
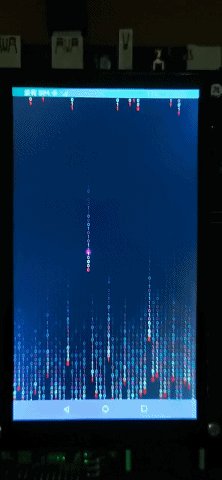
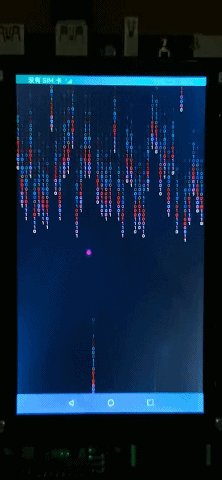
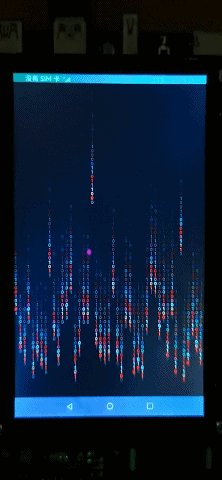
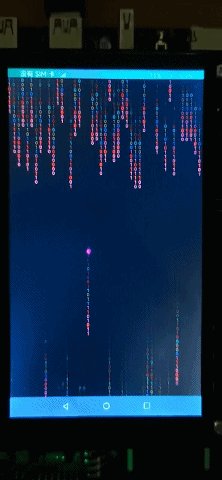
一、效果

二、代码实现
1、创建Canvas画布
- 创建一个覆盖全屏的画布,code_rain, 代码雨画布。
<div class="container">
<canvas id="code_rain" style="width: 100%;height: 100%;">
</canvas>
</div>
- 背景设置成黑色。
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: black;
overflow: hidden ;
}
.title {
font-size: 60px;
text-align: center;
width: 100%;
height: 40%;
margin: 10px;
}
@media screen and (device-type: default) and (orientation: landscape) {
.title {
font-size: 60px;
}
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
2、定义变量
这里我们定义如下几个变量:
|
变量 |
意义 |
|
code_rain |
画布对象 |
|
rain_y |
每滴代码雨的y坐标 |
|
columns |
每行有多少滴雨 |
|
font_size |
雨有多大 |
|
context |
上下文对象 |
初始化
具体解析看代码注释即可。
data: {
title: "",
rain_y:[],
font_size:16,
columns:0,
context:undefined,
code_rain:undefined,
},
onInit() {
//初始化字体大小
this.font_size=16;
//屏幕宽度/字体大小 = 列数 = 每行有多少滴雨
this.columns = 1080/this.font_size;
// y坐标全部初始化为1
for(var i=0;i<this.columns;i++){
this.rain_y[i]=1;
}
}
3、开画
具体流程看注释,窗口大小根据实际情况修改参数,效果也是。
onShow(){
// 找到之前设定的画布组件
this.code_rain = this.$element("code_rain");
// 获取画布上下文
this.context = this.code_rain.getContext("2d");
// 绘制成黑色,(r,g,b,透明度),透明度不能为1或者0,否则要么黑屏,要么数字重叠,无法体现出渐变效果。
this.context.fillStyle="rgba(0,0,0,0.1)";
// 绘制已填充的画布,每次都进行刷新覆盖
this.context.fillRect(0,0,1080,2340);
// 设置字体颜色,经典的绿色
this.context.fillStyle="green";
// 设置字体大小
this.context.font=this.font_size+"px";
var that = this;
//设置定时器,循环执行。
setInterval(()=>{
// 绘制成黑色,(r,g,b,透明度),透明度不能为1或者0,否则要么黑屏,要么数字重叠,无法体现出渐变效果。
that.context.fillStyle="rgba(0,0,0,0.1)";
// 绘制已填充的画布,每次都进行刷新覆盖
that.context.fillRect(0,0,1080,2340);
// 经典的绿色字体
that.context.fillStyle="green";
// 字体大小
that.context.font=this.font_size+"px";
//一行一行绘制
for(var i=0;i<this.columns;i++){
//绘制字体 (数字0或者1,数字的x坐标,数字的y坐标)
//x坐标跟随列数索引增加
that.context.fillText(Math.floor(Math.random()*2),i*that.font_size,that.rain_y[i]*that.font_size);
//超出屏幕一半 就可以开始重新绘制了,加入random判断是为了不让所有数字都从同一起点出现,保证随机生成效果。
if(that.rain_y[i]*that.font_size>(2340*0.5)&&Math.random()>0.85)
//满足条件则从头来过
that.rain_y[i]=0;
//y坐标下移
that.rain_y[i]++;
}
},50);
},
4、效果
三、加点颜色
我们可以添加一些颜色数组来动态变化数字雨的颜色,比如这里选择了一套赛博朋克的经典配色。
color:["#FF72D9D2", "#FF386FDB", "#FFC93C6D", "#FFFF0000", "#FFB4814A"]
那么,把刚刚的”green”换成随机颜色就好了。
export default {
data: {
title: "",
rain_y:[],
font_size:16,
columns:0,
context:undefined,
code_rain:undefined,
color:["#FF72D9D2", "#FF386FDB", "#FFC93C6D", "#FFFF0000", "#FFB4814A"]
},
onInit() {
//初始化字体大小
this.font_size=16;
//屏幕宽度/字体大小 = 列数 = 每行有多少滴雨
this.columns = 1080/this.font_size;
// y坐标全部初始化为1
for(var i=0;i<this.columns;i++){
this.rain_y[i]=1;
}
},
onShow(){
// 找到之前设定的画布组件
this.code_rain = this.$element("code_rain");
// 获取画布上下文
this.context = this.code_rain.getContext("2d");
// 绘制成黑色,(r,g,b,透明度),透明度不能为1或者0,否则要么黑屏,要么数字重叠,无法体现出渐变效果。
this.context.fillStyle="rgba(0,0,0,0.1)";
// 绘制已填充的画布,每次都进行刷新覆盖
this.context.fillRect(0,0,1080,2340);
// 设置字体颜色,经典的绿色
this.context.fillStyle="green";
// 设置字体大小
this.context.font=this.font_size+"px";
var that = this;
setInterval(()=>{
// 绘制成黑色,(r,g,b,透明度),透明度不能为1或者0,否则要么黑屏,要么数字重叠,无法体现出渐变效果。
that.context.fillStyle="rgba(0,0,0,0.1)";
// 绘制已填充的画布,每次都进行刷新覆盖
that.context.fillRect(0,0,1080,2340);
// 随机颜色
that.context.fillStyle=this.color[this.ranNum(0,4)];
// 字体大小
that.context.font=this.font_size+"px";
//一行一行绘制
for(var i=0;i<this.columns;i++){
//绘制字体 (数字0或者1,数字的x坐标,数字的y坐标)
//x坐标跟随列数索引增加
that.context.fillText(Math.floor(Math.random()*2),i*that.font_size,that.rain_y[i]*that.font_size);
//超出屏幕一半 就可以开始重新绘制了,加入random判断是为了不让所有数字都从同一起点出现,保证随机生成效果。
if(that.rain_y[i]*that.font_size>(2340*0.5)&&Math.random()>0.85)
//满足条件则从头来过
that.rain_y[i]=0;
//y坐标下移
that.rain_y[i]++;
}
},50);
},
ranNum(minNum,maxNum){
switch(arguments.length){
case 1:
return parseInt(Math.random()*minNum+1,10);
break;
case 2:
return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10);
break;
default:
return 0;
break;
}
},
}
1、效果

文章相关附件可以点击下面的原文链接前往下载。
https://ost.51cto.com/resource/2191。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
 蜀ICP备20004578号
蜀ICP备20004578号