
样式查询
样式查询允许你查询页面元素中任何父元素的样式,并将父元素的样式应用于子元素。需要说明的是,这是一个实验性项目,目前还没有在浏览器中正式发布,不过我们可以看下它的具体内容,毕竟未来浏览器将会实现它。

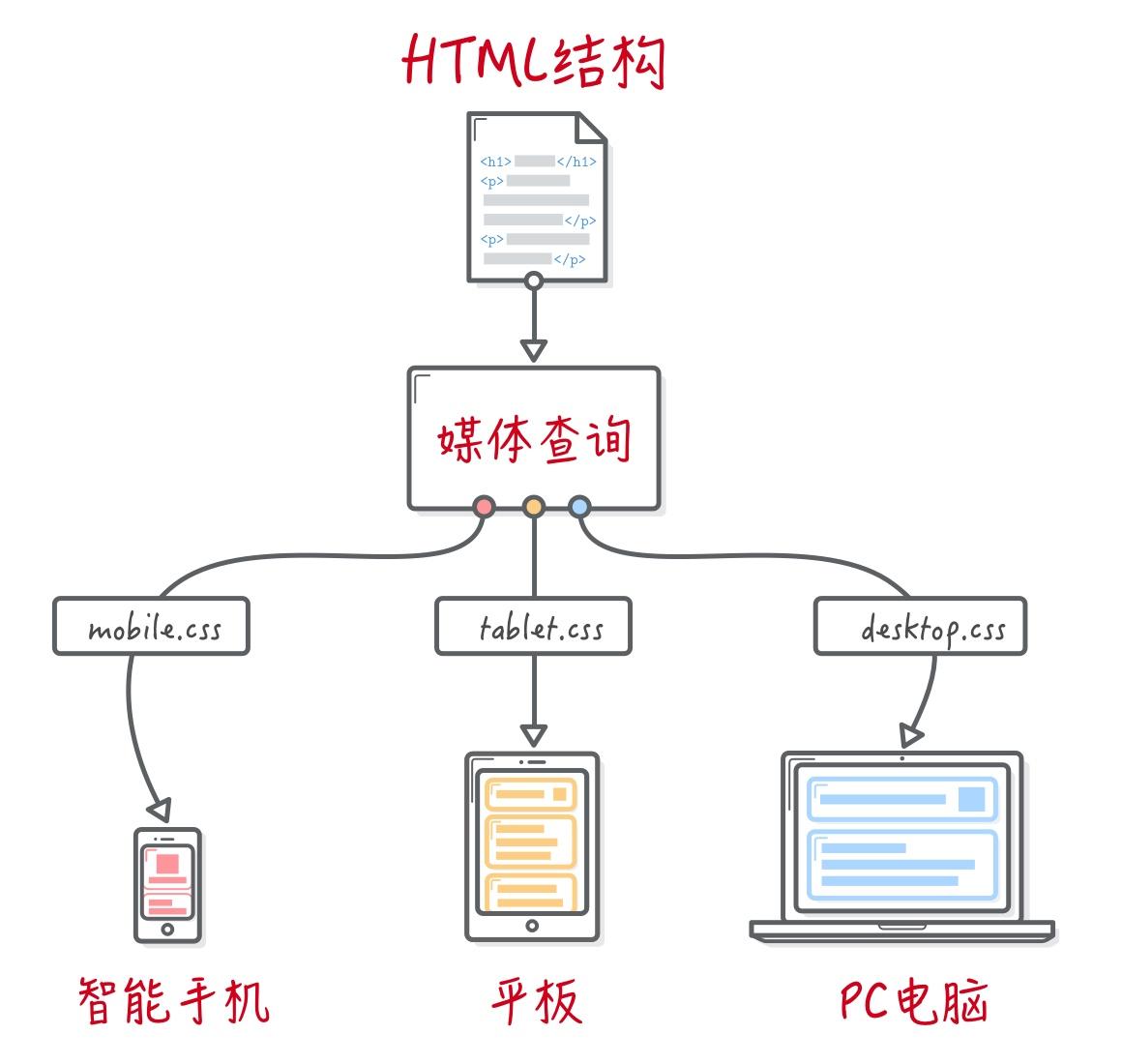
媒体查询
样式查询通过在容器查询中添加style来进行扩展,容器查询是容器满足给定大小设置样式,而样式查询则是容器满足设定样式而给它设置样式。

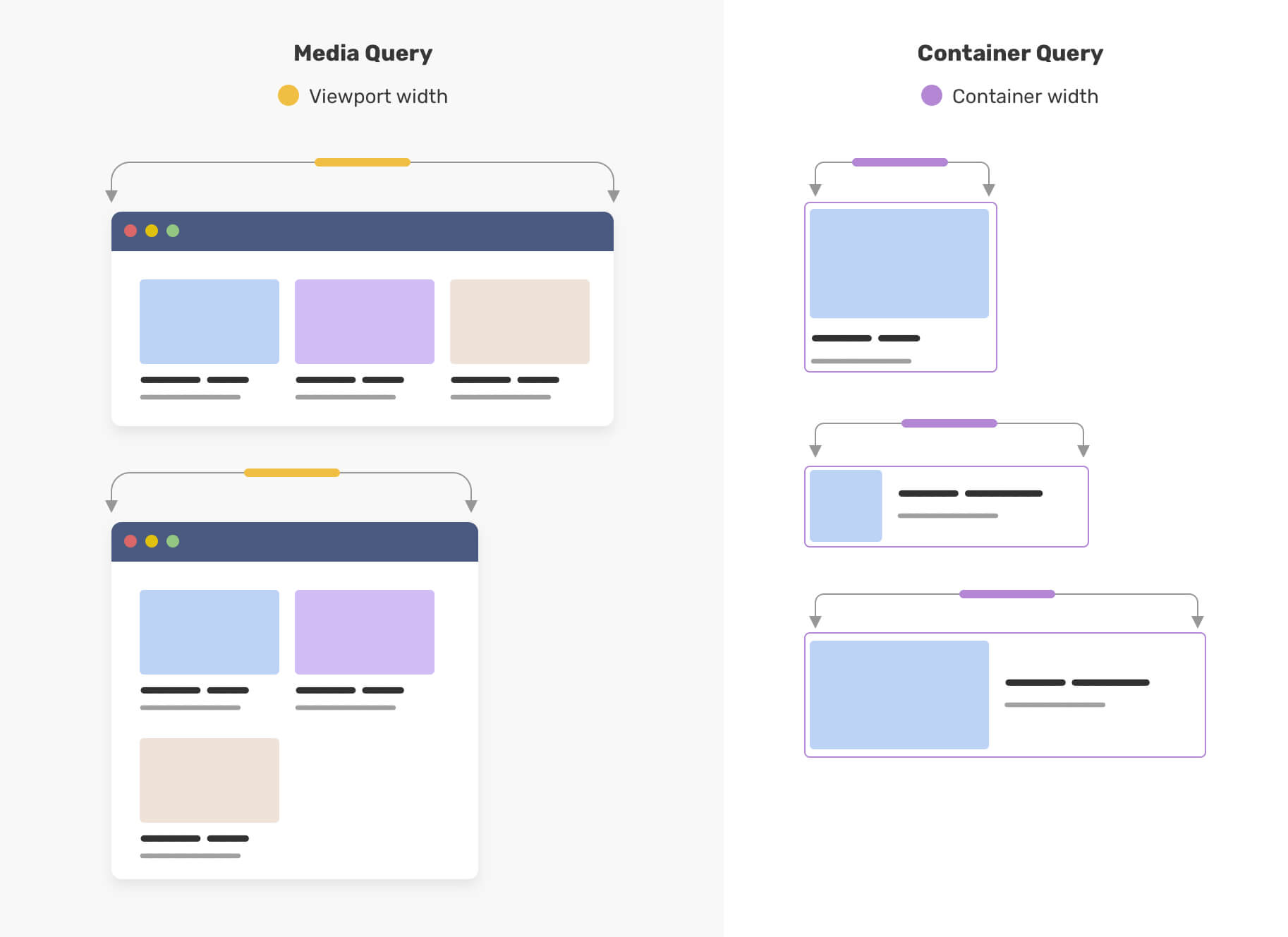
容器查询
容器查询
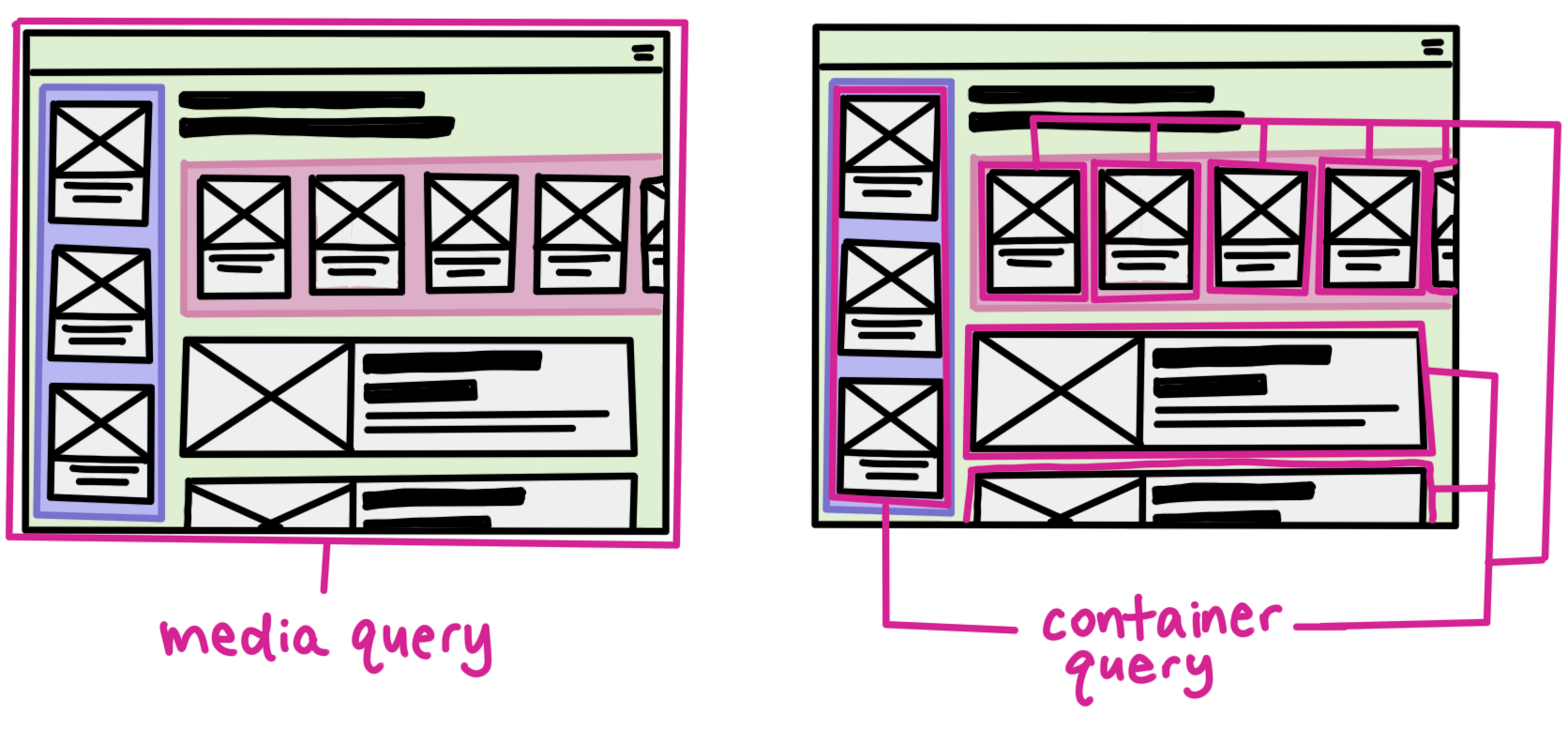
提到样式查询,我们就不得不提容器查询,这也是一个实验性质的特性,不过目前已经被chrome实现了,你可以把它看做类似媒体查询的一个性质,不同的是它使用@container 这个属性,它是根据容器的大小来对元素进行样式设置的。

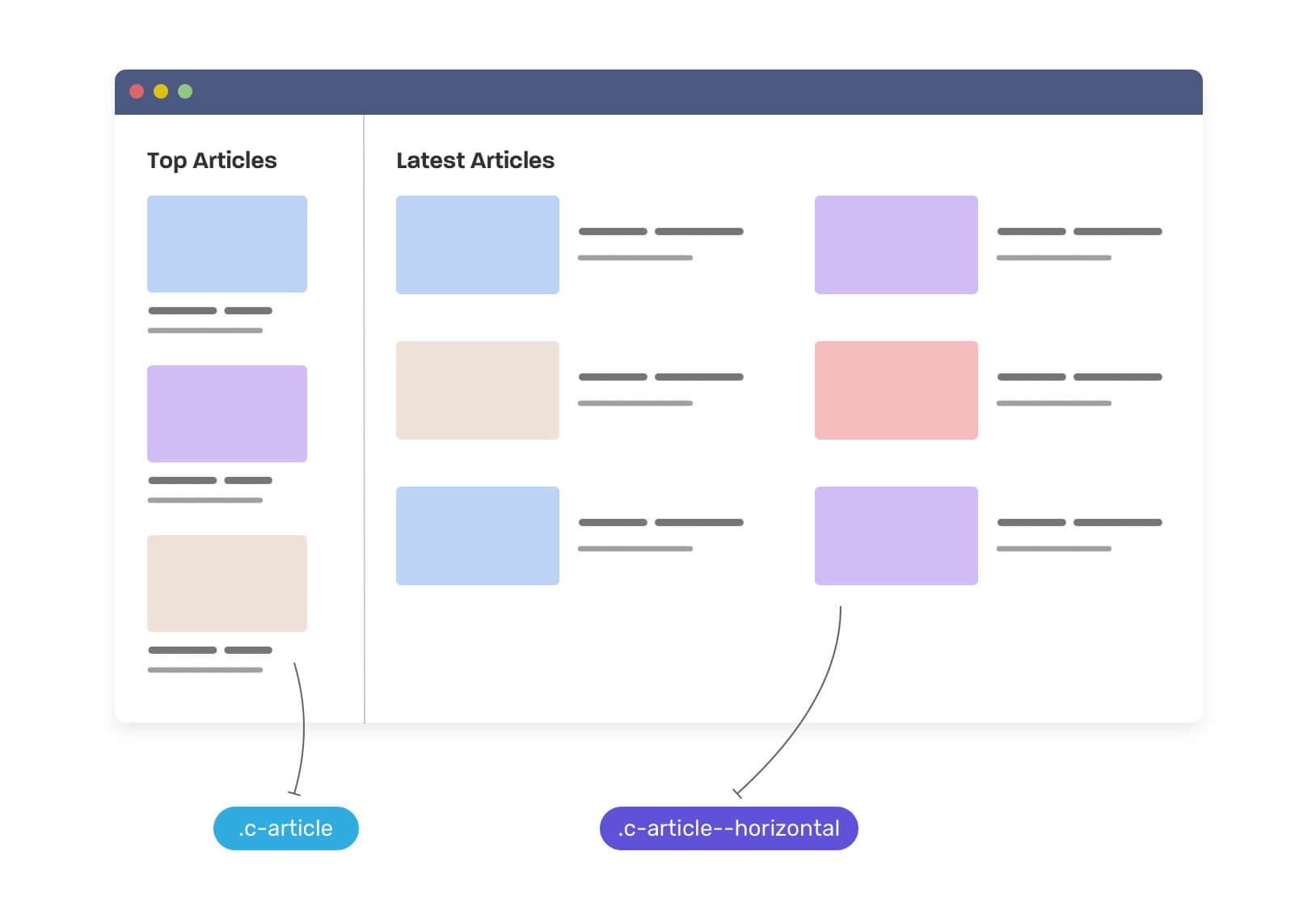
容器查询
可以说容器查询是css3以来对web样式的最大改变,它改变了我们对响应式设计的固有看法。

容器查询
样式查询的一些特性
- 样式继承 样式查询可以将父级样式直接应用到子级样式
- 不继承属性 样式查询中,border-color是不继承的属性
- 链式样式 样式查询支持链式
- 支持变量分组 样式查询可以通过变量进行分组查询,比如通过变量判断设置暗黑主题
- 支持交互查询 我们可以通过hover等属性改变样式,然后通过样式查询进行样式设置
- 支持组合查询 样式查询是可以和容器查询进行组合的,也就是通过组合进行条件限制
总结
很多人可能会觉得为什么要开发这么多新特性,原来的css不是用得挺好的吗?其实不然,技术的发展都是为了解决各种痛点才出现的,如果你是一个新人,比如刚学css的,你没有历史包袱的话,你一定会觉得现在的css真的好用,可以做这么多事情,其实这些在以前都是不可想象的,但是技术就是在一次次优化更新中前进的,而作为技术人员,我们能够做的就是时刻保持学习状态,与时俱进,不被社会淘汰,不做守旧人,拥抱新天地。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
 蜀ICP备20004578号
蜀ICP备20004578号