item-container1 {
margin-left: -130px;
margin-bottom: 20px;
}
.item-container2 {
margin-left: -160px;
margin-bottom: 20px;
}
.item-container3 {
margin-left: -190px;
margin-bottom: 20px;
}
.item-title {
font-size: 40px;
padding-left: 30px;
padding-right: 20px;
color: #aaaaaa;
text-align: left;
}
.item-content {
width: 300px;
height: 60px;
border-radius: 30px;
background-color: aliceblue;
justify-content: center;
text-align: left;
}
.select{
text-align: left;
}
.content1_1 {
margin-top: 10px;
justify-content: center;
align-items: center;
}
/* 对class#EB0F54n"的组件设置样式 */
.button {
width: 200px;
height: 100px;
background-color: #5768e4;
font-size: 20px;
text-color: #FFFFFF;
margin: 10px;
border-radius: 50px;
}
.button_text {
left: 60px;
top: 27px;
justify-content: center;
align-items: center;
flex-direction: column;
font-size: 40px;
font-weight: normal;
color: #FFFFFF;
}
.sureDialog{
height: 30%;
width: 80%;
align-content: center;
}
.dialog-div{
flex-direction: column;
align-items: center;
align-content: center;
justify-content: center;
margin-bottom: 20px;
}
js源码
import storage from '@system.storage';
import prompt from '@system.prompt'
import router from '@system.router'
import http from '@ohos.net.http'
export default {
data: {
phone: '',
psw: '',
name: '',
idNumber: '',
date: '1990-01-01',
gender: 'male',
area: '亚洲',
},
getPhone(e) {
this.phone = e.value;
console.info("phone=" + this.phone)
},
getPsw(e){
this.psw = e.value;
},
getName(e){
this.name = e.value;
},
getIdNumber(e){
this.idNumber = e.value;
},
getDate(e) {
this.date = e.year + '-' + (e.month + 1) + '-' + e.day;
console.info("date=" + this.date)
},
getFemaleGender(e) {
if (e.checked) {
this.gender = 'female'
}
},
getMaleGender(e) {
if (e.checked) {
this.gender = 'male'
}
},
getArea(e) {
this.area = e.newValue;
console.info("area=" + this.area)
},
onRegister() {
const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/;
if(!reg.test(this.phone)){
prompt.showToast({ // 提示请求错误
message: '手机号非法',
duration: 3000,
})
return;
}
if (this.psw.length < 6) {
prompt.showToast({
message: this.$t('密码至少为6位')
})
return;
}
if (this.name.length == 0) {
prompt.showToast({
message: this.$t('姓名不能为空')
})
return;
}
if (this.date.length == 0) {
prompt.showToast({
message: this.$t('日期不能为空')
})
return;
}
let _IDRe18 = /^([1-6][1-9]|50)\d{4}(18|19|20)\d{2}((0[1-9])|10|11|12)(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/
let _IDRe15 = /^([1-6][1-9]|50)\d{4}\d{2}((0[1-9])|10|11|12)(([0-2][1-9])|10|20|30|31)\d{3}$/
if(!_IDRe18.test(this.idNumber) && !_IDRe15.test(this.idNumber)){
prompt.showToast({ // 提示请求错误
message: '身份证号非法'+this.idNumber,
duration: 3000,
})
return;
}
this.$element('hintDialog').show()
},
sethintDialog(e) {
this.$element('hintDialog').close()
// let声明的变量的作用域是块或者子块
let httpRequest = http.createHttp();
// 创建一个http,里面包括发起请求、中断请求、订阅/取消订阅HTTP Response Header 事件。
// 每一个HttpRequest对象对应一个Http请求。如需发起多个Http请求,须为每个Http请求创建对应HttpRequest对象。
//返回一个HttpRequest对象,里面包括request、destroy、on和off方法。
let url = "http://124.70.109.103:8000/userRegister/";
httpRequest.request(url, {
// 注意请求方法:http.POST
method: 'POST',
extraData: {
phone: this.phone,
password: this.psw,
name: this.name,
gender: this.gender,
date: this.date,
idNumber: this.idNumber,
},
}, (err, data)=> { // 判断是否请求成功
if (!err) { // 请求成功
this.returnContent = JSON.parse(data.result); //JSON.parse(字符串)——将字符串转换成json数据格式
var code = this.returnContent.code; //使用json将province赋值给code
if(code==400){
prompt.showToast({ // 提示请求错误
message: this.returnContent.errmsg,
duration: 3000,
})
}
if(code==200){
storage.set({
key: 'id',
value: this.phone,
});
storage.set({
key: 'psw',
value: this.psw,
});
router.push ({
uri:'pages/index/index', //跳转到指定页面
})
prompt.showToast({ // 提示信息
message: this.returnContent.message,
duration: 3000,
})
}
} else { // 请求失败
prompt.showToast({
message: data.result,
duration: 3000,
});
}
})
},
last() {
router.push({
uri:'pages/login/login', // 指定要跳转的页面
})
},
// // 生日选择器
// chooseBirthday(e) {
// let month = (e.month + 1) + "";
// if (month.length == 1) {
// month = "0" + month;
// }
// let day = e.day + "";
// if (day.length == 1) {
// tex day = "0" + day;
// }
// let birthday = e.year + "-" + month + "-" + day;
// this.birthday = birthday;
// this.birthdayVal = birthday;
// },
}
首页界面

hml源码
<!--<element name='comp' src='../../pages/nav/nav.hml'></element>-->
<element name="slz-tabber" src="../../common/components/tabber/tabber.hml"></element>
<div id="wrapper">
<div class="input1">/*搜索服务*/
<search hint="智慧医疗" searchbutton="搜索" @search="search"></search>
</div>
<div class="containerC">/*提示服务*/
<swiper id="swiperImage" class="swiper-style">
<image src="{{$item}}" class="image-mode" for="{{imageList}}"></image>/*轮播图*/
</swiper>
</div>
<div class="container">
<text class="title">点击了解相关信息</text>
<list class="list">
<list-item class="listItem" onclick="text1">
<div>
<image src="../../common/images/1.png" class="tp"></image>
<div class="text1">
<text class="text2" >什么是黑色素瘤</text>
<text class="text3">具体展开谈论</text>
</div>
</div>
</list-item>
<list-item class="listItem" onclick="text2">
<div>
<image src="../../common/images/2.png" class="tp"></image>
<div class="text1">
<text class="text2" >黑色素瘤早知道</text>
<text class="text3">早发现,早就诊</text>
</div>
</div>
</list-item>
<list-item class="listItem" onclick="text3">
<div>
<image src="../../common/images/3.png" class="tp"></image>
<div class="text1">
<text class="text2" >黑色素瘤耐受性</text>
<text class="text3">耐受性发生的新机制</text>
</div>
</div>
</list-item>
<list-item class="listItem" onclick="text4">
<div>
<image src="../../common/images/4.png" class="tp"></image>
<div class="text1">
<text class="text2" >黑色素瘤的免疫治疗</text>
<text class="text3">黑色素瘤患者指南</text>
</div>
</div>
</list-item>
</list>
</div>
<slz-tabber index="0"></slz-tabber>
</div>
CSS源码
#wrapper {
flex-direction: column;
}
#div7 {
width: 100%;
height: 50px;
background-color: #bb96f3;
}
.input1{
margin-top: 30%;
width: 90%;
height: 100px;
margin-left: 5%;
}
.containerC{
width: 90%;
height: 200fp;
margin-left: 5%;
}
.swiper-style {
indicator-color: #8388f8;/*轮播图*/
indicator-selected-color: #9ebbde;
indicator-size: 5px;
margin-top: 15px;
}
.image-mode{
object-fit: contain;
}
.remin{
width: 90%;
margin-left: 7%;
margin-top: 2%;
border-color: black;
border-width: 2px;
}
.ld{
top: 7px;
width: 40px;
height: 40px;
}
.ts{
width:80%;
text-align: center;
}
.introduce{
font-size: 25px;
font-family: HYQiHei-65S;
margin-top: 3px;
padding: 0px;
}
.tp{
width: 200px;
height: 150px;
border-radius: 5px 5px 5px 5px;
box-shadow: 1px 1px 1px 1px #d6d6d6;
margin-right: 10px;
}
.container {
flex-direction: column;
width: 100%;
}
.title{
height: 50px;
font-size: 25px;
color: grey;
margin-top: 0px;
margin-left: 30px;
}
.text1{
flex-direction: column;
margin-left: 12px;
width: 70%;
text-align: left;
}
.text2{
font-size: 23fp;
display: grid;
}
.text3{
font-size: 20fp;
font-weight:500;
color: darkgrey;
width:237px;
display: grid;
}
.list{
width: 96%;
margin-left: 5%;
/* height: 1000px;*/
/* columns: 1;*/
}
.listItem{
width: 100%;
height: 200px;
border-bottom: 1px solid #DEDEDE;
align-items: center;
font-size: 20px;
}
js源码
import router from '@system.router';
export default {
launch() {
router.push ({
uri1:'pages/page2/page2', // 指定要跳转的页面
})
},
by() {
router.push ({
uri:'pages/page1/page1', // 跳转到注册页面
})
},
text1() {
router.push ({
uri:'pages/text1/text1', // 跳转到注册页面
})
},
text2() {
router.push ({
uri:'pages/text2/text2', // 跳转到注册页面
})
},
text3() {
router.push ({
uri:'pages/text3/text3', // 跳转到注册页面
})
},
text4() {
router.push ({
uri:'pages/text4/text4', // 跳转到注册页面
})
},
data: {
title: "",
fresh:false,
// descriptionFirstParagraph:'右上方进行拍照识别,分级诊疗。\n下方是一下关于黑色素瘤的知识。',
//不能大写
//轮播图片
imageList: ['/common/images/p11.png', '/common/images/p12.png', '/common/images/p13.png', '/common/images/p14.png', '/common/images/p15.png'],
scrollAmount: 5,
loop: -1,
marqueeDir: 'left',
// marqueeCustomData: '右上方进行拍照识别,进行分级诊疗。\n下方是一下关于黑色素瘤的知识。',
//将["","","","",""...]结构的数据转化为[["","",""],["",""],["","",""]...]结构
// ["one","two"],
datas:[
["three","four","five"],
["six","seven"],
["eight","nine","ten"]]
},
//输入框内容改变时执行
searchChange(e){
//将输入框中的值赋给变量 id
this.id = e.value;
},
closeSecond(e) {
this.second = false;
}
}
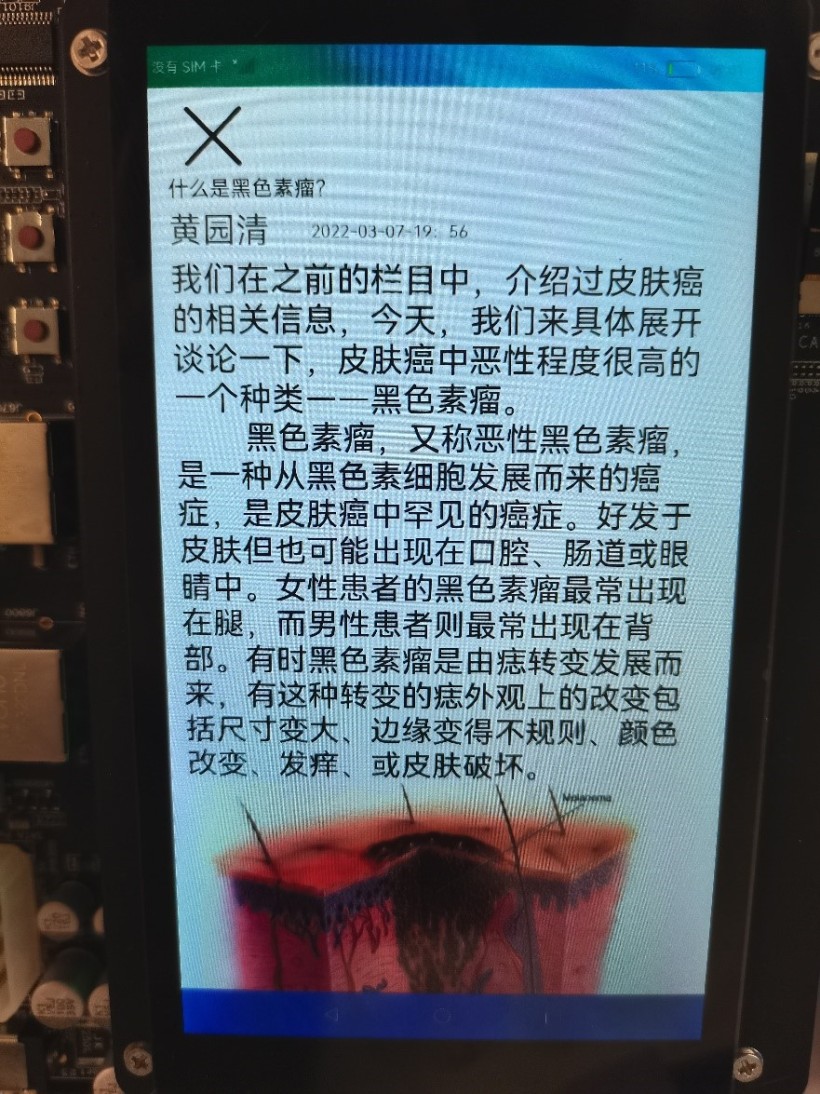
科普文章


部分代码
hml源码
<div id="wrapper">
<div id="div1">
<image id="image0" src="../../common/images/8.png" onclick="back"></image>
</div>
<text id="text1">什么是黑色素瘤?</text>
<div class="author">
<text id="text3">黄园清</text>
<text id="text4">2022-03-07-19:56</text>
</div>
<text id="text5">
我们在之前的栏目中,介绍过皮肤癌的相关信息,今天,我们来具体展开谈论一下,皮肤癌中恶性程度很高的一个种类——黑色素瘤。
黑色素瘤,又称恶性黑色素瘤,是一种从黑色素细胞发展而来的癌症,是皮肤癌中罕见的癌症。好发于皮肤但也可能出现在口腔、肠道或眼睛中。女性患者的黑色素瘤最常出现在腿,而男性患者则最常出现在背部。有时黑色素瘤是由痣转变发展而来,有这种转变的痣外观上的改变包括尺寸变大、边缘变得不规则、颜色改变、发痒、或皮肤破坏。</text>
<image id="image3" src="../../common/images/7.png"></image>
<div id="div3">
<text id="text2">对于肤色较浅的人而言,紫外线暴露是造成黑色素瘤的主因。太阳或日晒床都是可能的紫外线来源。大约有25%的黑色素瘤是从痣发展而来。有很多痣、家中曾有人得过黑色素瘤,以及免疫力低下的人,罹患黑色素瘤的风险都较高。一些罕见的基因缺陷,例如着色性干皮症,也会增加罹患的风险。诊断方法是对可疑的皮肤病变部位进行切片检查。
避免紫外线暴露以及使用防晒油可以预防黑色素瘤的产生。治疗方法通常是手术切除。对于黑色素瘤较大的病患,会检测邻近的淋巴结来判断是否发生转移。若没有转移的话大部分的病患可被治愈。对于黑色素瘤已发生转移的病患,免疫疗法、生物性治疗、放射线治疗或化学治疗可能可以增加存活率在美国,病患在接受治疗后,若只有局部病变五年存活率为98%,若已发生转移,五年存活率则为17%。复发或转移的可能性取决于该黑色素瘤厚度、细胞分裂速度、以及覆盖其上的皮肤是否被破坏,近年发展的免疫疗法对于该病症颇有效果,能够提高治愈率。</text>
</div>
<image id="image1" src="../../common/images/11.png"></image>
</div>
CSS源码
#wrapper {
flex-direction: column;
margin-left: 3%;
margin-right: 3%;
height: 3200px;
}
#div1 {
width: 100px;
height: 100px;
}
#image0 {
width: 90px;
height: 90px;
top: 10px;
right: -10px;
}
#image2 {
height: 40px;
top: 15px;
right: -250px;
}
#text1 {
font-size: 25fp;
margin-bottom: 10px;
}
.author {
flex-direction: row;
justify-content: space-between;
margin-bottom: 10px;
}
#text3 {
font-size: 40px;
color: rgba(0,0,0,0.56);
margin-right: 50px;
}
#text4 {
font-size: 20px;
color: rgba(0,0,0,0.56);
}
#text5 {
font-size: 40px;
}
#image3 {
width: 95%;
height: 400px;
/* top: -150px;*/
}
#div3 {
height: 1300px;
}
#text2 {
/* width: 335.518308406395px;*/
/* height: 996.6529138731304px;*/
/* top: -150px;*/
right: -10px;
font-size: 40px;
}
#image1 {
/* width: 350px;*/
width: 95%;
height: 400px;
}
js源码
import router from '@system.router';
// xxx.js
export default {
data: {
title: 'World'
},
back(){
router.push ({
uri:'pages/first/first', // 跳转到注册页面
})
}
}
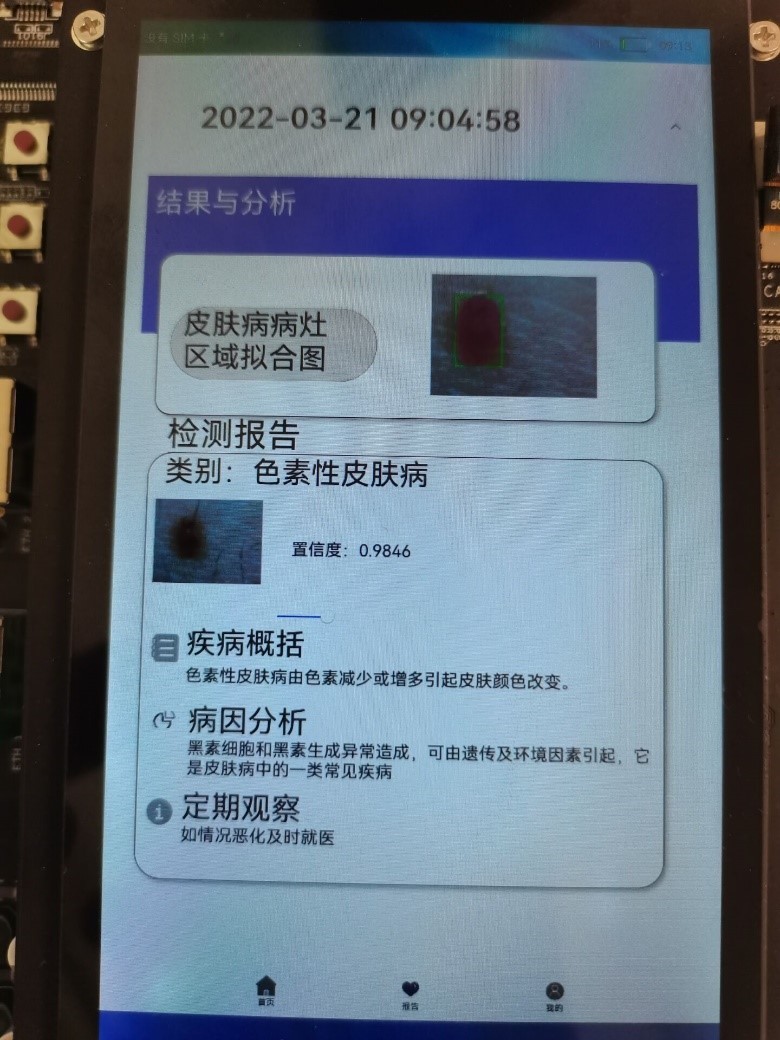
历史记录

hml源码
<element name="slz-tabber" src="../../common/components/tabber/tabber.hml"></element>
<div class="container">
<!-- </div>-->
<list class="listA">
<list-item-group>
<list-item><text class="groupA">2022-03-21 09:04:58</text></list-item>
<list-item>
<div class="container_1">
<div id="div1">
<text id="text2">结果与分析</text>
</div>
<div id="div3">
<div id="div5">
<text id="text3">皮肤病病灶\r\n区域拟合图</text>
</div>
<image id="image2" src="../../common/image_a/1.png"></image>
</div>
<div class="z1">
<image id="image3" src="../../common/image_a/a.bmp"></image>
<text id="text4">检测报告</text>
</div>
<div class="z2">
<div class="z3">
<text id="text5">
类别:色素性皮肤病
</text>
</div>
<div class="z4">
<image id="image5" src="../../common/image_a/2.png"></image>
<!-- <image id="image5" src="data:image/jpg;base64,{{ $item.detection_result_img}}"></image>-->
<div class="z5">
<text id="text6">置信度:0.9846</text>
<slider id="slider1" value="984.6"></slider>
</div>
</div>
<!-- <image id="image5" src="common/images/4.jpg"></image>-->
<div class="z6">
<image id="image7" src="../../common/images/笔记本.png"></image>
<div class="z6_1">
<text id="text8">疾病概括</text>
<text id="text9">
色素性皮肤病由色素减少或增多引起皮肤颜色改变。
</text>
</div>
</div>
<div class="z7">
<image id="image8" src="../../common/images/分析.png"></image>
<div class="z7_1">
<text id="text10">病因分析</text>
<text id="text11" >
黑素细胞和黑素生成异常造成,可由遗传及环境因素引起,它是皮肤病中的一类常见疾病
</text>
</div>
</div>
<div class="z8">
<image id="image9" src="../../common/images/紧急.png"></image>
<div class="z8_1">
<text id="text12">定期观察</text>
<text id="text13">如情况恶化及时就医</text>
</div>
</div>
</div>
</div>
</list-item>
</list-item-group>
<list-item-group>
<list-item><text class="groupA">2022-03-21 09:12:20</text></list-item>
<list-item>
<div class="container_1">
<div id="div1">
<text id="text2">结果与分析</text>
</div>
<div id="div3">
<div id="div5">
<text id="text3">皮肤病病灶\r\n区域拟合图</text>
</div>
<image id="image2" src="../../common/image_a/3.png"></image>
</div>
<div class="z1">
<image id="image3" src="../../common/image_a/a.bmp"></image>
<text id="text4">检测报告</text>
</div>
<div class="z2">
<div class="z3">
<text id="text5">
类别:痣
</text>
</div>
<div class="z4">
<image id="image5" src="../../common/image_a/4.png"></image>
<!-- <image id="image5" src="data:image/jpg;base64,{{ $item.detection_result_img}}"></image>-->
<div class="z5">
<text id="text6">置信度:0.3853</text>
<slider id="slider1" value="984.6"></slider>
</div>
</div>
<div class="z6">
<image id="image7" src="../../common/images/笔记本.png"></image>
<div class="z6_1">
<text id="text8">疾病概括</text>
<text id="text9">
黑色素痣是一群良性的黑色素细胞,聚集在表皮与真皮的交界产生的。
</text>
</div>
</div>
<div class="z7">
<image id="image8" src="../../common/images/分析.png"></image>
<div class="z7_1">
<text id="text10">病因分析</text>
<text id="text11" >
紫外线使黑色素瘤形成的一大主因,日常生活做好防晒。新老角质交替过慢也是黑色素形成的原因。
</text>
</div>
</div>
<div class="z8">
<image id="image9" src="../../common/images/紧急.png"></image>
<div class="z8_1">
<text id="text12">定期观察</text>
<text id="text13">如情况恶化及时就医</text>
</div>
</div>
</div>
</div>
</list-item>
</list-item-group>
<list-item-group>
<list-item><text class="groupA">2022-03-21 15:04:42</text></list-item>
<list-item>
<div class="container_1">
<div id="div1">
<text id="text2">结果与分析</text>
</div>
<div id="div3">
<div id="div5">
<text id="text3">皮肤病病灶\r\n区域拟合图</text>
</div>
<image id="image2" src="../../common/image_a/5.png"></image>
</div>
<div class="z1">
<image id="image3" src="../../common/image_a/a.bmp"></image>
<text id="text4">检测报告</text>
</div>
<div class="z2">
<div class="z3">
<text id="text5">
类别:痣
</text>
</div>
<div class="z4">
<image id="image5" src="../../common/image_a/6.png"></image>
<!-- <image id="image5" src="data:image/jpg;base64,{{ $item.detection_result_img}}"></image>-->
<div class="z5">
<text id="text6">置信度:0.9423</text>
<slider id="slider1" value="984.6"></slider>
</div>
</div>
<!-- <image id="image5" src="common/images/4.jpg"></image>-->
<div class="z6">
<image id="image7" src="../../common/images/笔记本.png"></image>
<div class="z6_1">
<text id="text8">疾病概括</text>
<text id="text9">
黑色素痣是一群良性的黑色素细胞,聚集在表皮与真皮的交界产生的。
</text>
</div>
</div>
<div class="z7">
<image id="image8" src="../../common/images/分析.png"></image>
<div class="z7_1">
<text id="text10">病因分析</text>
<text id="text11" >
紫外线使黑色素瘤形成的一大主因,日常生活做好防晒。新老角质交替过慢也是黑色素形成的原因。
</text>
</div>
</div>
<div class="z8">
<image id="image9" src="../../common/images/紧急.png"></image>
<div class="z8_1">
<text id="text12">定期观察</text>
<text id="text13">如情况恶化及时就医</text>
</div>
</div>
</div>
</div>
</list-item>
</list-item-group>
<list-item-group>
<list-item><text class="groupA">2022-03-21 14:01:17</text></list-item>
<list-item>
<div class="container_1">
<div id="div1">
<text id="text2">结果与分析</text>
</div>
<div id="div3">
<div id="div5">
<text id="text3">皮肤病病灶\r\n区域拟合图</text>
</div>
<image id="image2" src="../../common/image_a/7.png"></image>
</div>
<div class="z1">
<image id="image3" src="../../common/image_a/a.bmp"></image>
<text id="text4">检测报告</text>
</div>
<div class="z2">
<div class="z3">
<text id="text5">
类别:痣
</text>
</div>
<div class="z4">
<image id="image5" src="../../common/image_a/8.png"></image>
<div class="z5">
<text id="text6">置信度:0.4497</text>
<slider id="slider1" value="984.6"></slider>
</div>
</div>
<div class="z6">
<image id="image7" src="../../common/images/笔记本.png"></image>
<div class="z6_1">
<text id="text8">疾病概括</text>
<text id="text9">
黑色素痣是一群良性的黑色素细胞,聚集在表皮与真皮的交界产生的。
</text>
</div>
</div>
<div class="z7">
<image id="image8" src="../../common/images/分析.png"></image>
<div class="z7_1">
<text id="text10">病因分析</text>
<text id="text11" >
紫外线使黑色素瘤形成的一大主因,日常生活做好防晒。新老角质交替过慢也是黑色素形成的原因。
</text>
</div>
</div>
<div class="z8">
<image id="image9" src="../../common/images/紧急.png"></image>
<div class="z8_1">
<text id="text12">定期观察</text>
<text id="text13">如情况恶化及时就医</text>
</div>
</div>
</div>
</div>
</list-item>
</list-item-group>
</list>
<slz-tabber index="1"></slz-tabber>
</div>
CSS源码
.container {
margin-top: 10px;
flex-direction: column;
margin-left: 3%;
margin-right: 3%;
}
.listdiv{
width: 100%;
/* height: 100%;*/
font-size: 25px;
margin-top: 20px;
margin-bottom: 20px;
color: #000000;
opacity: 0.9;
font-size: 28px;
}
.list-item{
width: 100%;
height: 80px;
display: flex;
justify-content: space-around;
align-items: center;
margin-bottom: 5px;
border-bottom: 1px solid black;
border-width: 2px;
border-color: black;
}
.textdiv{
font-size: 30px;
font-weight: bold;
}
.imputdiv{
width: 100%;
height: 35%;
}
.button1{
width: 100%;
height: 60%;
display: flex;
flex-direction: row;
}
.listG{
height: 100px;
border-color: black;
border-width: 2px;
z-index: 1;
}
.listItem{
width: 100%;
height: 60px;
line-height: 60px;
border-bottom: 1px solid #DEDEDE;
align-items: center;
font-size: 20px;
}
.group{
width: 96%;
height: 600px;
padding-left: 3%;
margin-left: 2%;
display: flex;
/* border-bottom: 1px solid #DEDEDE;*/
border-width: 1px;
border-color: black;
border-radius: 15px;
box-shadow: 3px 3px 3px 3px #d6d6d6;
font-size: 20px;
font-weight:500;
z-index: 1;
}
.group1{
width: 96%;
height: 60px;
padding-left: 3%;
margin-left: 6%;
z-index:2;
}
.groupValue{
font-size: 16px;
width: 95%;
height: 60px;
margin-left: 15%;
border-bottom: 1px solid #DEDEDE;
}
.head{
width: 100%;
height: 50px;
background-color: #6f7ee9;
}
.head_text{
align-items: center;
text-align:center;
justify-content: center;
font-size: 25px;
color: #f8f4f4;
}
.listA{
height: 4000px;
}
.listItem{
width: 100%;
height: 60px;
line-height: 60px;
border-bottom: 1px solid #DEDEDE;
align-items: center;
font-size: 20px;
border-width: 1px;
border-color: black;
border-radius: 15px;
box-shadow: 3px 3px 3px 3px #d6d6d6;
}
.groupA{
width: 96%;
height: 150px;
/* background-color: darkgrey;*/
padding-left: 3%;
margin-left: 6%;
border-bottom: 1px solid #DEDEDE;
font-size: 40px;
font-weight:500;
}
.groupValueA{
font-size: 16px;
width: 95%;
height: 60px;
margin-left: 15%;
border-bottom: 1px solid #DEDEDE;
}
#wrapper {
width: 100%;
flex-direction: column;
}
#div1 {
width: 100%;
height: 200px;
background-color: #5768e4;
}
#div_image2{
flex-direction: row-reverse;
margin-right: 10px;
}
#image1 {
width: 40px;
height: 40px;
top: 10px;
right: -10px;
}
#text1 {
width: 68.62300154718928px;
height: 43.27488396080454px;
top: 10px;
right: -15px;
color: #f8f4f4;
}
#text2 {
width: 180px;
height: 50px;
top: 10px;
margin-left: 90px;
right: 80px;
font-size: 35px;
color: #f8f4f4;
}
#div3 {
width: 89%;
height: 200px;
border-width: 1px;
border-color: #000000;
border-radius: 20px;
box-shadow: 3px 3px 3px 3px #d6d6d6;
background-color: #ffffff;
flex-shrink: -1;
top: -100px;
right: -20px;
flex-wrap: wrap;
justify-content: center;
align-items: center;
align-content: center;
}
#div5 {
width: 250px;
height: 90px;
border-width: 0.05px;
border-radius: 50px;
background-color: #eeebeb;
margin-top: 50px;
left: -60px;
}
#text3 {
left: 15px;
top:2px;
font-size: 35px;
}
#image2 {
margin-top: 20px;
width: 200px;
height: 150px;
/* top:-10px;*/
left: 5px;
}
#image3 {
width: 30px;
height: 28px;
top:6px;
left: 5px;
/* margin-top: 10px;*/
/* border-width: 2px;*/
/* border-color: black;*/
}
#text4 {
height: 42px;
font-size: 40px;
left: 7px;
margin-end: 20px;
/* margin-top: 12px;*/
/* border-width: 2px;*/
/* border-color: black;*/
}
#div6 {
width: 91%;
height: 389px;
border-width: 1px;
border-color: #000000;
border-radius: 30px;
box-shadow: 3px 3px 3px 3px #d6d6d6;
top: -140px;
right: -15px;
}
#text5 {
height: 45.68849922640536px;
right: -20px;
font-size: 35px;
}
#text_class{
font-size: 20px;
}
#text6 {
width: 180px;
height: 200px;
font-size: 20px;
left: 35px;
}
#image5 {
width: 150px;
height: 100px;
left: 10px;
}
#slider1 {
width: 150px;
height: 44px;
left: -25px;
}
#image7 {
width: 35px;
height: 33px;
top:10px;
left: 10px;
}
#text8 {
width: 300px;
height: 50px;
font-size: 35px;
left: 8px;
}
#text9 {
height: 80px;
top:-5px;
font-size: 20px;
left: 8px;
}
#image8 {
width: 40px;
height: 20px;
top:10px;
left: 10px;
}
#text10 {
width: 300px;
height: 40px;
font-size: 35px;
left: 8px;
}
#text11 {
width: 550px;
font-size: 20px;
left: 8px;
}
#image9 {
width: 35px;
height: 33px;
top:10px;
left: 10px;
}
#text12 {
width: 300px;
height: 40px;
font-size: 35px;
left: 8px;
}
#text13 {
width: 550px;
font-size: 20px;
left: 8px;
}
#div7 {
width: 100%;
height: 50px;
}
.container_1{
width: 100%;
height: 1000px;
flex-direction: column;
}
.z1{
width: 100%;
height: 40px;
top:-100px;
/* border-width: 1px;*/
/* border-color: black;*/
}
.z2{
flex-direction: column;
width: 91%;
height: 500px;
border-width: 1px;
border-color: #000000;
border-radius: 30px;
box-shadow: 3px 3px 3px 3px #d6d6d6;
top:-95px;
right: -15px;
}
.z3{
width: 400px;
height: 50px;
}
.z4{
flex-direction: row;
width: 300px;
height: 150px;
top:5px;
}
.z5{
flex-direction: column;
width: 200px;
left: 10px;
}
.z6{
height: 300px;
flex-direction: row;
height: 90px;
top:5px;
}
.z6_1{
flex-direction:column;
width: 550px;
height: 200px;
left: 10px;
}
.z7{
flex-direction: row;
height: 100px;
top:5px;
}
.z7_1{
flex-direction:column;
height: 100px;
left: 10px;
}
.z8{
flex-direction: row;
height: 100px;
top:5px;
}
.z8_1{
flex-direction:column;
width: 248px;
height: 100px;
left: 10px;
}
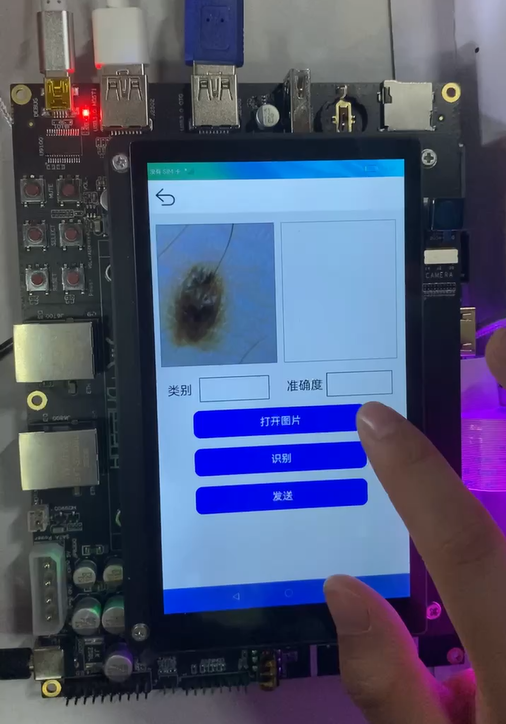
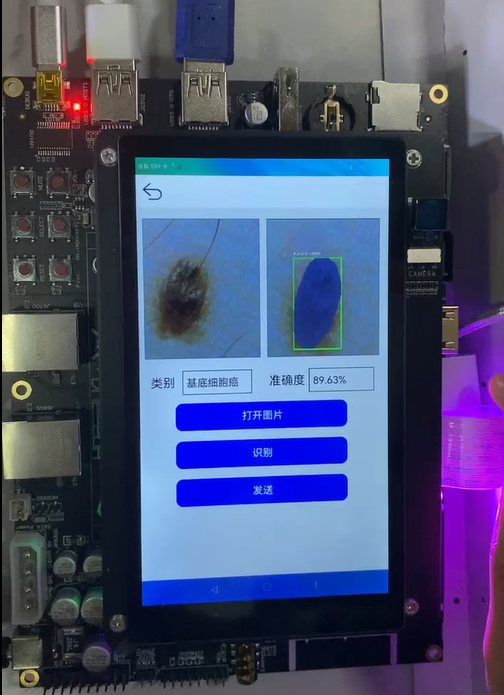
识别过程界面



视频链接。
 蜀ICP备20004578号
蜀ICP备20004578号