
前言
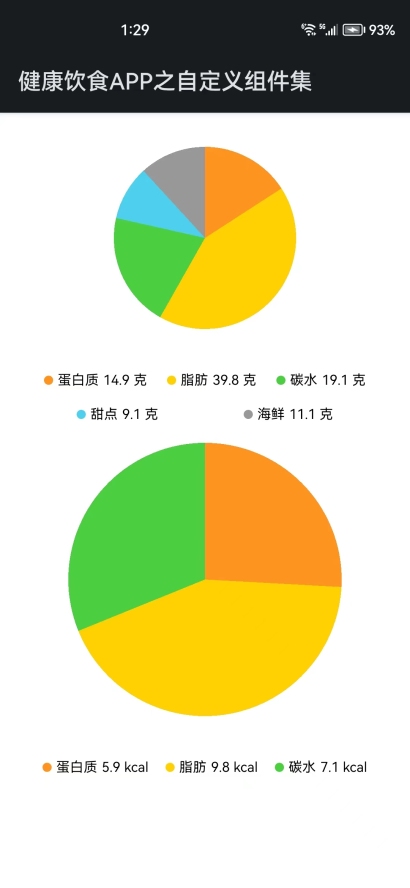
此帖详细介绍基于画布组件Canvas上,画一个饼图自定义组件,这里先来了解一下Canvas组件的属性和方法,下面先显示此帖子Demo的效果:

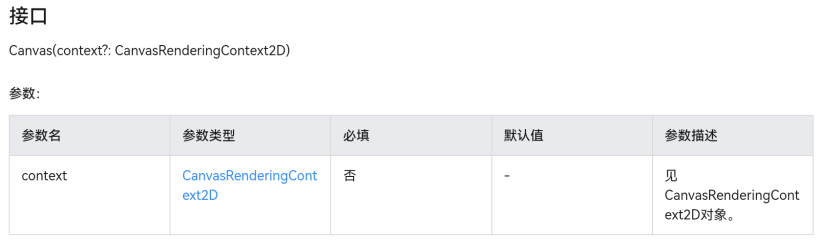
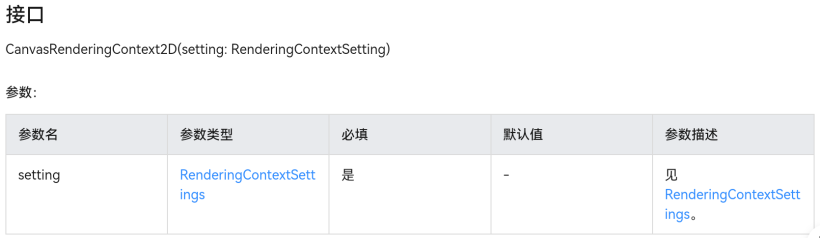
Canvas组件




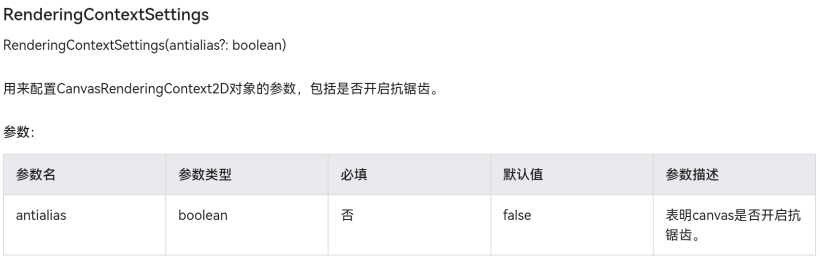
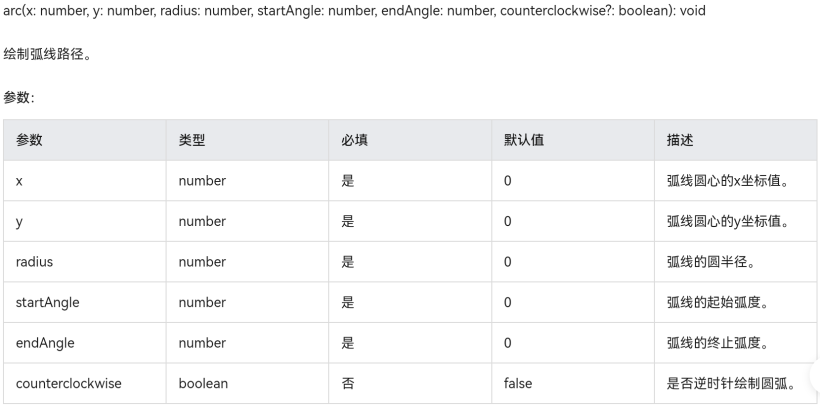
这里只是此自定义组件用到Canvas画布组件的关键属性,接口;要查看更多的关于Canvas参数接口,请移步到官方文档:https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-canvasrenderingcontext2d-0000001333720961。
Demo介绍
创建一个新的eTS文件,用来编写自定义PicChart组件,代码如下:
@Component
export struct CustomPieChart {
// 饼图数据
private picChartElements: PicChartElement[]
// 圆半径
@State circle_radius:number = 80
// 单位
@State unit: string = "克"
// 获取上下文
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
aboutToAppear() {
let total = 0
// 统计总数量
this.picChartElements.forEach((value) => {
total += value.quantity
})
// 初始化 弧线的终止弧度
let lastEndAngle = -0.5 * Math.PI
// 封装饼图数据
this.picChartElements.forEach((value) => {
// 占用百分比
let percent = value.quantity / total
// 四舍五入,获取整数
value.percent = Math.round(percent * 100)
// 初始化终止弧度为 弧线的起始弧度
value.beginAngle = lastEndAngle
// 计算弧线的终止弧度
value.endAngle = (percent * 2 * Math.PI) + lastEndAngle
// 赋值终止弧度为变量,作为下次的起始弧度
lastEndAngle = value.endAngle
// 返回封装好的对象
return value
})
}
build() {
Column({space: 30}) {
Canvas(this.context)
// 高度为半径2倍
.height(this.circle_radius * 2)
// 纵横比,宽度和高度一样
.aspectRatio(1)
// 画布组件的事件回调,可以在此时进行绘制
.onReady(() => {
this.picChartElements.forEach((item) => {
// 创建一个新的控制路径
this.context.beginPath()
// 路径从当前点移动到指定点
this.context.moveTo(this.circle_radius, this.circle_radius)
// 绘制弧线路径(弧线圆心的x坐标值,弧线圆心的y坐标值,弧线的圆半径,弧线的起始弧度,弧线的终止弧度)
this.context.arc(this.circle_radius, this.circle_radius, this.circle_radius, item.beginAngle, item.endAngle)
// 指定绘制的填充色
this.context.fillStyle = item.color
// 对封闭路径进行填充
this.context.fill()
})
})
Flex({direction: FlexDirection.Row, wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround}) {
ForEach(this.picChartElements, (item: PicChartElement) => {
Row({ space: 4 }) {
// 标注圆点颜色
Circle({ width: 8, height: 8 }).fill(item.color)
// 标注文本
Text(item.element).fontSize(12)
// 标注数量
Text(item.quantity + ' ' + this.unit).fontSize(12)
}
.height(30)
})
}
.width('100%')
}
.width('100%')
}
}
export class PicChartElement {
element: Resource | string // 显示文本
quantity: number // 数量
percent: number // 百分比
beginAngle: number // 弧线的起始弧度
endAngle: number // 弧线的终止弧度
color: string // 颜色
constructor(element: Resource | string, quantity: number, color: string) {
this.element = element
this.quantity = quantity
this.color = color
}
}
通过import引用自定义PieChart组件到要使用的页面,创建Sample页面,根据PieChart数据实体类定义饼图数据源,文本,数量,颜色对象,饼图半径,显示单位可选,默认半径为80,单位为克。具体使用方法看Sample代码如下:
// 引用自定义组件
import { CustomPieChart, PicChartElement } from '../components/CustomPieChart'
@Entry
@Component
struct SampleCustomPicChart {
// 饼图1数据
private picChartElements: PicChartElement[] = [
new PicChartElement('蛋白质', 14.9, '#ff9421'),
new PicChartElement('脂肪', 39.8, '#ffd100'),
new PicChartElement('碳水', 19.1, '#4cd041'),
new PicChartElement('甜点', 9.1, '#4cd0ee'),
new PicChartElement('海鲜', 11.1, '#999999')
]
// 饼图2数据
private picChartElements2: PicChartElement[] = [
new PicChartElement('蛋白质', 5.9, '#ff9421'),
new PicChartElement('脂肪', 9.8, '#ffd100'),
new PicChartElement('碳水', 7.1, '#4cd041')
]
build() {
Column({ space: 10 }) {
// 饼图1 (半径,单位使用默认值)
CustomPieChart({picChartElements: this.picChartElements})
// 饼图2 (半径指定为120, 单位指定为kcal)
CustomPieChart({picChartElements: this.picChartElements2, circle_radius: 120, unit: 'kcal'})
}
.width('100%')
.padding(30)
}
}
总结
通过此帖,可以简单学会自定义PieChart组件,如何引用使用,在健康饮食APP里,再次完成了一小部分内容,下来继续一个个组件完成,然后拼装就出来一个健康饮食APP了。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
 蜀ICP备20004578号
蜀ICP备20004578号